这是4的“建立一个社交媒体应用程序在Android工作室”教程中的一部分,我们将要在本文中介绍了以下功能:
- 我们将从Firebase检索用户数据。
- 这是一个简单的片段,其中我们将从实时数据库中检索用户的名称,电子邮件和个人资料照片之类的数据,并以文本布局和图像布局进行显示。
- 将来,我们还将在个人资料页面上显示用户的博客。
分步实施
步骤1:使用fragment_profile.xml文件
在此页面上将是检索用户的电子邮件,姓名和个人资料图片。此外,我们还添加了“材料浮动操作”按钮以更新数据。导航到应用程序> res>布局> fragment_profile.xml,然后将以下代码添加到该文件中。以下是fragment_profile.xml文件的代码。
XML
Java
package com.example.socialmediaapp;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.Query;
import com.google.firebase.database.ValueEventListener;
/**
* A simple {@link Fragment} subclass.
*/
public class ProfileFragment extends Fragment {
private FirebaseAuth firebaseAuth;
FirebaseUser firebaseUser;
FirebaseDatabase firebaseDatabase;
DatabaseReference databaseReference;
ImageView avatartv;
TextView nam, email;
RecyclerView postrecycle;
FloatingActionButton fab;
ProgressDialog pd;
public ProfileFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
// creating a view to inflate the layout
View view = inflater.inflate(R.layout.fragment_profile, container, false);
firebaseAuth = FirebaseAuth.getInstance();
// getting current user data
firebaseUser = firebaseAuth.getCurrentUser();
firebaseDatabase = FirebaseDatabase.getInstance();
databaseReference = firebaseDatabase.getReference("Users");
// Initialising the text view and imageview
avatartv = view.findViewById(R.id.avatartv);
nam = view.findViewById(R.id.nametv);
email = view.findViewById(R.id.emailtv);
fab = view.findViewById(R.id.fab);
pd = new ProgressDialog(getActivity());
pd.setCanceledOnTouchOutside(false);
Query query = databaseReference.orderByChild("email").equalTo(firebaseUser.getEmail());
query.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
for (DataSnapshot dataSnapshot1 : dataSnapshot.getChildren()) {
// Retrieving Data from firebase
String name = "" + dataSnapshot1.child("name").getValue();
String emaill = "" + dataSnapshot1.child("email").getValue();
String image = "" + dataSnapshot1.child("image").getValue();
// setting data to our text view
nam.setText(name);
email.setText(emaill);
try {
Glide.with(getActivity()).load(image).into(avatartv);
} catch (Exception e) {
}
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
// On click we will open EditProfileActiity
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(getActivity(), EditProfilePage.class));
}
});
return view;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
setHasOptionsMenu(true);
super.onCreate(savedInstanceState);
}
}步骤2:使用ProfileFragment。 Java文件
转到ProfileFragment。 Java文件并参考以下代码。下面是ProfileFragment的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
package com.example.socialmediaapp;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.Query;
import com.google.firebase.database.ValueEventListener;
/**
* A simple {@link Fragment} subclass.
*/
public class ProfileFragment extends Fragment {
private FirebaseAuth firebaseAuth;
FirebaseUser firebaseUser;
FirebaseDatabase firebaseDatabase;
DatabaseReference databaseReference;
ImageView avatartv;
TextView nam, email;
RecyclerView postrecycle;
FloatingActionButton fab;
ProgressDialog pd;
public ProfileFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
// creating a view to inflate the layout
View view = inflater.inflate(R.layout.fragment_profile, container, false);
firebaseAuth = FirebaseAuth.getInstance();
// getting current user data
firebaseUser = firebaseAuth.getCurrentUser();
firebaseDatabase = FirebaseDatabase.getInstance();
databaseReference = firebaseDatabase.getReference("Users");
// Initialising the text view and imageview
avatartv = view.findViewById(R.id.avatartv);
nam = view.findViewById(R.id.nametv);
email = view.findViewById(R.id.emailtv);
fab = view.findViewById(R.id.fab);
pd = new ProgressDialog(getActivity());
pd.setCanceledOnTouchOutside(false);
Query query = databaseReference.orderByChild("email").equalTo(firebaseUser.getEmail());
query.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
for (DataSnapshot dataSnapshot1 : dataSnapshot.getChildren()) {
// Retrieving Data from firebase
String name = "" + dataSnapshot1.child("name").getValue();
String emaill = "" + dataSnapshot1.child("email").getValue();
String image = "" + dataSnapshot1.child("image").getValue();
// setting data to our text view
nam.setText(name);
email.setText(emaill);
try {
Glide.with(getActivity()).load(image).into(avatartv);
} catch (Exception e) {
}
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
// On click we will open EditProfileActiity
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(getActivity(), EditProfilePage.class));
}
});
return view;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
setHasOptionsMenu(true);
super.onCreate(savedInstanceState);
}
}
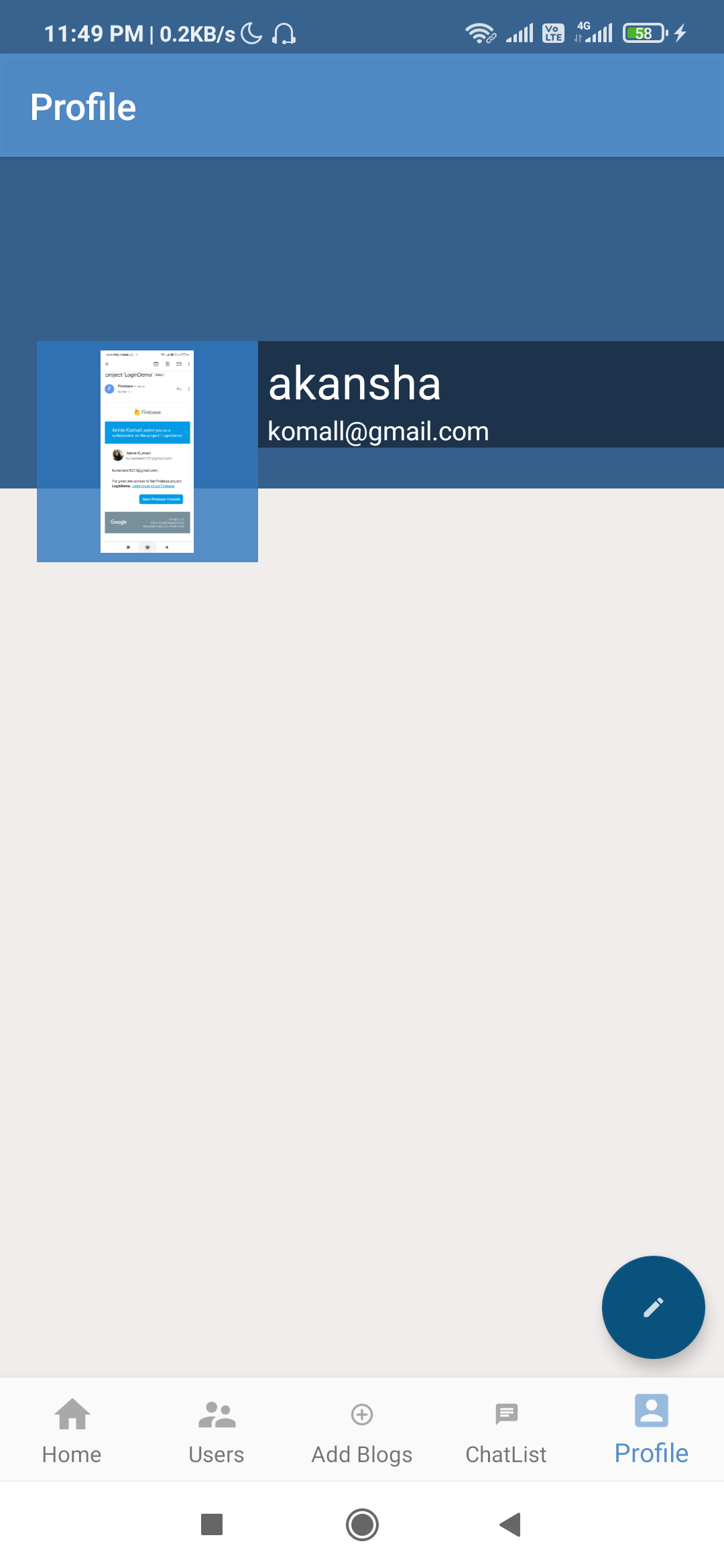
输出:

对于本文中使用的所有可绘制文件,请参考以下链接: https://drive.google.com/drive/folders/1M_knOH_ugCuwSP5nkYzeD4dRp-Honzbe?usp=sharing
下面是执行这些操作后的文件结构: