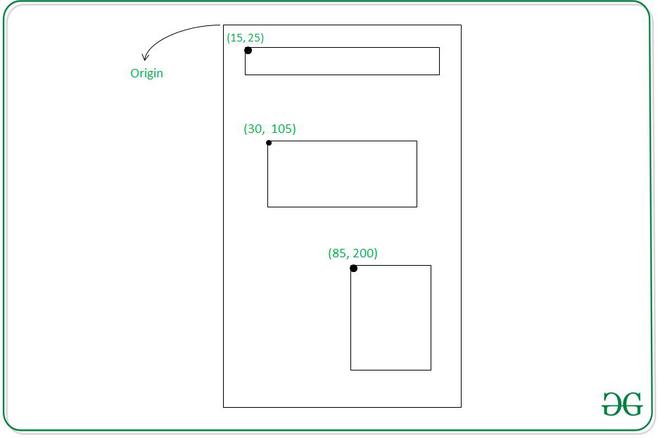
绝对布局允许您指定确切位置,即,其子对象相对于布局左上角的原点的X和Y坐标。绝对布局的灵活性较差,并且对于不同尺寸的屏幕难以维护,因此不建议这样做。尽管绝对布局现在已弃用。

一些重要的“绝对布局”属性如下:
- android:id :它唯一地指定绝对布局
- android:layout_x:它指定视图的X坐标(可能的值是在密度像素或像素中)
- android:layout_y:它指定视图的Y坐标(可能的值以dp或px为单位)
绝对布局的语法
XML
XML
XML
#0F9D58
#16E37F
#03DAC5
Java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView heading, subHeading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Referencing the TextViews
heading = (TextView) findViewById(R.id.heading);
subHeading = (TextView) findViewById(R.id.subHeading);
// Setting text dynamically
heading.setText("Computer Science Portal");
subHeading.setText("GeeksForGeeks");
}
}例子
在此示例中,我们将使用带有两个TextView的Absolute Layout创建一个基本应用程序。注意,我们将使用Java语言实现该项目。
分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:创建布局文件
为此,转到应用程序> res>布局> activity_main.xml文件,然后将约束布局更改为绝对布局并添加TextViews。以下是activity_mian.xml文件的代码片段。
XML格式
在继续之前,让我们添加一些颜色属性以增强应用程序栏。转到应用程序> res>值> colors.xml并添加以下颜色属性。
XML格式
#0F9D58
#16E37F
#03DAC5
步骤3:使用MainActivity。 Java文件
在这一步中,我们将在MainActivity中初始化TextViews 。 Java文件。
Java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView heading, subHeading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Referencing the TextViews
heading = (TextView) findViewById(R.id.heading);
subHeading = (TextView) findViewById(R.id.subHeading);
// Setting text dynamically
heading.setText("Computer Science Portal");
subHeading.setText("GeeksForGeeks");
}
}
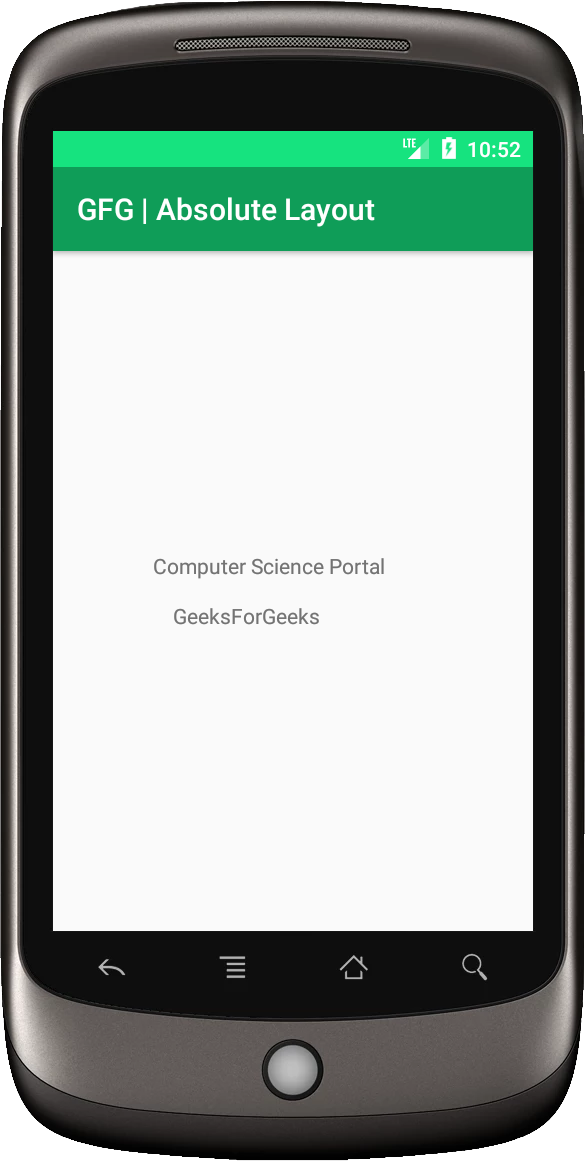
输出:在模拟器上运行
您将看到TextViews具有固定的X和Y坐标。

想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!