在网上冲浪时,每个用户都会遇到许多按钮,文本等,单击它们会将用户重定向到同一选项卡或不同选项卡中的其他网页。同样,当开发人员将URL链接到应用程序中的按钮或文本时,通过以下方式单击该应用程序将打开网站:
- 在浏览器中(默认)
- 在应用程式中
在浏览器中打开网站时,涉及两个正在运行的应用程序。用户正在使用的一个应用程序,另一个是浏览器。但是,谈到应用程序内打开,它仅涉及一个应用程序。这些功能中的每一个都可以由开发人员根据用户的需求来使用。
Flutter的网址:
在Flutter,一切都是小部件,并且以相同的方式, Flutter还使用了许多插件或依赖项,以使应用程序更快,更轻松地工作。在这种情况下,“ url_launcher ”插件可用于在移动应用程序中启动URL。
将插件添加到Flutter应用程序的步骤如下:
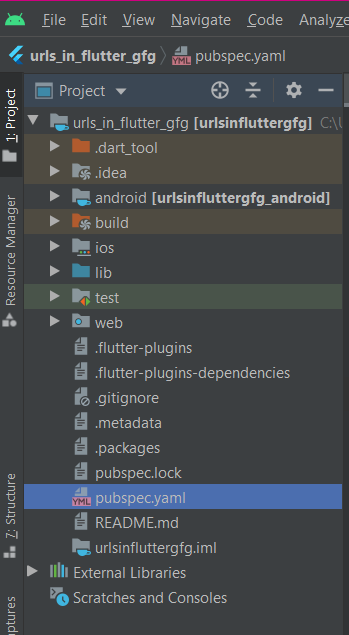
步骤1:从项目文件夹中打开“ pubspec.yaml”文件。

pubspec.yaml
步骤2:在pubspec.yaml文件中,在依赖项下键入“ url_launcher :”。
代码如下:
Dart
dependencies:
flutter:
sdk: flutter
url_launcher:Dart
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}Dart
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}Dart
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
),Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}步骤3:现在,点击应用程序(Android Studio)顶部的“ Pub Get”按钮。
步骤4:控制台中的“以退出代码0结束的过程”显示成功添加了依赖项。
步骤5:现在,通过添加“ import’package:url_launcher / url_launcher,导入插件或软件包。dart’ ;”代码显示在“ main”顶部。 dart”文件。
浏览器中的URL:
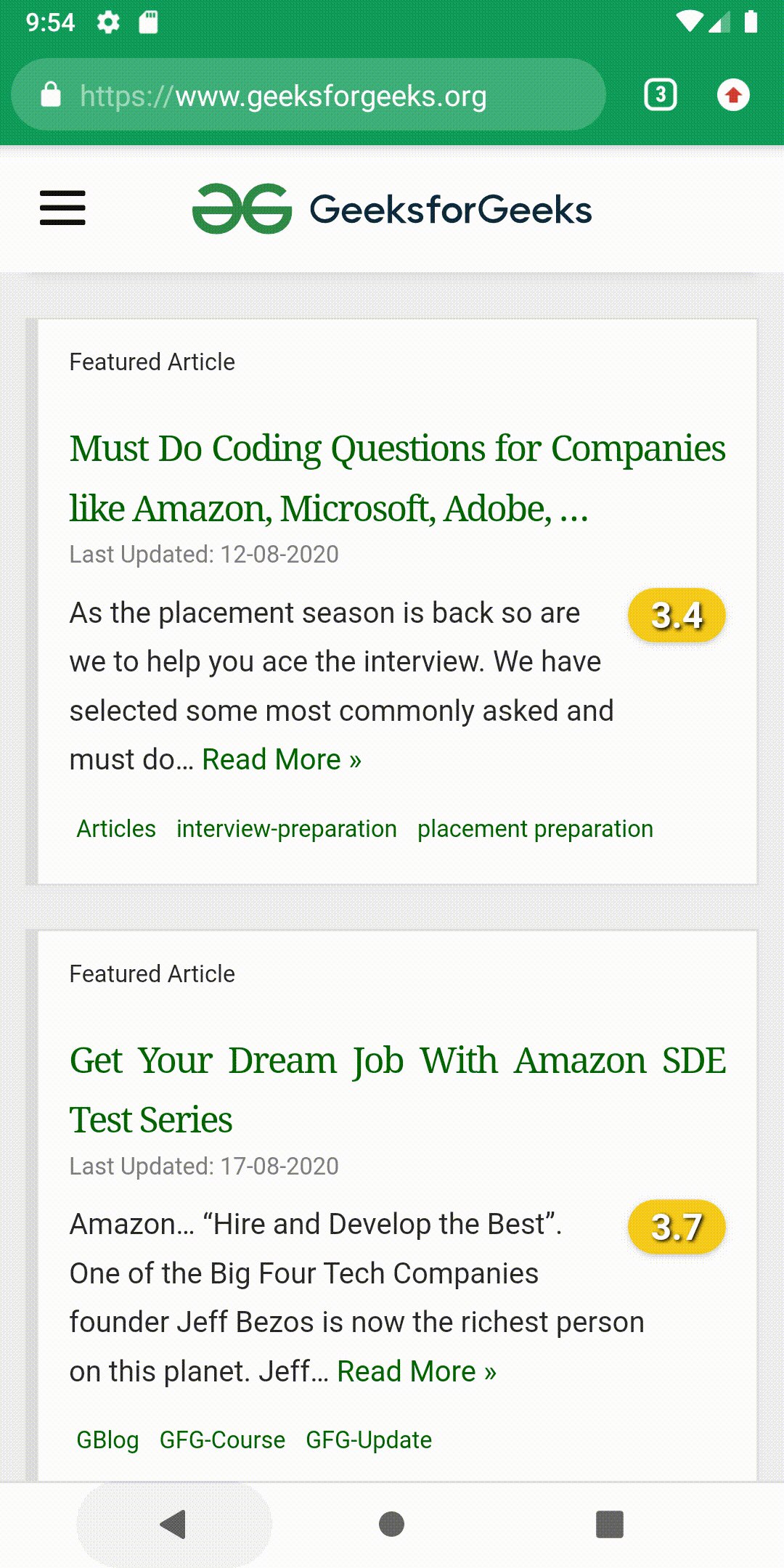
现在,让我们创建一个函数,只要用户单击链接到URL的按钮以在浏览器中打开它,就可以调用该函数。
Dart
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
这就是我们在上面的函数所做的:
- 该函数在这里被命名为“ _launchURLBrowser”,并且该函数被声明为“ async”,以便它返回promise。
- “ url”变量以字符串形式分配了所需的网址。它被声明为“ const”,因此该变量在任何情况下都不会更改。
- 如果有可能启动URL,则只有通过使用URL变量作为属性调用launch()函数来启动URL。
- 否则,它将抛出/打印带有URL值的文本,作为错误消息。
应用程式中的网址:
现在,让我们创建一个函数,只要用户单击链接到URL的按钮即可在应用程序中将其打开,就可以调用该函数。
Dart
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}
这就是我们在上面的函数所做的:
- 该函数在这里被命名为“ _launchURLApp”,并且该函数被声明为“ async”,以便它返回一个promise。
- “ url”变量以字符串形式分配了所需的网址。它被声明为“ const”,因此该变量在任何情况下都不会更改。
- 如果有可能启动URL,则只有通过使用URL变量作为属性调用launch()函数来启动URL。
为了在应用程序内打开URL,必须满足两个条件。
- forceWebView: true —这有助于应用程序启动应用程序的Web视图,以使网站可以在应用程序内部打开。
- forceSafariVC: true —在iOS设备中,这可以帮助应用在默认浏览器以外的Safari View Controller中打开网站。
- 5)否则,它将抛出/打印带有url值的文本,作为错误消息。
注意:在打开浏览器时,默认情况下forceWebView和forceSafariVC设置为“ false”。
调用函数:
可以通过在代码中按需调用上述函数的名称来调用上述函数。示例如下:
Dart
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
),
在上面的代码块中,我们做了两件事:
- 这将创建两个凸起的按钮,分别带有文本“在浏览器中打开”和“在应用程序中打开”。
- 对于onPressed属性,我们分别调用_launchURLBrowser和_launchURLApp,以便在按下第一个按钮时在浏览器中打开URL,而在按下第二个按钮时在应用程序本身中打开URL。
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}
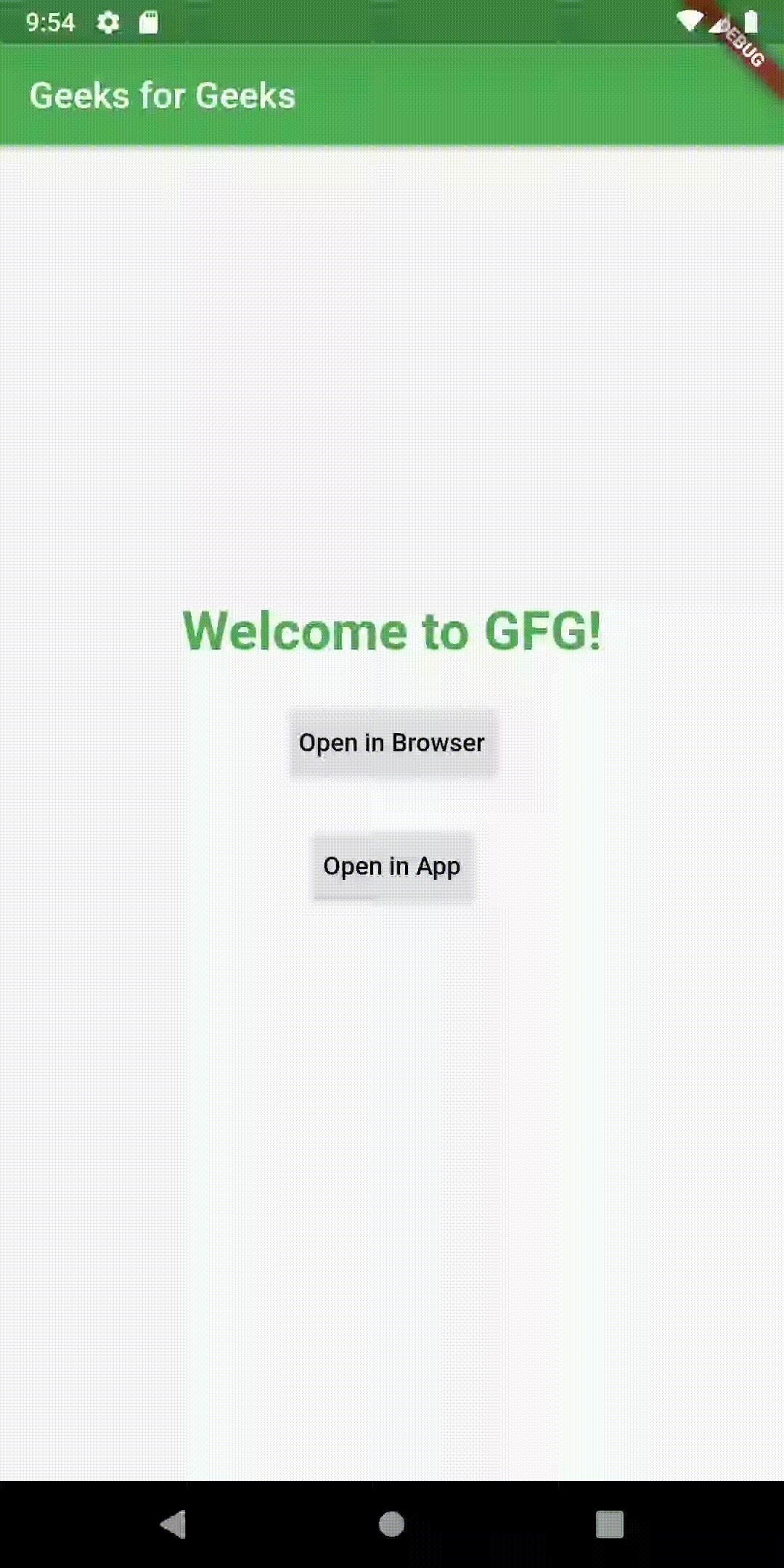
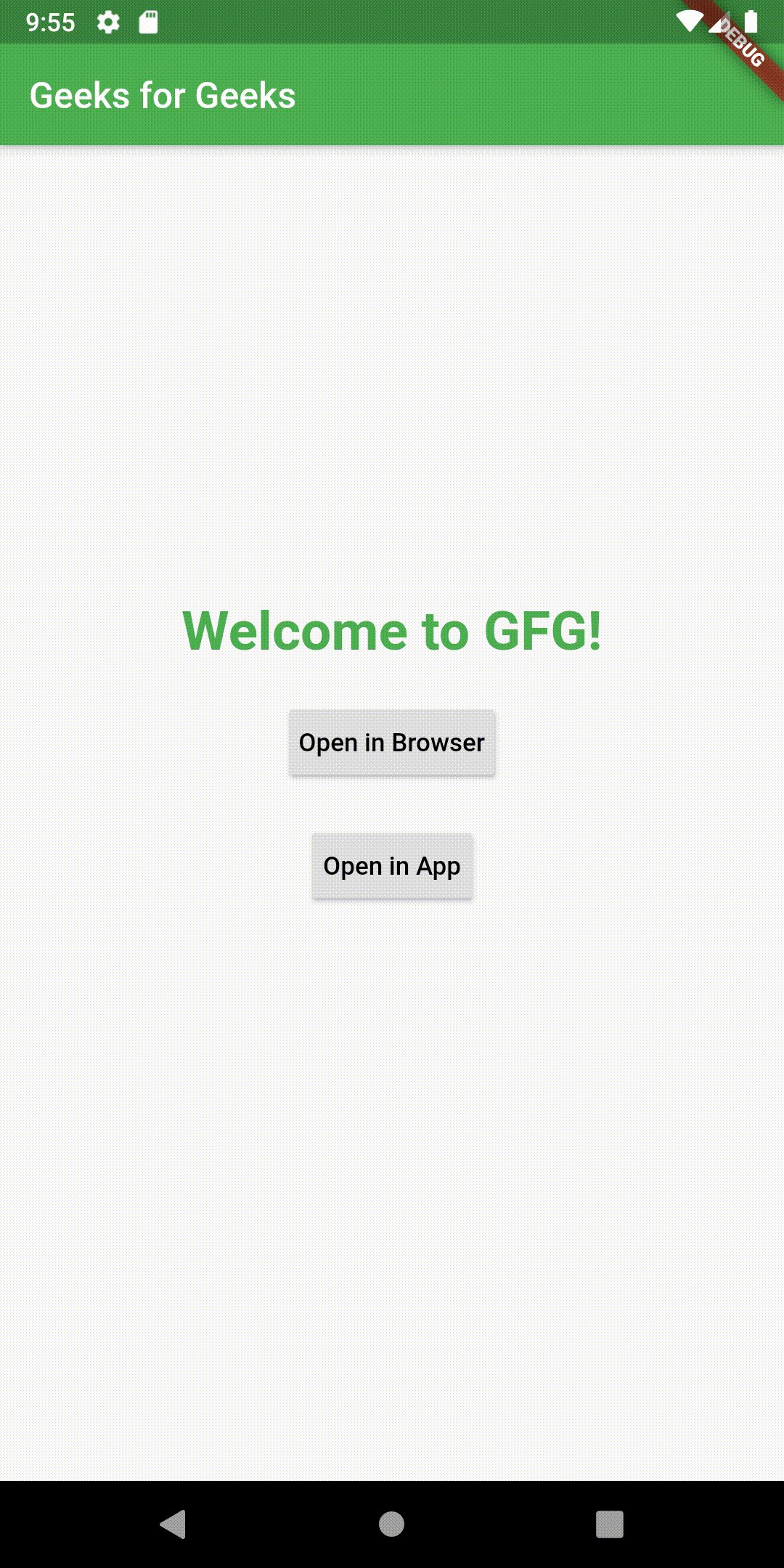
输出: