先决条件:带有示例的Android中的浮动操作按钮(FAB)
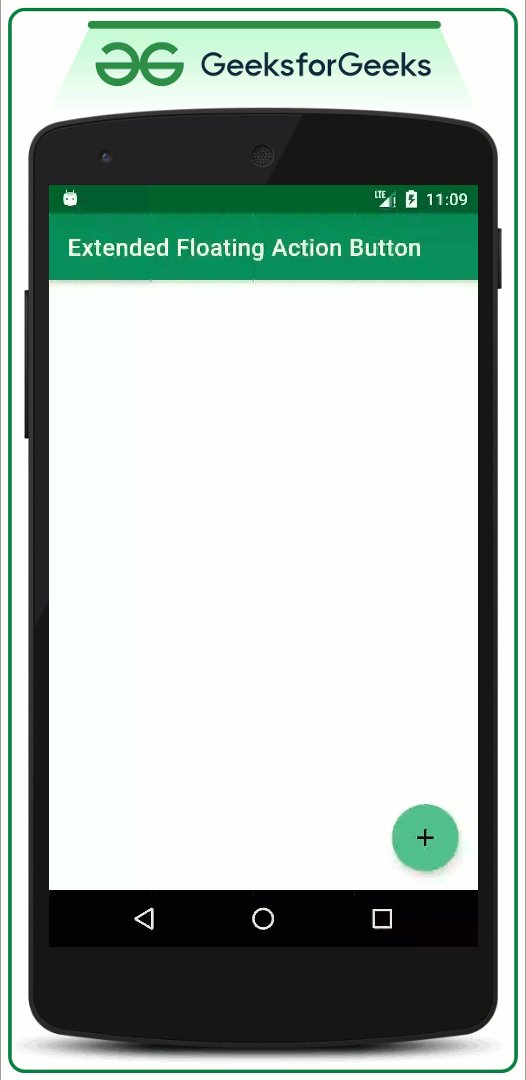
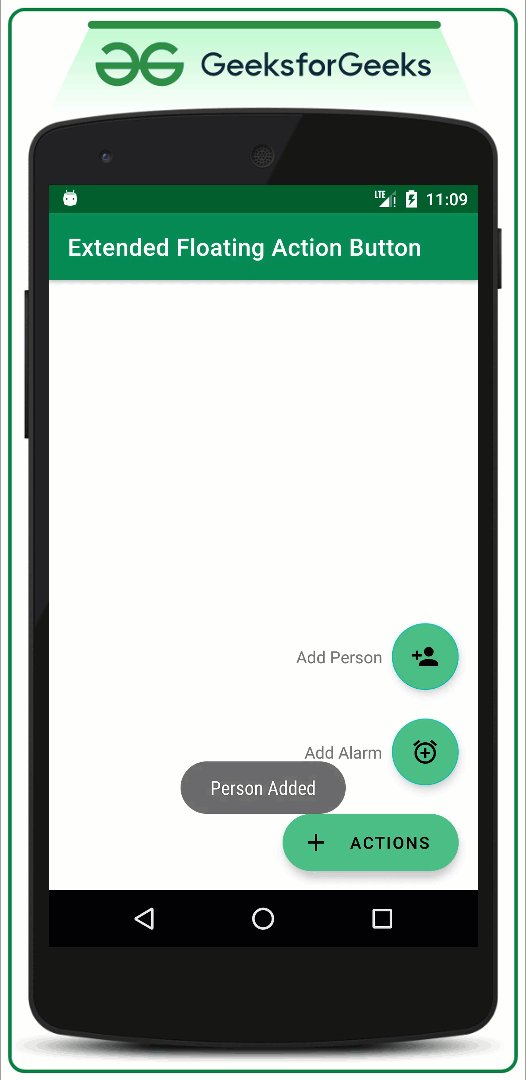
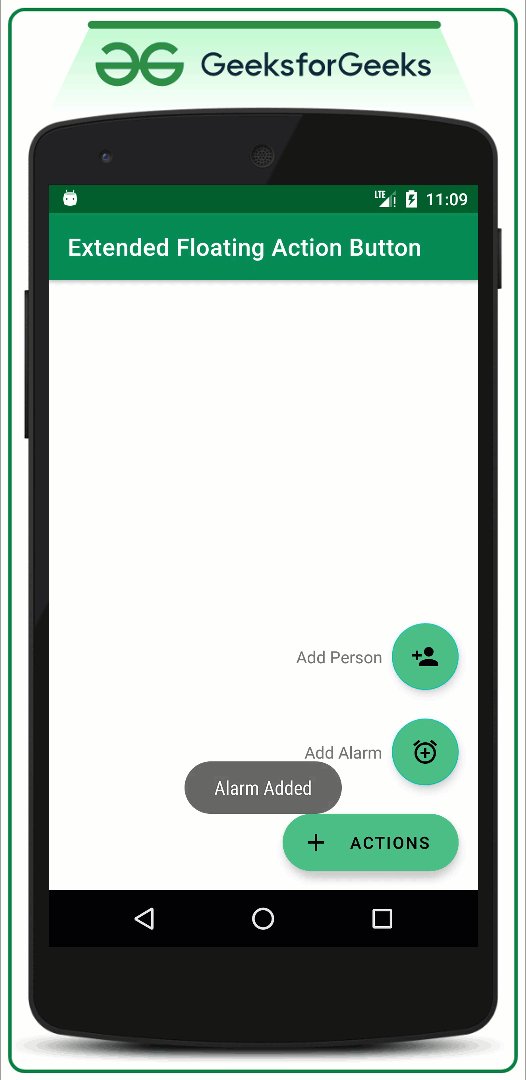
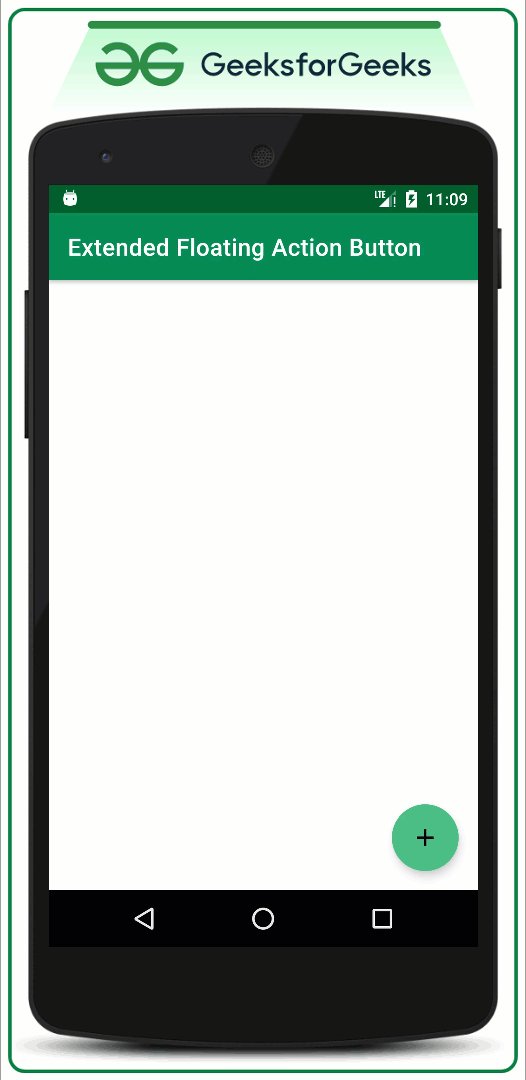
在浮动动作按钮(FAB)文章中,我们讨论了常规/常规浮动动作按钮和迷你浮动动作按钮。在本文中,我们将讨论并实现android中的“扩展浮动动作按钮” ,该功能在单击时会扩展,在关闭时会收缩,并且还会显示有关子浮动动作按钮的信息,以了解子浮动动作按钮弹出的上下文。下面给出了一个示例GIF,以了解我们将在本文中做些什么。注意,我们将使用Java语言实现该项目。

创建扩展的浮动操作按钮的步骤
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:将依存关系添加到应用程序级别Gradle文件。
- 在这里,我们使用由Google Material Design Team设计和开发的Floating action按钮。
- 将依赖项添加到build.gradle(app)文件中,如下所示:
implementation ‘com.google.android.material:material:1.3.0-alpha02’
- 确保将依赖项添加到应用程序级别的Gradle文件中。添加依赖项后,您需要单击Android Studio IDE右上角显示的“立即同步”按钮。
- 当您单击立即同步按钮时,请确保您已连接到网络,以便它可以下载所需的文件。
- 如果您无法获得上述步骤或找不到应用程序级别的Gradle文件,请参考下图:

步骤3:在styles.xml文件中更改基本应用程序主题
- 由于ExtendedFloating操作按钮是Google Material Design按钮的子类,因此需要更改主题。因此,需要将MaterialComponent主题应用于应用程序的Base主题。否则,一旦启动应用程序,该应用程序将立即崩溃。
- 您可以参考本文:带有示例的Android中的材料设计按钮,因为ExtendedMaterial设计按钮是材料设计按钮的子类。文章说,具有“材料设计”按钮的优点以及为什么需要更改主题。
- 转到app-> src-> main-> res-> values-> styles.xml并更改基本应用程序主题。 MaterialComponents包含各种操作栏主题样式,除了AppCompat样式,可以调用任何MaterialComponents操作栏主题样式。以下是styles.xml文件的代码。
XML
XML
Java
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
// Use the FloatingActionButton for all the add person
// and add alarm
FloatingActionButton mAddAlarmFab, mAddPersonFab;
// Use the ExtendedFloatingActionButton to handle the
// parent FAB
ExtendedFloatingActionButton mAddFab;
// These TextViews are taken to make visible and
// invisible along with FABs except parent FAB's action
// name
TextView addAlarmActionText, addPersonActionText;
// to check whether sub FABs are visible or not
Boolean isAllFabsVisible;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Register all the FABs with their appropriate IDs
// This FAB button is the Parent
mAddFab = findViewById(R.id.add_fab);
// FAB button
mAddAlarmFab = findViewById(R.id.add_alarm_fab);
mAddPersonFab = findViewById(R.id.add_person_fab);
// Also register the action name text, of all the
// FABs. except parent FAB action name text
addAlarmActionText = findViewById(R.id.add_alarm_action_text);
addPersonActionText = findViewById(R.id.add_person_action_text);
// Now set all the FABs and all the action name
// texts as GONE
mAddAlarmFab.setVisibility(View.GONE);
mAddPersonFab.setVisibility(View.GONE);
addAlarmActionText.setVisibility(View.GONE);
addPersonActionText.setVisibility(View.GONE);
// make the boolean variable as false, as all the
// action name texts and all the sub FABs are
// invisible
isAllFabsVisible = false;
// Set the Extended floating action button to
// shrinked state initially
mAddFab.shrink();
// We will make all the FABs and action name texts
// visible only when Parent FAB button is clicked So
// we have to handle the Parent FAB button first, by
// using setOnClickListener you can see below
mAddFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!isAllFabsVisible) {
// when isAllFabsVisible becomes
// true make all the action name
// texts and FABs VISIBLE.
mAddAlarmFab.show();
mAddPersonFab.show();
addAlarmActionText.setVisibility(View.VISIBLE);
addPersonActionText.setVisibility(View.VISIBLE);
// Now extend the parent FAB, as
// user clicks on the shrinked
// parent FAB
mAddFab.extend();
// make the boolean variable true as
// we have set the sub FABs
// visibility to GONE
isAllFabsVisible = true;
} else {
// when isAllFabsVisible becomes
// true make all the action name
// texts and FABs GONE.
mAddAlarmFab.hide();
mAddPersonFab.hide();
addAlarmActionText.setVisibility(View.GONE);
addPersonActionText.setVisibility(View.GONE);
// Set the FAB to shrink after user
// closes all the sub FABs
mAddFab.shrink();
// make the boolean variable false
// as we have set the sub FABs
// visibility to GONE
isAllFabsVisible = false;
}
}
});
// below is the sample action to handle add person
// FAB. Here it shows simple Toast msg. The Toast
// will be shown only when they are visible and only
// when user clicks on them
mAddPersonFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Person Added", Toast.LENGTH_SHORT).show();
}
});
// below is the sample action to handle add alarm
// FAB. Here it shows simple Toast msg The Toast
// will be shown only when they are visible and only
// when user clicks on them
mAddAlarmFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Alarm Added", Toast.LENGTH_SHORT).show();
}
});
}
}如果您无法在上述步骤中得到所有信息,则可以参考此图像。

步骤4:在drawable文件夹中导入一些矢量图标
- 在这种情况下,将导入简单的添加矢量,添加警报,矢量,添加人矢量图标,以供演示之用。
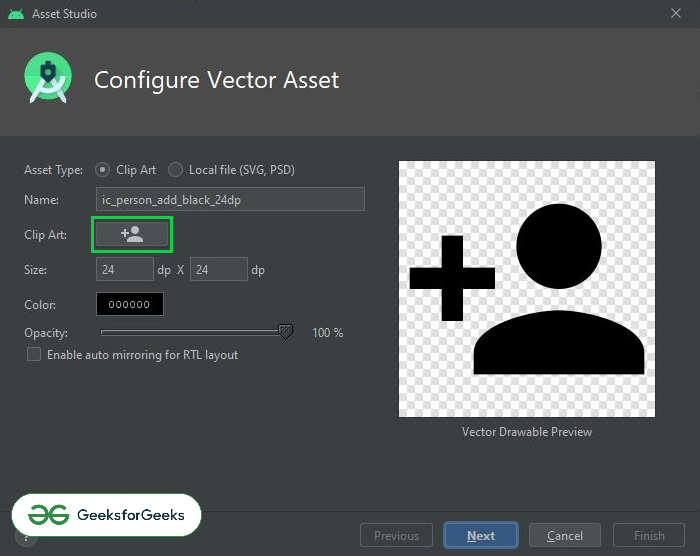
- 要在项目中导入任何矢量,需要右键单击可绘制文件夹->新建->矢量资产。
- 将打开一个新的弹出窗口,并通过单击“剪贴画”按钮选择所需的任何矢量。
- 您可以参考下图以了解如何打开矢量资产选择器。

- 您可以参考下图,了解如何找到“剪贴画”按钮并选择向量。

步骤5:使用activity_main.xml文件
- 在activity_main.xml文件中,添加扩展浮动动作按钮(FAB)。
- 在activity_main.xml文件中调用以下代码。为了清楚地理解,请参考下面给出的代码内的注释:
XML格式
步骤6:使用MainActivity。 Java文件
- 在继续查看输出之前,最好先处理“上级浮动操作按钮”及其子浮动操作按钮,就好像未完成操作一样,您可能最终会得到一些异常的输出。
- 要处理它们,请在MainActivity中调用以下代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
// Use the FloatingActionButton for all the add person
// and add alarm
FloatingActionButton mAddAlarmFab, mAddPersonFab;
// Use the ExtendedFloatingActionButton to handle the
// parent FAB
ExtendedFloatingActionButton mAddFab;
// These TextViews are taken to make visible and
// invisible along with FABs except parent FAB's action
// name
TextView addAlarmActionText, addPersonActionText;
// to check whether sub FABs are visible or not
Boolean isAllFabsVisible;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Register all the FABs with their appropriate IDs
// This FAB button is the Parent
mAddFab = findViewById(R.id.add_fab);
// FAB button
mAddAlarmFab = findViewById(R.id.add_alarm_fab);
mAddPersonFab = findViewById(R.id.add_person_fab);
// Also register the action name text, of all the
// FABs. except parent FAB action name text
addAlarmActionText = findViewById(R.id.add_alarm_action_text);
addPersonActionText = findViewById(R.id.add_person_action_text);
// Now set all the FABs and all the action name
// texts as GONE
mAddAlarmFab.setVisibility(View.GONE);
mAddPersonFab.setVisibility(View.GONE);
addAlarmActionText.setVisibility(View.GONE);
addPersonActionText.setVisibility(View.GONE);
// make the boolean variable as false, as all the
// action name texts and all the sub FABs are
// invisible
isAllFabsVisible = false;
// Set the Extended floating action button to
// shrinked state initially
mAddFab.shrink();
// We will make all the FABs and action name texts
// visible only when Parent FAB button is clicked So
// we have to handle the Parent FAB button first, by
// using setOnClickListener you can see below
mAddFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!isAllFabsVisible) {
// when isAllFabsVisible becomes
// true make all the action name
// texts and FABs VISIBLE.
mAddAlarmFab.show();
mAddPersonFab.show();
addAlarmActionText.setVisibility(View.VISIBLE);
addPersonActionText.setVisibility(View.VISIBLE);
// Now extend the parent FAB, as
// user clicks on the shrinked
// parent FAB
mAddFab.extend();
// make the boolean variable true as
// we have set the sub FABs
// visibility to GONE
isAllFabsVisible = true;
} else {
// when isAllFabsVisible becomes
// true make all the action name
// texts and FABs GONE.
mAddAlarmFab.hide();
mAddPersonFab.hide();
addAlarmActionText.setVisibility(View.GONE);
addPersonActionText.setVisibility(View.GONE);
// Set the FAB to shrink after user
// closes all the sub FABs
mAddFab.shrink();
// make the boolean variable false
// as we have set the sub FABs
// visibility to GONE
isAllFabsVisible = false;
}
}
});
// below is the sample action to handle add person
// FAB. Here it shows simple Toast msg. The Toast
// will be shown only when they are visible and only
// when user clicks on them
mAddPersonFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Person Added", Toast.LENGTH_SHORT).show();
}
});
// below is the sample action to handle add alarm
// FAB. Here it shows simple Toast msg The Toast
// will be shown only when they are visible and only
// when user clicks on them
mAddAlarmFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Alarm Added", Toast.LENGTH_SHORT).show();
}
});
}
}