jQuery | :last-of-type 选择器
:last-of-type Selector用于选择作为其父元素的最后一个子元素的所有元素。
句法:
$(":last-of-type")下面的例子说明了 jQuery 中的 :last-of-type 选择器:
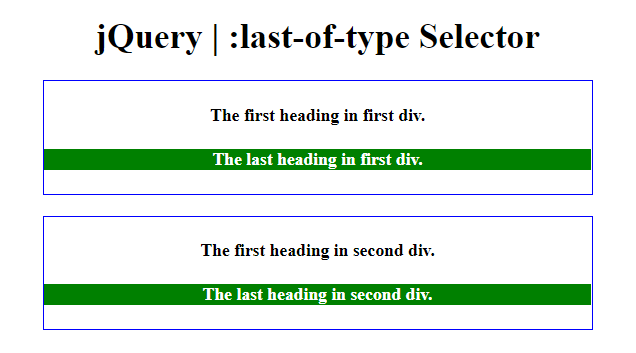
示例 1:本示例将其父元素(div 标签)的最后一个元素的背景颜色更改为绿色,将文本颜色更改为白色。
jQuery | :last-of-type Selector
jQuery | :last-of-type Selector
The first heading in first div.
The last heading in first div.
The first heading in second div.
The last heading in second div.
输出: 
示例 2:本示例将
标签的最后一个标题的背景颜色更改为绿色,将文本颜色更改为白色。
jQuery | :last-of-type Selector
jQuery | :last-of-type Selector
The first heading in body.
The last heading in body.
输出: 