jQuery | :only-of-type 选择器
:only-of-type Selector是 jQuery 中的一个内置选择器,用于选择作为其父元素唯一子元素的所有元素。
句法:
$("parent_name : only-of-type")
示例 1:
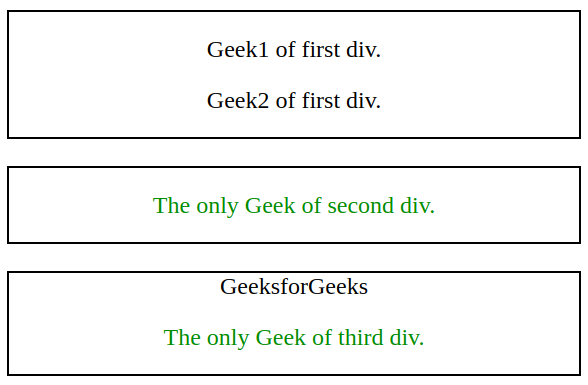
Geek1 of first div.
Geek2 of first div.
The only Geek of second div.
GeeksforGeeks
The only Geek of third div.
输出: 
在上面的示例中,其父元素(此处为 div 标签)的所有唯一子元素(此处为 p 标签)都被格式化为绿色,即“第二个 div 的唯一 Geek”。和“第三个div唯一的Geek。”。
示例 2:
Division as a parent
Geek1 of div.
Geek2 of div.
ID as a parent.
The only Geek of id.
Class as a parent.
The only Geek of class.
Body as a parent.
The only Geek of body.
输出: 
在上面的例子中,它们各自父元素的所有唯一子元素(这里是 p 标签)都被格式化为绿色,即“唯一的极客id”,“唯一的极客类”。和“身体唯一的极客。”因为每个段落标签都被视为每个父级的不同子级。