D3.js 方案配对方法
D3.js中的d3.schemePaired方法用于返回一个包含 12 种分类颜色的数组,该数组以 RGB 十六进制字符串的形式返回。
句法:
d3.schemePaired参数:此函数不接受任何参数。
返回值:返回一个 RGB 十六进制字符串。
示例 1:
HTML
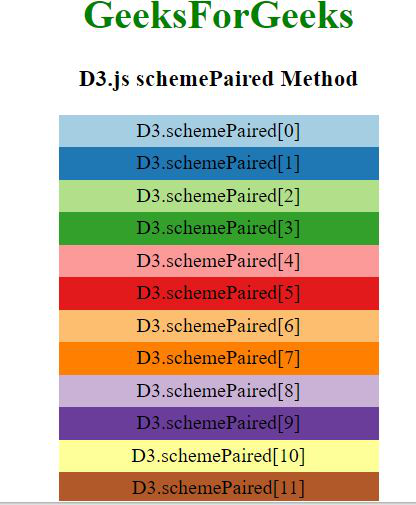
GeeksForGeeks
D3.js schemePaired Method
HTML
GeeksForGeeks
D3.js schemePaired Method
D3.schemePaired[0]
D3.schemePaired[1]
D3.schemePaired[2]
D3.schemePaired[3]
D3.schemePaired[4]
D3.schemePaired[5]
D3.schemePaired[6]
D3.schemePaired[7]
D3.schemePaired[8]
D3.schemePaired[9]
D3.schemePaired[10]
D3.schemePaired[11]
输出:

示例 2:
HTML
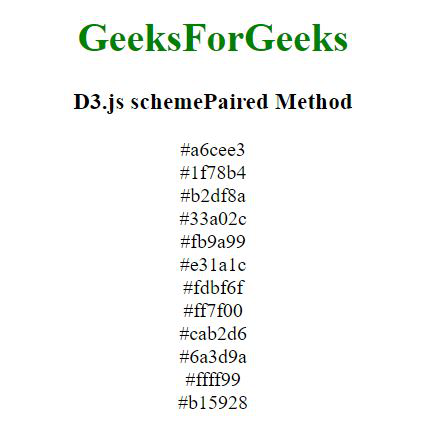
GeeksForGeeks
D3.js schemePaired Method
D3.schemePaired[0]
D3.schemePaired[1]
D3.schemePaired[2]
D3.schemePaired[3]
D3.schemePaired[4]
D3.schemePaired[5]
D3.schemePaired[6]
D3.schemePaired[7]
D3.schemePaired[8]
D3.schemePaired[9]
D3.schemePaired[10]
D3.schemePaired[11]
输出: