在Android中, ToggleButton就像一个包含两个状态的开关,分别为ON或OFF ,分别使用布尔值true和false表示。 ToggleButton与switch不同,它没有滑动器界面,即我们无法滑动以更改状态。就像一个按钮。在本文中,我们将讨论如何在Kotlin中动态创建ToggleButton。
Note: ToggleButton inherits the button class of android. Therefore, all the attributes of the button are also applicable here.
以下是ToggleButton可用的一些其他重要属性
| ATTRIBUTES | DESCRIPTION |
|---|---|
| android:disabledAlpha | It is used to adjust the alpha value of the button when it is disabled |
| android:textOn | The text which is shown when button is on or checked |
| android:textOff | The text which is shown when button is off or unchecked |
在Android Studio中创建一个新项目
要在Android Studuio中创建一个新项目,请按照以下步骤操作:
- 单击文件,然后单击新建,然后单击新建项目,并根据需要命名。
- 为项目模板选择“空活动”。
- 然后,选择Kotlin语言支持,然后单击下一步按钮。
- 选择最低的SDK,无论您需要什么
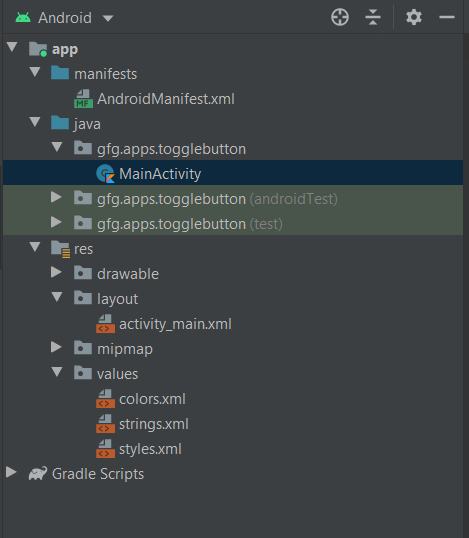
项目目录如下所示: 
修改activity_main.xml文件
在MainActivity.kt文件中创建ToogleButton
在您的MainActivity.kt插入以下代码。
package gfg.apps.togglebutton
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup
import android.widget.LinearLayout
import android.widget.Toast
import android.widget.ToggleButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// accessing the layout
val linearLayout = findViewById(R.id.layout)
// Create ToggleButton Dynamically
val toggleButton = ToggleButton(this)
toggleButton.layoutParams = LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)
// checking the state of button and printing toast accordingly
toggleButton.setOnCheckedChangeListener { buttonView, isChecked ->
val msg = "GFG SALE is " + if (isChecked) "ON" else "OFF"
Toast.makeText(this@MainActivity, msg, Toast.LENGTH_SHORT).show()
}
// Add ToggleButton to LinearLayout
linearLayout?.addView(toggleButton)
}
}
AndroidManifest.xml文件
在模拟器上运行
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!