Material Design Components( MDC Android )为设计人员和开发人员提供了一种在其Android应用程序中实现Material Design的方法。这些组件由Google的工程师和UX设计师的核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的Android应用程序。如果您喜欢Google设计的来自Android的Google Material Design组件中的UI元素多么出色的方式,那么您需要遵循以下步骤来获取它们,其中之一就是Google Material Design组件(MDC) ) 纽扣。按钮是一种用户界面,用于在单击或轻击时执行某些操作。在“按钮”类别下,Google物料设计组件中主要有4种类型的按钮:
- 包含的按钮
- 轮廓按钮
- 文字按钮
- 切换按钮
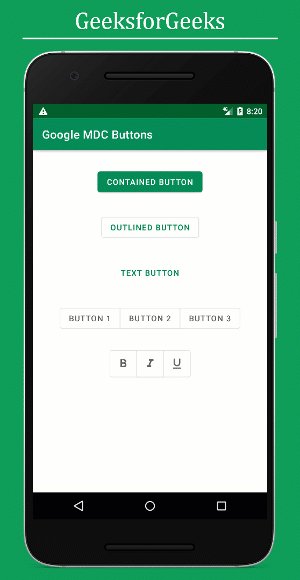
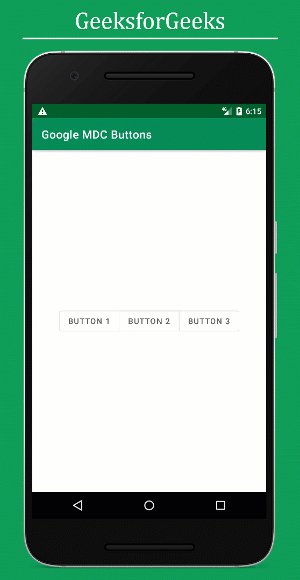
下面是 我们将在此项目中创建的所有类型的Button的演示。

为什么在Android中使用MDC按钮?
在实施所有类型的Button之前,我们先了解一下为什么要选择这些材料组件而不是android中的普通内置组件?请参考以下几点以了解这一点。
- 选择这些实质性的组件可以节省时间,并且使应用程序看起来更像是实质性的设计,并为开发人员提供了轻松进行用户交互的方式。
- 如果我们把按钮作为一个例子,我们需要在抽拉内部custom_button.xml创建纹波根元素,然后我们需要设置按钮custom_button.xml的背景,然后只它将创建的连锁反应普通按钮。但是在Google MDC中,不需要为按钮创建手动波纹布局。
- Google Material Design组件的主要优点是这些组件是开源的,并且是免费的。如果您想为Google MDC做出贡献,请点击此处。
- Google Material Design组件的另一大优点是它们支持包括Android , IOS , Flutter和Web应用程序在内的跨平台。
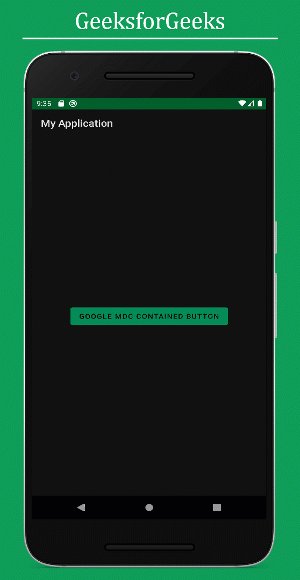
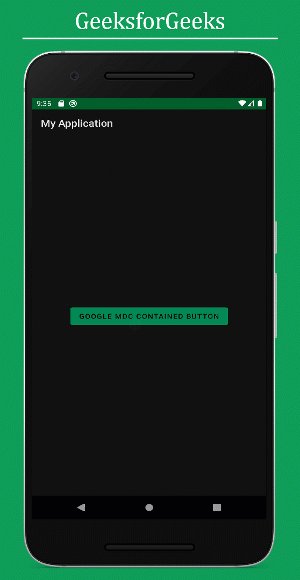
- 如果用户希望将其系统主题切换为“黑暗主题”,则Google MDC将自动调整并更改其颜色和背景以匹配“黑暗主题”。但是对于普通小部件,它们将无法适应系统主题更改。启用深色主题时,普通按钮和Google MDC按钮之间的区别如下所示:

深色主题下的正常“包含”按钮行为。

黑暗主题下的Google MDC按钮行为。
方法
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。
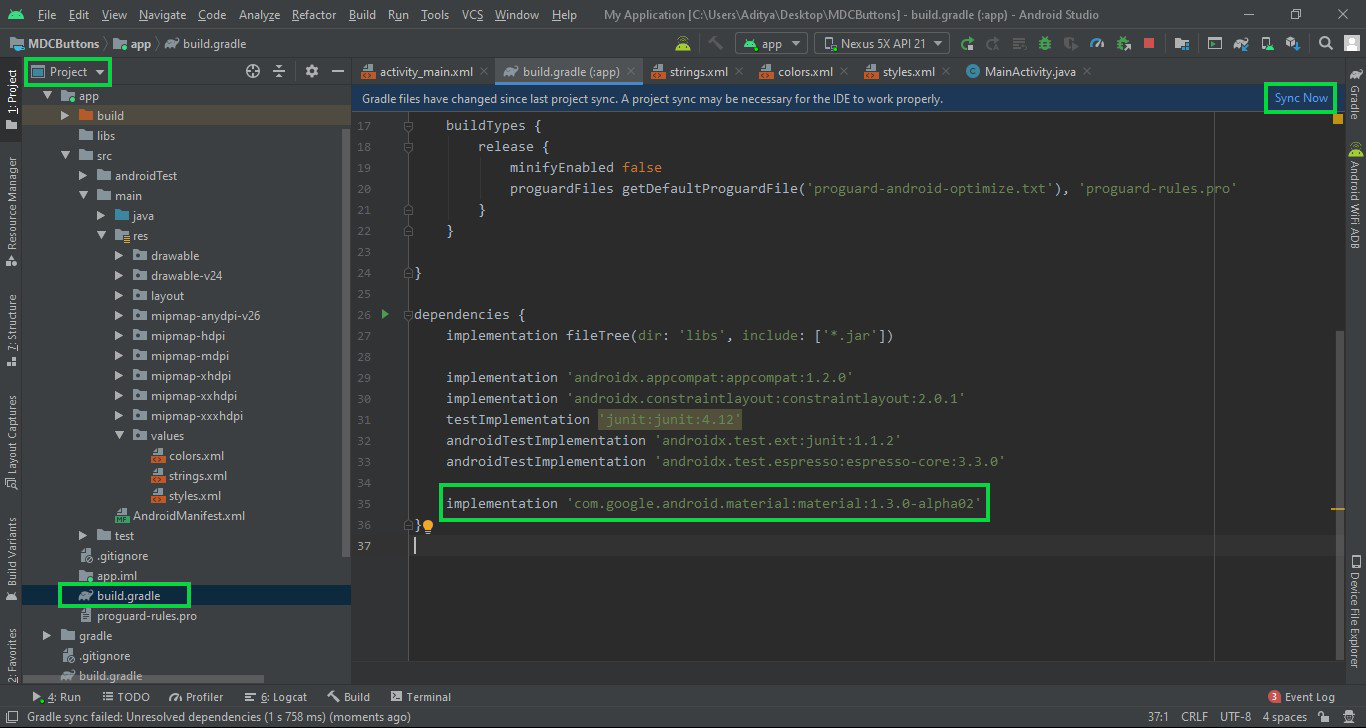
步骤2:添加所需的依赖关系
在build.gradle中包括Google材料设计组件的依赖关系 文件。添加依赖项后,不要忘记单击右上角的“立即同步”按钮。
implementation ‘com.google.android.material:material:1.3.0-alpha02’
请注意,在同步项目时,您需要连接到网络,并确保将依赖项添加到应用程序级别 摇篮 文件如下所示。

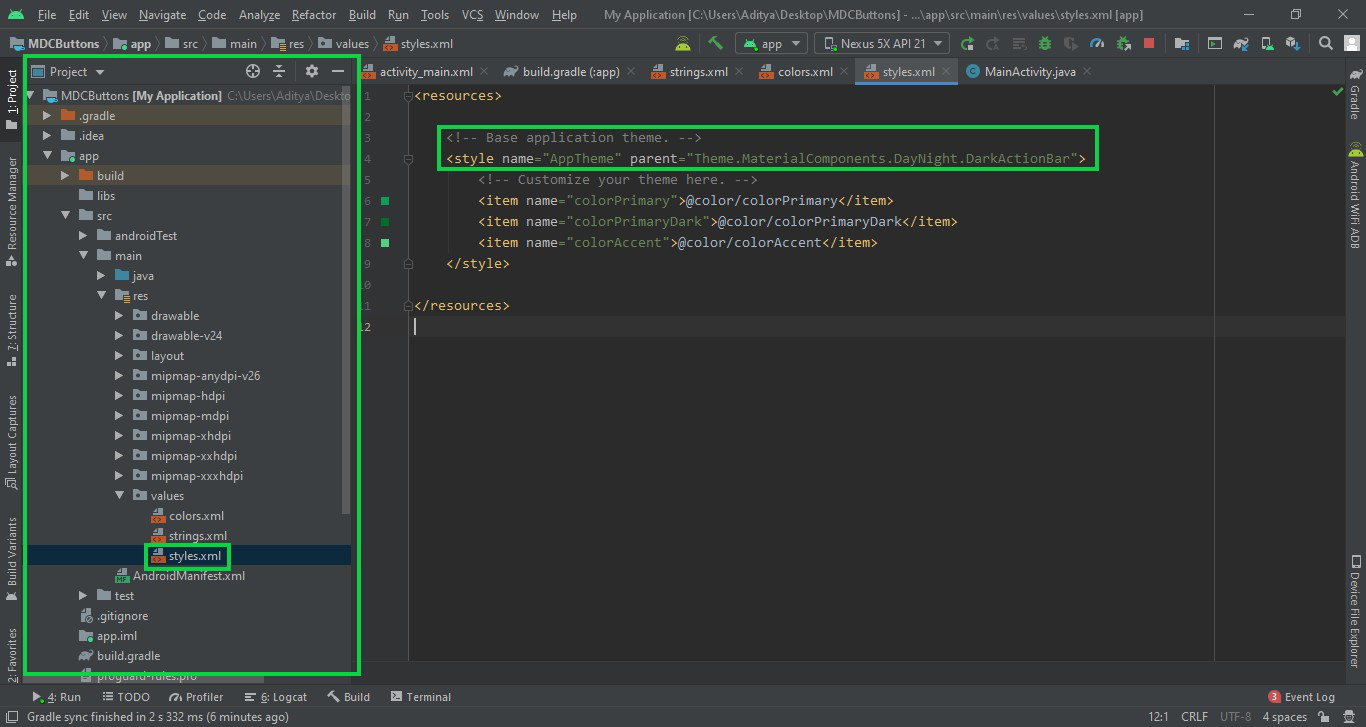
步骤3:更改基本应用程序主题
转到app-> src-> main-> res-> values-> styles.xml并更改基本应用程序主题。 MaterialComponents包含各种操作栏主题样式,除了AppCompat样式,可以调用任何MaterialComponents操作栏主题样式。
为什么需要更改主题:
让我们讨论为什么我们需要将操作栏主题更改为应用程序的主题,以调用我们的android应用程序中的所有Google MDC小部件:
- 因为所有Google物料设计组件都是在Android的MaterialTheme中构建和打包的。
- 如果您正在调用AppCompat操作栏主题,则不会导致错误,但是应用程序在启动后立即崩溃。以下是styles.xml文件的代码。
styles.xml
colors.xml
#0f9d58
#006d2d
#55cf86
XML
XML
XML
XML
XML
XML
如果您无法在上述步骤中得到所有信息,则可以参考此图像。

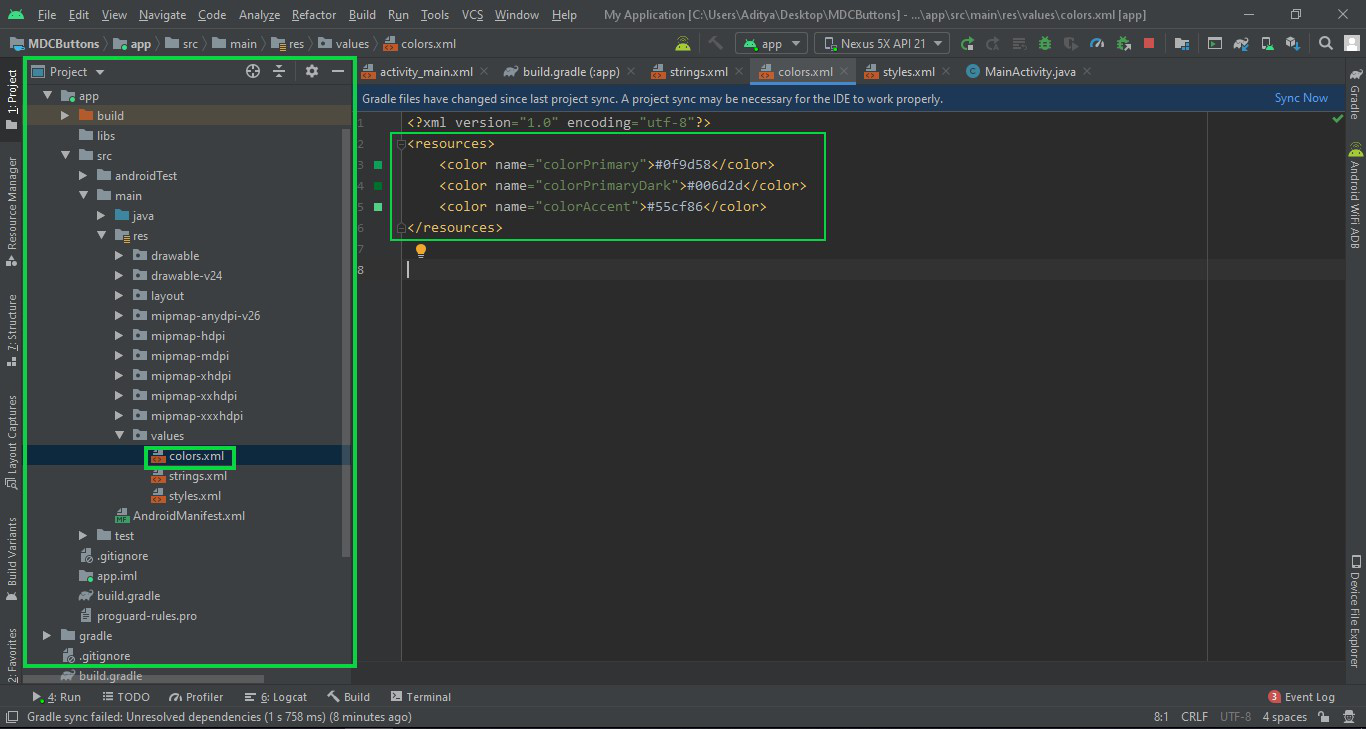
步骤4:更改应用程序的颜色
可以更改应用程序的颜色组合,这是一个可选步骤。转到app- > src- > main- > res- > colors.xml文件,然后选择颜色组合。
colors.xml
#0f9d58
#006d2d
#55cf86
如果您无法在上述步骤中得到所有信息,则可以参考此图像。

步骤5:将Google MDC按钮添加到activity_main.xml文件
现在,在此文件中,我们将根据用户要求设计材质按钮。请注意,对于每个按钮样式, “样式”属性都是不同的。
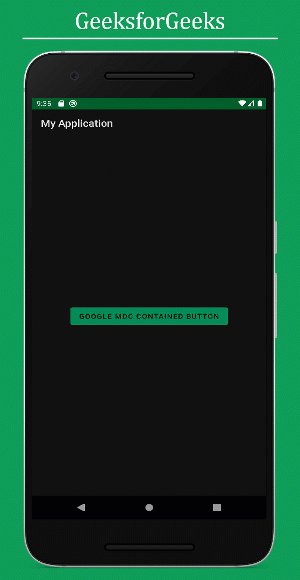
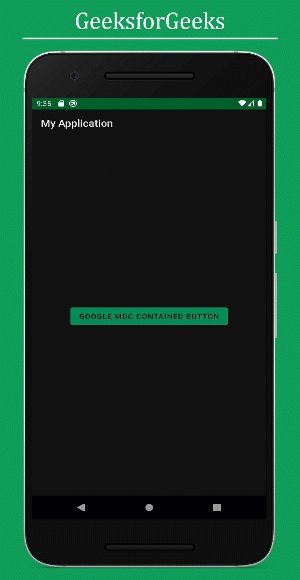
A.按钮样式1:包含的按钮
包含的按钮是强调重点,通过使用高程和填充来区分。它们包含应用程序主要的操作。请注意,如果未设置样式,则包含的按钮是默认样式。以下是所包含按钮的XML代码。
XML格式
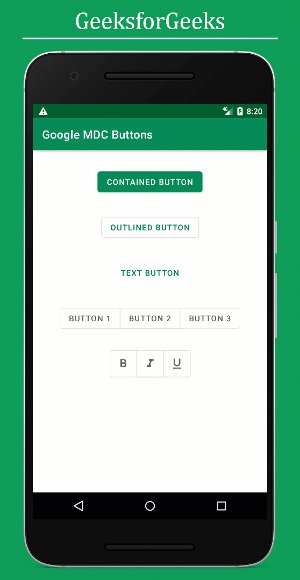
输出界面:

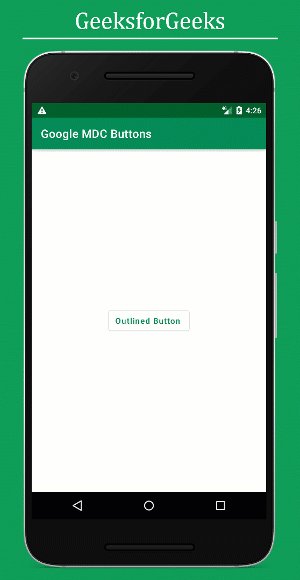
B.按钮样式2:轮廓按钮
概述的按钮是中强调按钮。它们包含重要的动作,但不是应用程序中的主要动作。由于笔划,这些按钮比文本按钮用于强调更多。以下是“概述”按钮的XML代码。
XML格式
输出界面:

C.按钮样式3:文字按钮
文本按钮通常用于发音较少的操作,包括位于对话框和卡片中的那些按钮。在卡片中,文本按钮有助于保持对卡片内容的重视。这些通常用于不太重要的动作。下面是“文本”按钮的XML代码。
XML格式
输出界面:

D.按钮样式4:切换按钮
切换按钮使用布局和间距对一组动作进行分组。与其他按钮类型相比,它们的使用频率更低。 Google Material Design组件中有两种切换按钮。
- 切换按钮
- 带有图标的切换按钮
在进入设计部分之前,请执行一些预任务来实现这两个按钮。由于现在需要更改切换组中按钮的样式和属性(如填充和边距),因此在values文件夹中打开styles.xml并调用以下代码:
XML格式
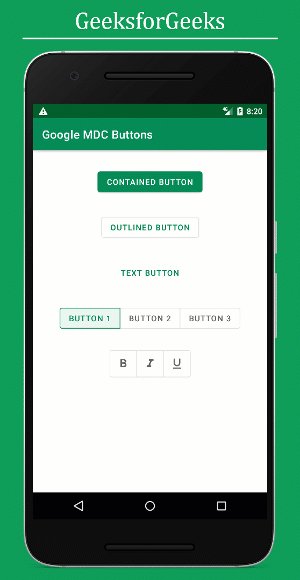
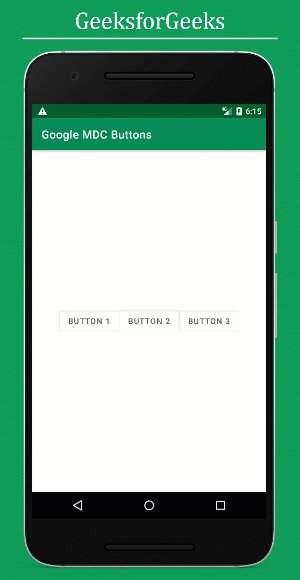
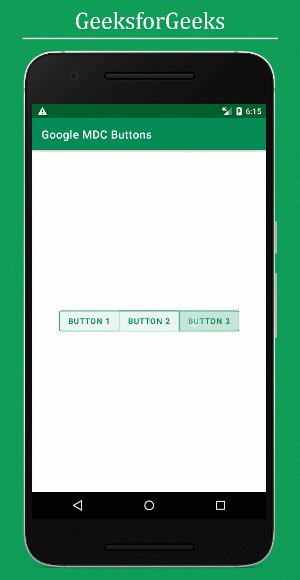
切换按钮:
为了强调相关切换按钮的组,一组应共享一个公共容器。以下是“切换”按钮的XML代码。
XML格式
输出界面:

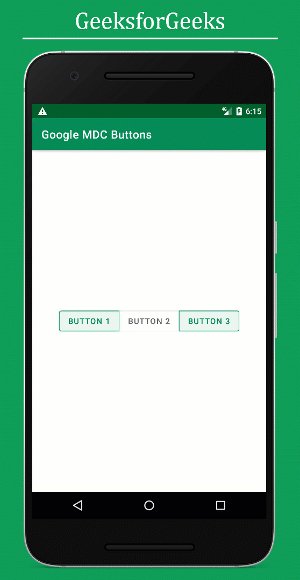
带有图标的切换按钮:
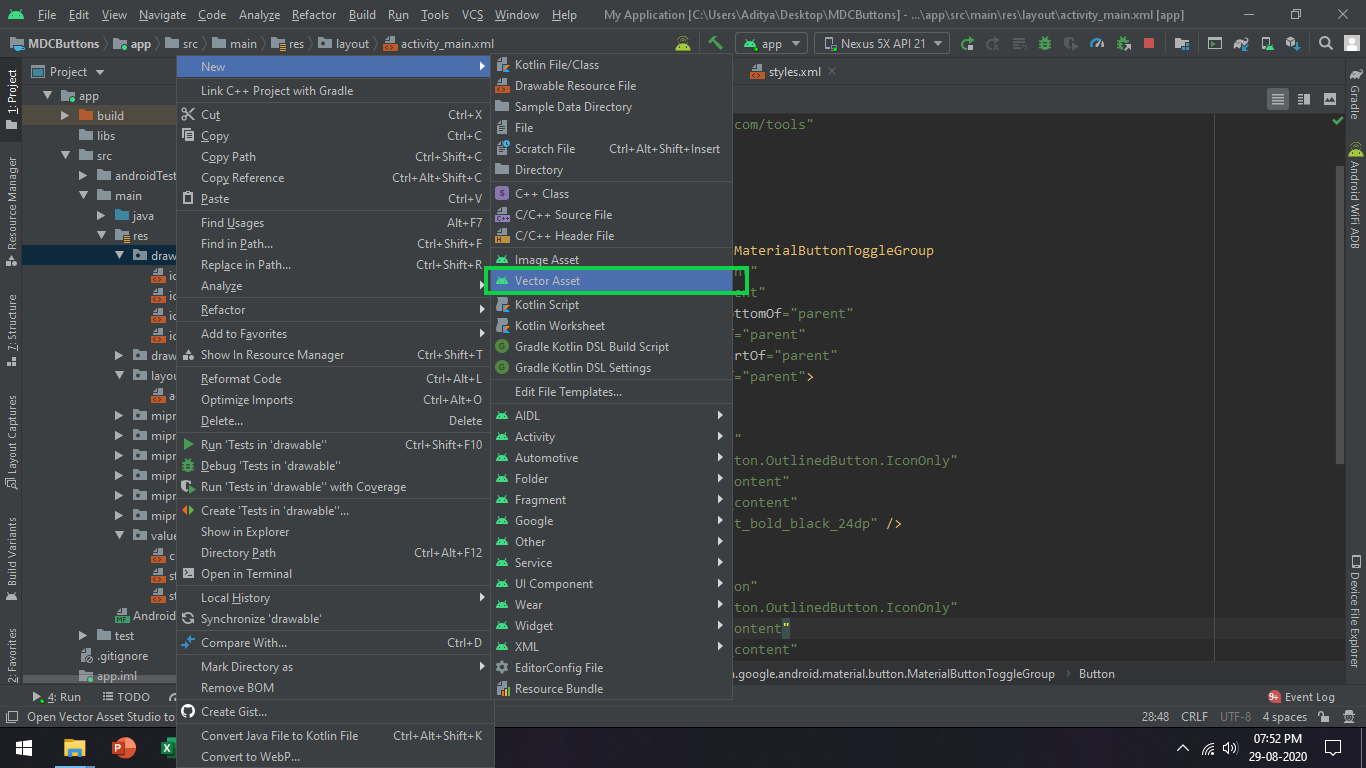
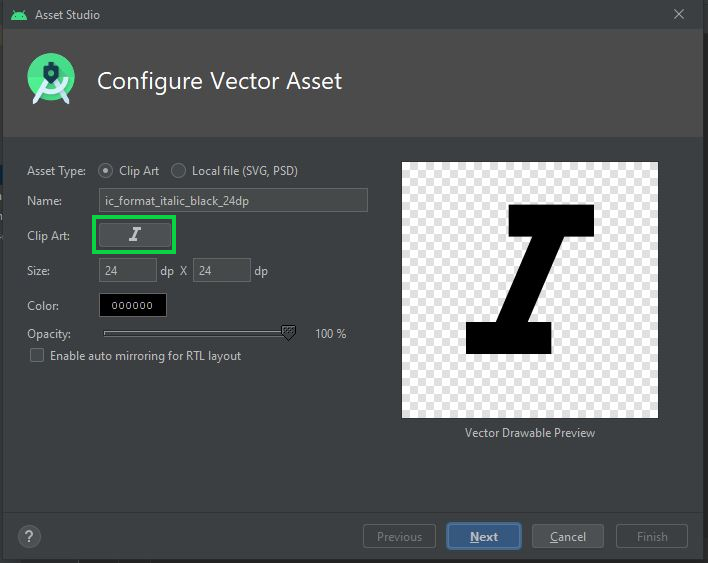
要实现带有图标的切换按钮,只能将图标导入可绘制文件夹中。在此示例中,我们导入了format_black,format_italic,format_underline图标。要导入图标,请在drawable文件夹上单击鼠标右键,转到new,然后选择Vector Asset ,如下所示。

单击Vector Asset后,选择要导入到drawable文件夹的图标,如下所示。

导入所需的图标后,调用activity_main.xml文件中的代码。以下是带有图标的“切换”按钮的XML代码。
XML格式
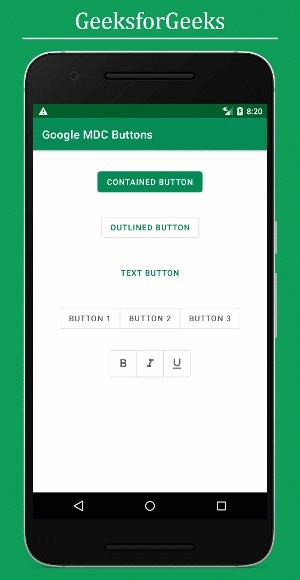
输出界面:

有关更多信息和更多组件(如警报对话框,SnackBars等),请参阅此处的官方文档。有关更多其他资源以及更多主题和自定义信息,请访问并参考此内容。