这是7的“建立一个社会化媒体应用Android Studio中”教程中的一部分,我们将要在本文中介绍了以下功能:
- 我们将在主页上搜索博客。
- 如果我们的应用程序中的博客很少,那么手动搜索博客就很容易。但是,当我们有1000个博客然后搜索特定博客时,发生的事情变得非常复杂且耗时。
- 因此,我们正在实现此功能,以便使用提供的标题或描述来搜索博客。
- 另外,我们在本文中实现了注销功能。
分步实施
步骤1:在菜单文件夹中创建注销和搜索按钮
转到应用程序> res>菜单>右键单击>新建>菜单资源文件,并将文件命名为main_menu 。以下是main_menu.xml文件的代码。
XML
Java
package com.example.socialmediaapp;
import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.SearchView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.core.view.MenuItemCompat;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import java.util.ArrayList;
import java.util.List;
/**
* A simple {@link Fragment} subclass.
*/
public class HomeFragment extends Fragment {
FirebaseAuth firebaseAuth;
String myuid;
RecyclerView recyclerView;
List posts;
AdapterPosts adapterPosts;
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_home, container, false);
firebaseAuth = FirebaseAuth.getInstance();
recyclerView = view.findViewById(R.id.postrecyclerview);
recyclerView.setHasFixedSize(true);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
layoutManager.setReverseLayout(true);
layoutManager.setStackFromEnd(true);
recyclerView.setLayoutManager(layoutManager);
posts = new ArrayList<>();
loadPosts();
return view;
}
private void loadPosts() {
DatabaseReference databaseReference = FirebaseDatabase.getInstance().getReference("Posts");
databaseReference.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
posts.clear();
for (DataSnapshot dataSnapshot1 : dataSnapshot.getChildren()) {
ModelPost modelPost = dataSnapshot1.getValue(ModelPost.class);
posts.add(modelPost);
adapterPosts = new AdapterPosts(getActivity(), posts);
recyclerView.setAdapter(adapterPosts);
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
Toast.makeText(getActivity(), databaseError.getMessage(), Toast.LENGTH_LONG).show();
}
});
}
// Search post code
private void searchPosts(final String search) {
DatabaseReference databaseReference = FirebaseDatabase.getInstance().getReference("Posts");
databaseReference.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
posts.clear();
for (DataSnapshot dataSnapshot1 : dataSnapshot.getChildren()) {
ModelPost modelPost = dataSnapshot1.getValue(ModelPost.class);
if (modelPost.getTitle().toLowerCase().contains(search.toLowerCase()) ||
modelPost.getDescription().toLowerCase().contains(search.toLowerCase())) {
posts.add(modelPost);
}
adapterPosts = new AdapterPosts(getActivity(), posts);
recyclerView.setAdapter(adapterPosts);
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
Toast.makeText(getActivity(), databaseError.getMessage(), Toast.LENGTH_LONG).show();
}
});
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
setHasOptionsMenu(true);
super.onCreate(savedInstanceState);
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.main_menu, menu);
MenuItem item = menu.findItem(R.id.search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(item);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
if (!TextUtils.isEmpty(query)) {
searchPosts(query);
} else {
loadPosts();
}
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
if (!TextUtils.isEmpty(newText)) {
searchPosts(newText);
} else {
loadPosts();
}
return false;
}
});
super.onCreateOptionsMenu(menu, inflater);
}
// Logout functionality
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.logout) {
firebaseAuth.signOut();
startActivity(new Intent(getContext(), SpalshScreen.class));
getActivity().finish();
}
return super.onOptionsItemSelected(item);
}
} 步骤2:使用HomeFragment。 Java文件
我们正在使用标题和描述值在节点“帖子”中搜索博客。如果有任何键值匹配,则所有值包含我们搜索内容的博客
if(modelPost.getTitle().toLowerCase().contains(search.toLowerCase())||
modelPost.getDescription().toLowerCase().contains(search.toLowerCase())) {
posts.add(modelPost);
}以下是注销功能的代码
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.logout) {
firebaseAuth.signOut();
startActivity(new Intent(getContext(), SpalshScreen.class));
getActivity().finish();
}
return super.onOptionsItemSelected(item);
}转到HomeFragment。 Java文件并参考以下代码。以下是HomeFragment的完整和更新的代码。 Java文件。
Java
package com.example.socialmediaapp;
import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.SearchView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.core.view.MenuItemCompat;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import java.util.ArrayList;
import java.util.List;
/**
* A simple {@link Fragment} subclass.
*/
public class HomeFragment extends Fragment {
FirebaseAuth firebaseAuth;
String myuid;
RecyclerView recyclerView;
List posts;
AdapterPosts adapterPosts;
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_home, container, false);
firebaseAuth = FirebaseAuth.getInstance();
recyclerView = view.findViewById(R.id.postrecyclerview);
recyclerView.setHasFixedSize(true);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
layoutManager.setReverseLayout(true);
layoutManager.setStackFromEnd(true);
recyclerView.setLayoutManager(layoutManager);
posts = new ArrayList<>();
loadPosts();
return view;
}
private void loadPosts() {
DatabaseReference databaseReference = FirebaseDatabase.getInstance().getReference("Posts");
databaseReference.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
posts.clear();
for (DataSnapshot dataSnapshot1 : dataSnapshot.getChildren()) {
ModelPost modelPost = dataSnapshot1.getValue(ModelPost.class);
posts.add(modelPost);
adapterPosts = new AdapterPosts(getActivity(), posts);
recyclerView.setAdapter(adapterPosts);
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
Toast.makeText(getActivity(), databaseError.getMessage(), Toast.LENGTH_LONG).show();
}
});
}
// Search post code
private void searchPosts(final String search) {
DatabaseReference databaseReference = FirebaseDatabase.getInstance().getReference("Posts");
databaseReference.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
posts.clear();
for (DataSnapshot dataSnapshot1 : dataSnapshot.getChildren()) {
ModelPost modelPost = dataSnapshot1.getValue(ModelPost.class);
if (modelPost.getTitle().toLowerCase().contains(search.toLowerCase()) ||
modelPost.getDescription().toLowerCase().contains(search.toLowerCase())) {
posts.add(modelPost);
}
adapterPosts = new AdapterPosts(getActivity(), posts);
recyclerView.setAdapter(adapterPosts);
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
Toast.makeText(getActivity(), databaseError.getMessage(), Toast.LENGTH_LONG).show();
}
});
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
setHasOptionsMenu(true);
super.onCreate(savedInstanceState);
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.main_menu, menu);
MenuItem item = menu.findItem(R.id.search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(item);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
if (!TextUtils.isEmpty(query)) {
searchPosts(query);
} else {
loadPosts();
}
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
if (!TextUtils.isEmpty(newText)) {
searchPosts(newText);
} else {
loadPosts();
}
return false;
}
});
super.onCreateOptionsMenu(menu, inflater);
}
// Logout functionality
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.logout) {
firebaseAuth.signOut();
startActivity(new Intent(getContext(), SpalshScreen.class));
getActivity().finish();
}
return super.onOptionsItemSelected(item);
}
}
输出:
对于本文中使用的所有可绘制文件,请参考以下链接: https://drive.google.com/drive/folders/1M_knOH_ugCuwSP5nkYzeD4dRp-Honzbe?usp=sharing
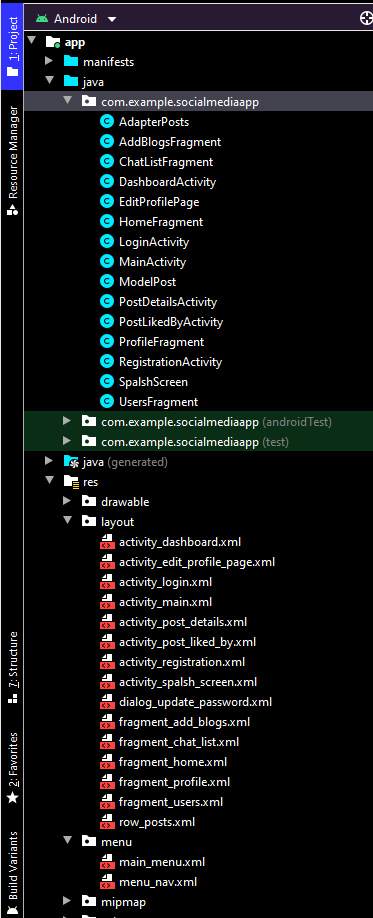
下面是执行这些操作后的文件结构: