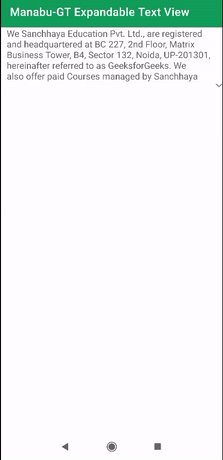
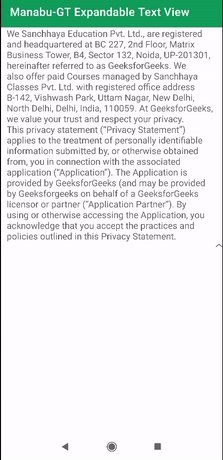
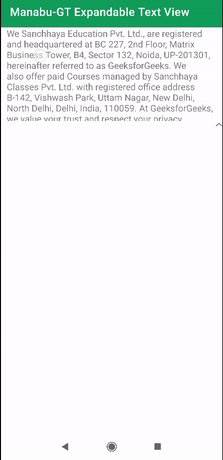
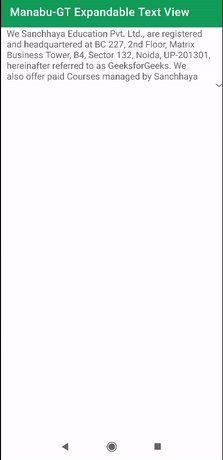
ExpandableTextView是一个Android库,可让我们轻松创建一个TextView,当用户单击它时它可以展开/折叠。我们可以在许多应用(例如电影评论应用或讲故事的应用)以及许多其他应用中使用此功能。下面给出了一个示例GIF,以使我们对本文中要做的事情有一个了解。注意,我们将使用Java语言实现该项目。

方法
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
第2步:在进入编码部分之前,请先执行一些预任务
转到应用程序-> res->值-> colors.xml文件,然后设置应用程序的颜色。
XML
#0F9D58
#0F9D58
#05af9b
XML
Manabu-GT Expandable Text View
We Sanchhaya Education Pvt. Ltd., are registered and headquartered
at BC 227, 2nd Floor, Matrix Business Tower, B4, Sector 132, Noida, UP-201301, hereinafter
referred to as GeeksforGeeks. We also offer paid Courses managed by Sanchhaya Classes Pvt. Ltd.
with registered office address B-142, Vishwash Park, Uttam Nagar, New Delhi, North Delhi, Delhi, India, 110059.
At GeeksforGeeks, we value your trust and respect your privacy. This privacy statement (“Privacy Statement”)
applies to the treatment of personally identifiable information submitted by, or otherwise obtained from,
you in connection with the associated application (“Application”). The Application is
provided by GeeksforGeeks (and may be provided by Geeksforgeeks on behalf
of a GeeksforGeeks licensor or partner (“Application Partner”).
By using or otherwise accessing the Application, you acknowledge that you accept the practices
and policies outlined in this Privacy Statement.
XML
Java
// getting reference of ExpandableTextView
ExpandableTextView expTv = (ExpandableTextView) findViewById(R.id.expand_text_view).findViewById(R.id.expand_text_view);
// calling setText on the ExpandableTextView so that
// text content will be displayed to the user
expTv.setText(getString(R.string.expandable_text));Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.ms.square.android.expandabletextview.ExpandableTextView;
public class MainActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// getting reference of ExpandableTextView
ExpandableTextView expTv = (ExpandableTextView) findViewById(R.id.expand_text_view).findViewById(R.id.expand_text_view);
// calling setText on the ExpandableTextView so that
// text content will be displayed to the user
expTv.setText(getString(R.string.expandable_text));
}
}转到应用程序-> res->值->字符串.xml文件,然后为应用程序设置字符串。
XML格式
Manabu-GT Expandable Text View
We Sanchhaya Education Pvt. Ltd., are registered and headquartered
at BC 227, 2nd Floor, Matrix Business Tower, B4, Sector 132, Noida, UP-201301, hereinafter
referred to as GeeksforGeeks. We also offer paid Courses managed by Sanchhaya Classes Pvt. Ltd.
with registered office address B-142, Vishwash Park, Uttam Nagar, New Delhi, North Delhi, Delhi, India, 110059.
At GeeksforGeeks, we value your trust and respect your privacy. This privacy statement (“Privacy Statement”)
applies to the treatment of personally identifiable information submitted by, or otherwise obtained from,
you in connection with the associated application (“Application”). The Application is
provided by GeeksforGeeks (and may be provided by Geeksforgeeks on behalf
of a GeeksforGeeks licensor or partner (“Application Partner”).
By using or otherwise accessing the Application, you acknowledge that you accept the practices
and policies outlined in this Privacy Statement.
转到Gradle Scripts-> build.gradle (模块:应用程序)部分,导入以下依赖项,然后在上面的弹出窗口中单击“立即同步”。
implementation ‘com.ms-square:expandableTextView:0.1.4’
步骤3:设计UI
在activity_main.xml中,删除默认的TextView并将布局更改为RelativeLayout并添加ExpandableTextView,并在其中添加一个TextView和ImageButton,如下所示。导航到应用程序> res>布局> activity_main.xml,然后将以下代码添加到该文件中。以下是activity_main.xml文件的代码。
XML格式
Note: The id of ImageButton must be expanded collapse and id of TextView must be expandable text
ExpandableTextView的属性
- expandableTextView:collapseDrawable:自定义一个可绘制的设置为ImageButton来折叠TextView
- expandableTextView:expandDrawable:用于将drawable设置为ImageButton以扩展TextView
- expandableTextView:maxCollapsedLines: TextView折叠时允许显示的最大文本行数(默认值为8 )
- expandableTextView:animDuration:用于设置扩展/折叠动画的持续时间(默认为300ms )
- expandableTextView:animAlphaStart:动画开始时TextView的alpha值(注意)如果要禁用alpha动画,请将此值设置为1(默认为0.7f )
步骤4:编码部分
打开MainActivity。 Java文件以及Create()上的内部文件,从字符串.xml (R.字符串.expandable_text)创建并初始化可扩展文本视图和setText,如下所示
Java
// getting reference of ExpandableTextView
ExpandableTextView expTv = (ExpandableTextView) findViewById(R.id.expand_text_view).findViewById(R.id.expand_text_view);
// calling setText on the ExpandableTextView so that
// text content will be displayed to the user
expTv.setText(getString(R.string.expandable_text));
以下是MainActivity的完整代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.ms.square.android.expandabletextview.ExpandableTextView;
public class MainActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// getting reference of ExpandableTextView
ExpandableTextView expTv = (ExpandableTextView) findViewById(R.id.expand_text_view).findViewById(R.id.expand_text_view);
// calling setText on the ExpandableTextView so that
// text content will be displayed to the user
expTv.setText(getString(R.string.expandable_text));
}
}
输出: