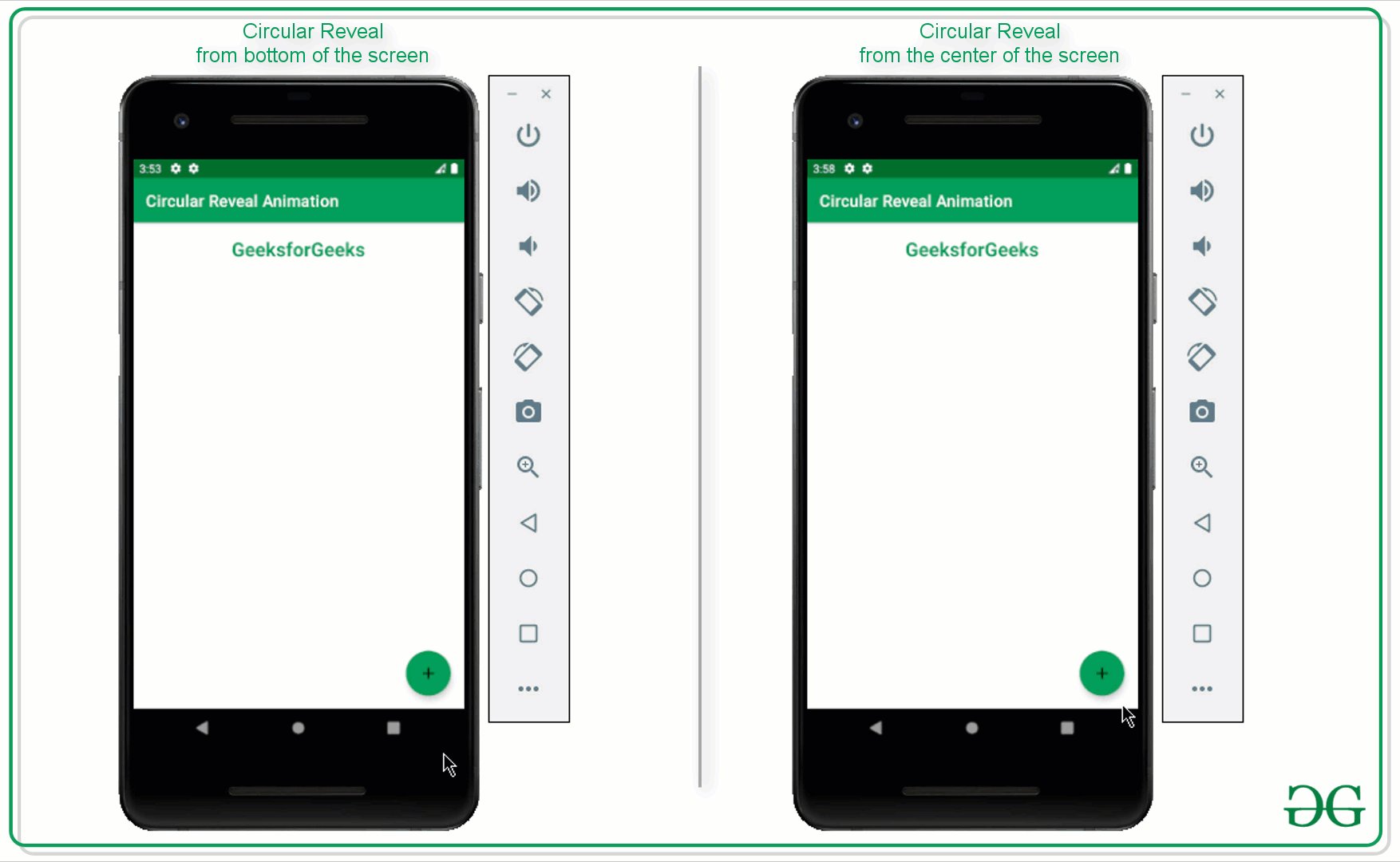
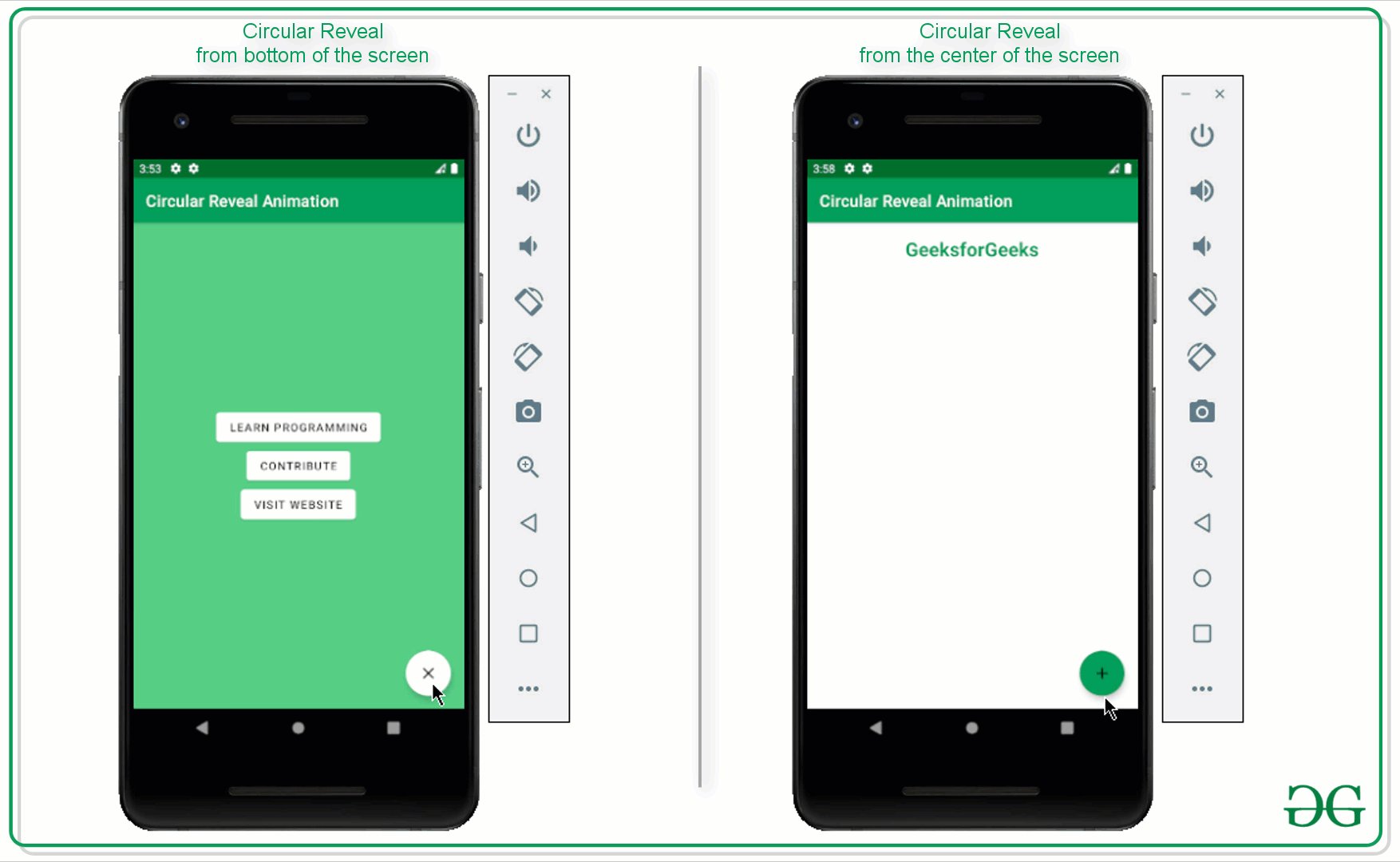
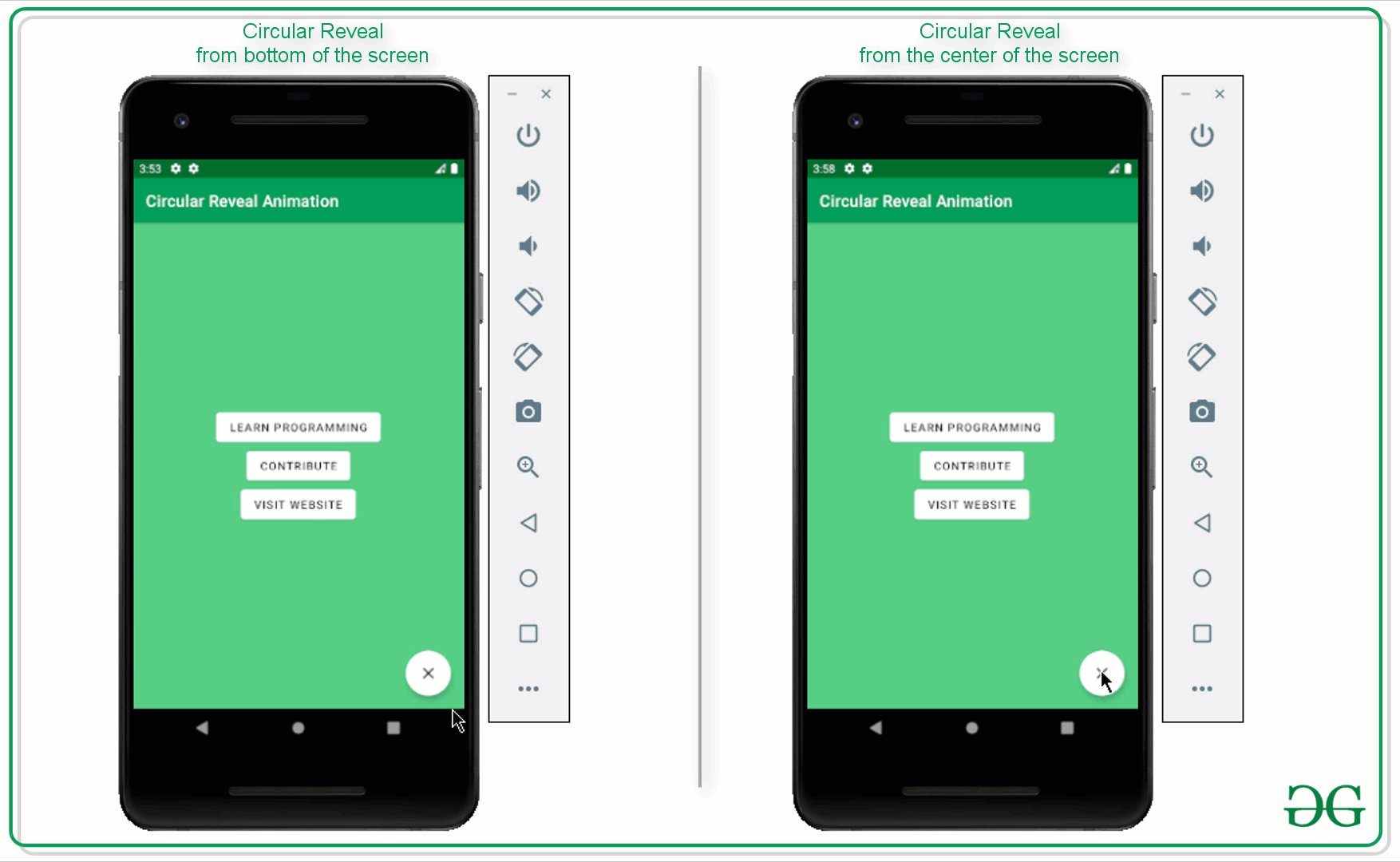
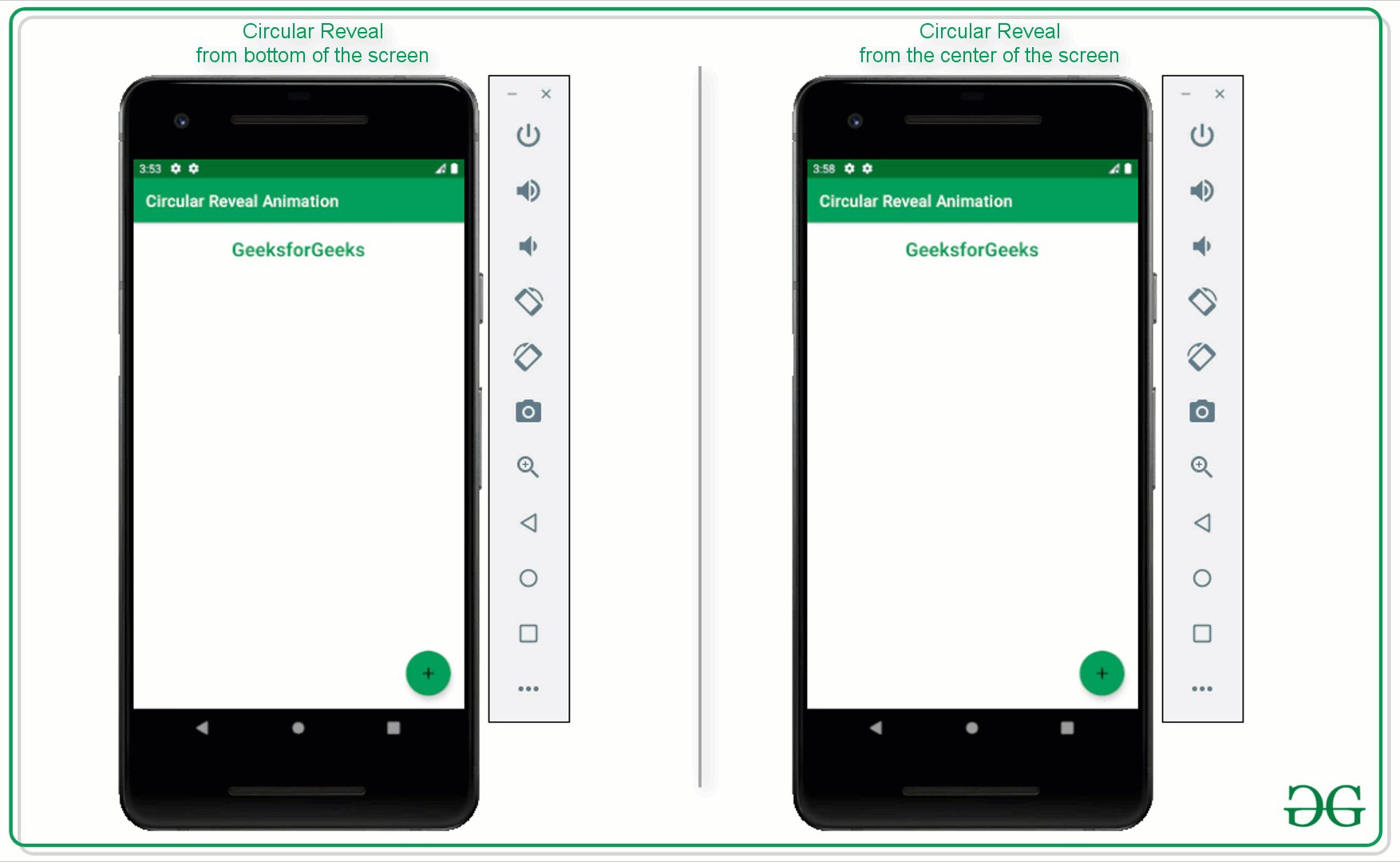
Android中的动画在用户体验中起着重要作用。这使用户可以专注于他们想要的主要内容。并且还有助于用户交互。动画与用户交流以真正参与应用程序的使用。因此,在本文中,我们将讨论最流行的android动画之一,即通报显示动画。请看以下图片,以了解圆形动画的外观。请注意,我们将使用Kotlin语言实施此项目。

在Android中实现圆形动画的步骤
步骤1:创建一个空的活动项目
- 创建一个空的活动Android Studio项目。或参考Android |如何在Android Studio中创建/启动新项目?了解如何创建一个空的活动Android Studio项目。请注意,选择Kotlin作为编程语言。
步骤2:使用activity_main.xml文件
- 实现应用程序的主要布局,其中仅包含一个按钮,当单击该按钮时,将触发通告显示动画。
- 要实现UI,请在activity_main.xml文件中调用以下代码。
XML
Kotlin
import android.animation.Animator
import android.annotation.SuppressLint
import android.content.res.ColorStateList
import android.os.Build
import android.os.Bundle
import android.view.View
import android.view.ViewAnimationUtils
import androidx.annotation.RequiresApi
import androidx.appcompat.app.AppCompatActivity
import androidx.core.content.res.ResourcesCompat
import com.google.android.material.floatingactionbutton.FloatingActionButton
import kotlin.math.hypot
import kotlin.math.max
class MainActivity : AppCompatActivity() {
private lateinit var mRevealLayout: View
private lateinit var mFab: FloatingActionButton
// boolean variable to check whether the
// reveal layout is visible or not
private var isRevealed = false
@RequiresApi(Build.VERSION_CODES.M)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mRevealLayout = findViewById(R.id.revealLayout)
mFab = findViewById(R.id.fab)
// initially the color of the FAB should be green
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// upon clicking the FAB the reveal should be
// toggled according to the boolean value
mFab.setOnClickListener {
revealLayoutFun()
}
}
// this function is triggered when
// the FAB is clicked
@RequiresApi(Build.VERSION_CODES.M)
@SuppressLint("ResourceAsColor")
private fun revealLayoutFun() {
// based on the boolean value the
// reveal layout should be toggled
if (!isRevealed) {
// get the right and bottom side
// lengths of the reveal layout
val x: Int = mRevealLayout.right
val y: Int = mRevealLayout.bottom
// here the starting radius of the reveal
// layout is 0 when it is not visible
val startRadius = 0
// make the end radius should match
// the while parent view
val endRadius = hypot(
mRevealLayout.width.toDouble(),
mRevealLayout.height.toDouble()
).toInt()
// and set the background tint of the FAB to white
// color so that it can be visible
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.white,
null
)
)
// now set the icon as close for the FAB
mFab.setImageResource(R.drawable.ic_close)
// create the instance of the ViewAnimationUtils to
// initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// make the invisible reveal layout to visible
// so that upon revealing it can be visible to user
mRevealLayout.visibility = View.VISIBLE
// now start the reveal animation
anim.start()
// set the boolean value to true as the reveal
// layout is visible to the user
isRevealed = true
} else {
// get the right and bottom side lengths
// of the reveal layout
val x: Int = mRevealLayout.right
val y: Int = mRevealLayout.bottom
// here the starting radius of the reveal layout is its full width
val startRadius: Int = max(mRevealLayout.width, mRevealLayout.height)
// and the end radius should be zero
// at this point because the layout should be closed
val endRadius = 0
// now set the background tint of the FAB to green
// so that it can be visible to the user
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// now again set the icon of the FAB to plus
mFab.setImageResource(R.drawable.ic_add)
// create the instance of the ViewAnimationUtils to
// initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// now as soon as the animation is ending, the reveal
// layout should also be closed
anim.addListener(object : Animator.AnimatorListener {
override fun onAnimationStart(animator: Animator) {}
override fun onAnimationEnd(animator: Animator) {
mRevealLayout.visibility = View.GONE
}
override fun onAnimationCancel(animator: Animator) {}
override fun onAnimationRepeat(animator: Animator) {}
})
// start the closing animation
anim.start()
// set the boolean variable to false
// as the reveal layout is invisible
isRevealed = false
}
}
}Kotlin
import android.animation.Animator
import android.annotation.SuppressLint
import android.content.res.ColorStateList
import android.os.Build
import android.os.Bundle
import android.view.View
import android.view.ViewAnimationUtils
import androidx.annotation.RequiresApi
import androidx.appcompat.app.AppCompatActivity
import androidx.core.content.res.ResourcesCompat
import com.google.android.material.floatingactionbutton.FloatingActionButton
import kotlin.math.hypot
import kotlin.math.max
class MainActivity : AppCompatActivity() {
private lateinit var mRevealLayout: View
private lateinit var mFab: FloatingActionButton
// boolean variable to check whether
// the reveal layout is visible or not
private var isRevealed = false
@RequiresApi(Build.VERSION_CODES.M)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mRevealLayout = findViewById(R.id.revealLayout)
mFab = findViewById(R.id.fab)
// initially the color of the FAB should be green
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// upon clicking the FAB the reveal should
// be toggled according to the boolean value
mFab.setOnClickListener {
revealLayoutFun()
}
}
// this function is triggered when
// the FAB is clicked
@RequiresApi(Build.VERSION_CODES.M)
@SuppressLint("ResourceAsColor")
private fun revealLayoutFun() {
// based on the boolean value the
// reveal layout should be toggled
if (!isRevealed) {
// get the right and bottom side
// lengths of the reveal layout
val x: Int = mRevealLayout.right / 2
val y: Int = mRevealLayout.bottom / 2
// here the starting radius of the reveal
// layout is 0 when it is not visible
val startRadius = 0
// make the end radius should
// match the while parent view
val endRadius = hypot(
mRevealLayout.width.toDouble(),
mRevealLayout.height.toDouble()
).toInt()
// and set the background tint of the FAB to white
// color so that it can be visible
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.white,
null
)
)
// now set the icon as close for the FAB
mFab.setImageResource(R.drawable.ic_close)
// create the instance of the ViewAnimationUtils to
// initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// make the invisible reveal layout to visible
// so that upon revealing it can be visible to user
mRevealLayout.visibility = View.VISIBLE
// now start the reveal animation
anim.start()
// set the boolean value to true as the reveal
// layout is visible to the user
isRevealed = true
} else {
// get the right and bottom side lengths
// of the reveal layout
val x: Int = mRevealLayout.right / 2
val y: Int = mRevealLayout.bottom / 2
// here the starting radius of the reveal layout is its full width
val startRadius: Int = max(mRevealLayout.width, mRevealLayout.height)
// and the end radius should be zero at this
// point because the layout should be closed
val endRadius = 0
// now set the background tint of the FAB to green
// so that it can be visible to the user
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// now again set the icon of the FAB to plus
mFab.setImageResource(R.drawable.ic_add)
// create the instance of the ViewAnimationUtils
// to initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// now as soon as the animation is ending, the reveal
// layout should also be closed
anim.addListener(object : Animator.AnimatorListener {
override fun onAnimationStart(animator: Animator) {}
override fun onAnimationEnd(animator: Animator) {
mRevealLayout.visibility = View.GONE
}
override fun onAnimationCancel(animator: Animator) {}
override fun onAnimationRepeat(animator: Animator) {}
})
// start the closing animation
anim.start()
// set the boolean variable to false
// as the reveal layout is invisible
isRevealed = false
}
}
}输出界面:

现在从屏幕底部显示相同的布局
步骤3:使用MainActivity.kt文件
- 首先,该代码用于屏幕右下角的圆形显示动画。
- 调用以下代码,并参考其输出以更好地理解,添加注释以更好地理解。
科特林
import android.animation.Animator
import android.annotation.SuppressLint
import android.content.res.ColorStateList
import android.os.Build
import android.os.Bundle
import android.view.View
import android.view.ViewAnimationUtils
import androidx.annotation.RequiresApi
import androidx.appcompat.app.AppCompatActivity
import androidx.core.content.res.ResourcesCompat
import com.google.android.material.floatingactionbutton.FloatingActionButton
import kotlin.math.hypot
import kotlin.math.max
class MainActivity : AppCompatActivity() {
private lateinit var mRevealLayout: View
private lateinit var mFab: FloatingActionButton
// boolean variable to check whether the
// reveal layout is visible or not
private var isRevealed = false
@RequiresApi(Build.VERSION_CODES.M)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mRevealLayout = findViewById(R.id.revealLayout)
mFab = findViewById(R.id.fab)
// initially the color of the FAB should be green
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// upon clicking the FAB the reveal should be
// toggled according to the boolean value
mFab.setOnClickListener {
revealLayoutFun()
}
}
// this function is triggered when
// the FAB is clicked
@RequiresApi(Build.VERSION_CODES.M)
@SuppressLint("ResourceAsColor")
private fun revealLayoutFun() {
// based on the boolean value the
// reveal layout should be toggled
if (!isRevealed) {
// get the right and bottom side
// lengths of the reveal layout
val x: Int = mRevealLayout.right
val y: Int = mRevealLayout.bottom
// here the starting radius of the reveal
// layout is 0 when it is not visible
val startRadius = 0
// make the end radius should match
// the while parent view
val endRadius = hypot(
mRevealLayout.width.toDouble(),
mRevealLayout.height.toDouble()
).toInt()
// and set the background tint of the FAB to white
// color so that it can be visible
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.white,
null
)
)
// now set the icon as close for the FAB
mFab.setImageResource(R.drawable.ic_close)
// create the instance of the ViewAnimationUtils to
// initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// make the invisible reveal layout to visible
// so that upon revealing it can be visible to user
mRevealLayout.visibility = View.VISIBLE
// now start the reveal animation
anim.start()
// set the boolean value to true as the reveal
// layout is visible to the user
isRevealed = true
} else {
// get the right and bottom side lengths
// of the reveal layout
val x: Int = mRevealLayout.right
val y: Int = mRevealLayout.bottom
// here the starting radius of the reveal layout is its full width
val startRadius: Int = max(mRevealLayout.width, mRevealLayout.height)
// and the end radius should be zero
// at this point because the layout should be closed
val endRadius = 0
// now set the background tint of the FAB to green
// so that it can be visible to the user
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// now again set the icon of the FAB to plus
mFab.setImageResource(R.drawable.ic_add)
// create the instance of the ViewAnimationUtils to
// initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// now as soon as the animation is ending, the reveal
// layout should also be closed
anim.addListener(object : Animator.AnimatorListener {
override fun onAnimationStart(animator: Animator) {}
override fun onAnimationEnd(animator: Animator) {
mRevealLayout.visibility = View.GONE
}
override fun onAnimationCancel(animator: Animator) {}
override fun onAnimationRepeat(animator: Animator) {}
})
// start the closing animation
anim.start()
// set the boolean variable to false
// as the reveal layout is invisible
isRevealed = false
}
}
}
输出:
现在从屏幕中央显示相同的布局
Note: The layout of the application remains same only the code from the MainActivity.kt file are changed.
- 在MainActivity.kt文件中调用以下代码,以从屏幕中心显示相同的布局。
科特林
import android.animation.Animator
import android.annotation.SuppressLint
import android.content.res.ColorStateList
import android.os.Build
import android.os.Bundle
import android.view.View
import android.view.ViewAnimationUtils
import androidx.annotation.RequiresApi
import androidx.appcompat.app.AppCompatActivity
import androidx.core.content.res.ResourcesCompat
import com.google.android.material.floatingactionbutton.FloatingActionButton
import kotlin.math.hypot
import kotlin.math.max
class MainActivity : AppCompatActivity() {
private lateinit var mRevealLayout: View
private lateinit var mFab: FloatingActionButton
// boolean variable to check whether
// the reveal layout is visible or not
private var isRevealed = false
@RequiresApi(Build.VERSION_CODES.M)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mRevealLayout = findViewById(R.id.revealLayout)
mFab = findViewById(R.id.fab)
// initially the color of the FAB should be green
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// upon clicking the FAB the reveal should
// be toggled according to the boolean value
mFab.setOnClickListener {
revealLayoutFun()
}
}
// this function is triggered when
// the FAB is clicked
@RequiresApi(Build.VERSION_CODES.M)
@SuppressLint("ResourceAsColor")
private fun revealLayoutFun() {
// based on the boolean value the
// reveal layout should be toggled
if (!isRevealed) {
// get the right and bottom side
// lengths of the reveal layout
val x: Int = mRevealLayout.right / 2
val y: Int = mRevealLayout.bottom / 2
// here the starting radius of the reveal
// layout is 0 when it is not visible
val startRadius = 0
// make the end radius should
// match the while parent view
val endRadius = hypot(
mRevealLayout.width.toDouble(),
mRevealLayout.height.toDouble()
).toInt()
// and set the background tint of the FAB to white
// color so that it can be visible
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.white,
null
)
)
// now set the icon as close for the FAB
mFab.setImageResource(R.drawable.ic_close)
// create the instance of the ViewAnimationUtils to
// initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// make the invisible reveal layout to visible
// so that upon revealing it can be visible to user
mRevealLayout.visibility = View.VISIBLE
// now start the reveal animation
anim.start()
// set the boolean value to true as the reveal
// layout is visible to the user
isRevealed = true
} else {
// get the right and bottom side lengths
// of the reveal layout
val x: Int = mRevealLayout.right / 2
val y: Int = mRevealLayout.bottom / 2
// here the starting radius of the reveal layout is its full width
val startRadius: Int = max(mRevealLayout.width, mRevealLayout.height)
// and the end radius should be zero at this
// point because the layout should be closed
val endRadius = 0
// now set the background tint of the FAB to green
// so that it can be visible to the user
mFab.backgroundTintList = ColorStateList.valueOf(
ResourcesCompat.getColor(
resources,
R.color.green_500,
null
)
)
// now again set the icon of the FAB to plus
mFab.setImageResource(R.drawable.ic_add)
// create the instance of the ViewAnimationUtils
// to initiate the circular reveal animation
val anim = ViewAnimationUtils.createCircularReveal(
mRevealLayout,
x,
y,
startRadius.toFloat(),
endRadius.toFloat()
)
// now as soon as the animation is ending, the reveal
// layout should also be closed
anim.addListener(object : Animator.AnimatorListener {
override fun onAnimationStart(animator: Animator) {}
override fun onAnimationEnd(animator: Animator) {
mRevealLayout.visibility = View.GONE
}
override fun onAnimationCancel(animator: Animator) {}
override fun onAnimationRepeat(animator: Animator) {}
})
// start the closing animation
anim.start()
// set the boolean variable to false
// as the reveal layout is invisible
isRevealed = false
}
}
}
输出:
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!