Android 中 RecyclerView 中的自动隐藏或自动扩展浮动操作按钮
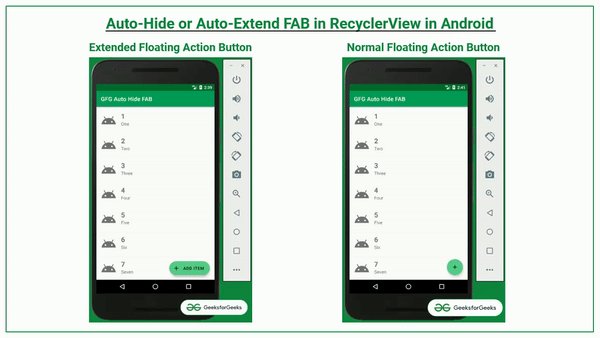
在 Android 中的 NestedScrollView 的自动隐藏或自动扩展浮动操作按钮一文中,讨论并演示了如何在嵌套滚动视图中自动扩展或隐藏浮动操作按钮。在本文中,讨论了如何在 Android 中隐藏或扩展浮动操作按钮。查看下图以了解讨论的概况。

创建一个空的活动项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
添加所需的依赖
在build.gradle文件中包含 google material design components 依赖项。添加依赖项后,不要忘记单击右上角的“立即同步”按钮。
implementation “androidx.recyclerview:recyclerview:1.2.1”
请注意,在同步项目时,您需要连接到网络,并确保将依赖项添加到应用级 Gradle文件中,如下所示。
在 RecyclerView 中滚动时隐藏或扩展 FAB 的步骤
步骤 1:使用 activity_main.xml 文件
项目的主要布局包含一个 RecyclerView 和一个 Normal Floating Action Button。要实现相同的布局,请调用 activity_main.xml 文件中的以下代码。
XML
XML
Kotlin
data class RecyclerViewData(
val text1: String,
val text2: String
)Kotlin
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class MyRecyclerViewAdapter(private val items: List) :
RecyclerView.Adapter() {
inner class MyRecyclerViewDataHolder(itemView: View) : RecyclerView.ViewHolder(itemView)
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyRecyclerViewDataHolder {
val view: View =
LayoutInflater.from(parent.context).inflate(R.layout.recycler_data_view, parent, false)
return MyRecyclerViewDataHolder(view)
}
override fun onBindViewHolder(holder: MyRecyclerViewDataHolder, position: Int) {
val currentItem: RecyclerViewData = items[position]
val tvNumber: TextView = holder.itemView.findViewById(R.id.tvNumber)
tvNumber.text = currentItem.text1
val tvNumbersInText: TextView = holder.itemView.findViewById(R.id.tvNumbersInText)
tvNumbersInText.text = currentItem.text2
}
override fun getItemCount(): Int {
return items.size
}
} Kotlin
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.google.android.material.floatingactionbutton.FloatingActionButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create an instance of the Normal Floating Action Button
// and register with the appropriate ID
val fab: FloatingActionButton = findViewById(R.id.normalFAB)
// create instance of RecyclerView and
// register with the appropriate ID
val recyclerView: RecyclerView = findViewById(R.id.recyclerView)
// create list of RecyclerViewData
var recyclerViewData = listOf()
recyclerViewData = recyclerViewData + RecyclerViewData("1", "One")
recyclerViewData = recyclerViewData + RecyclerViewData("2", "Two")
recyclerViewData = recyclerViewData + RecyclerViewData("3", "Three")
recyclerViewData = recyclerViewData + RecyclerViewData("4", "Four")
recyclerViewData = recyclerViewData + RecyclerViewData("5", "Five")
recyclerViewData = recyclerViewData + RecyclerViewData("6", "Six")
recyclerViewData = recyclerViewData + RecyclerViewData("7", "Seven")
recyclerViewData = recyclerViewData + RecyclerViewData("8", "Eight")
recyclerViewData = recyclerViewData + RecyclerViewData("9", "Nine")
recyclerViewData = recyclerViewData + RecyclerViewData("10", "Ten")
recyclerViewData = recyclerViewData + RecyclerViewData("11", "Eleven")
recyclerViewData = recyclerViewData + RecyclerViewData("12", "Twelve")
recyclerViewData = recyclerViewData + RecyclerViewData("13", "Thirteen")
recyclerViewData = recyclerViewData + RecyclerViewData("14", "Fourteen")
recyclerViewData = recyclerViewData + RecyclerViewData("15", "Fifteen")
// create a vertical layout manager
val layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
// create instance of MyRecyclerViewAdapter
val myRecyclerViewAdapter = MyRecyclerViewAdapter(recyclerViewData)
// attach the adapter to the recycler view
recyclerView.adapter = myRecyclerViewAdapter
// also attach the layout manager
recyclerView.layoutManager = layoutManager
// make the adapter the data set changed for the recycler view
myRecyclerViewAdapter.notifyDataSetChanged()
// now creating the scroll listener for the recycler view
recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
// if the recycler view is scrolled
// above hide the FAB
if (dy > 10 && fab.isShown) {
fab.hide()
}
// if the recycler view is
// scrolled above show the FAB
if (dy < -10 && !fab.isShown) {
fab.show()
}
// of the recycler view is at the first
// item always show the FAB
if (!recyclerView.canScrollVertically(-1)) {
fab.show()
}
}
})
}
} XML
Kotlin
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
import com.google.android.material.floatingactionbutton.FloatingActionButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create an instance of the Normal Floating Action Button
// and register with the appropriate ID
val fab: ExtendedFloatingActionButton = findViewById(R.id.extendedFAB)
// create instance of RecyclerView and register with the appropriate ID
val recyclerView: RecyclerView = findViewById(R.id.recyclerView)
// create list of RecyclerViewData
var recyclerViewData = listOf()
recyclerViewData = recyclerViewData + RecyclerViewData("1", "One")
recyclerViewData = recyclerViewData + RecyclerViewData("2", "Two")
recyclerViewData = recyclerViewData + RecyclerViewData("3", "Three")
recyclerViewData = recyclerViewData + RecyclerViewData("4", "Four")
recyclerViewData = recyclerViewData + RecyclerViewData("5", "Five")
recyclerViewData = recyclerViewData + RecyclerViewData("6", "Six")
recyclerViewData = recyclerViewData + RecyclerViewData("7", "Seven")
recyclerViewData = recyclerViewData + RecyclerViewData("8", "Eight")
recyclerViewData = recyclerViewData + RecyclerViewData("9", "Nine")
recyclerViewData = recyclerViewData + RecyclerViewData("10", "Ten")
recyclerViewData = recyclerViewData + RecyclerViewData("11", "Eleven")
recyclerViewData = recyclerViewData + RecyclerViewData("12", "Twelve")
recyclerViewData = recyclerViewData + RecyclerViewData("13", "Thirteen")
recyclerViewData = recyclerViewData + RecyclerViewData("14", "Fourteen")
recyclerViewData = recyclerViewData + RecyclerViewData("15", "Fifteen")
// create a vertical layout manager
val layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
// create instance of MyRecyclerViewAdapter
val myRecyclerViewAdapter = MyRecyclerViewAdapter(recyclerViewData)
// attach the adapter to the recycler view
recyclerView.adapter = myRecyclerViewAdapter
// also attach the layout manager
recyclerView.layoutManager = layoutManager
// make the adapter the data set
// changed for the recycler view
myRecyclerViewAdapter.notifyDataSetChanged()
// now creating the scroll listener
// for the recycler view
recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
// if the recycler view is scrolled
// above shrink the FAB
if (dy > 10 && fab.isExtended) {
fab.shrink()
}
// if the recycler view is scrolled
// above extend the FAB
if (dy < -10 && !fab.isExtended) {
fab.extend()
}
// of the recycler view is at the first
// item always extend the FAB
if (!recyclerView.canScrollVertically(-1)) {
fab.extend()
}
}
})
}
} 在进入输出之前,我们需要用数据填充 RecyclerView。所以我们现在需要使用 RecyclerView Adapter 和 RecyclerView 的自定义视图。
第 2 步:为 RecyclerView 创建自定义视图
RecyclerView 的自定义视图在左侧包含一个简单的图标和两个 TextView。要实现相同的功能,请在布局文件夹中创建一个名为recycler_data_view.xml的文件并调用以下代码。
XML
上面的自定义视图为列表中的每个项目生成以下输出:

第 3 步:为 RecyclerView 创建数据类
现在通过使用以下代码创建数据类来为上述自定义视图创建数据。
科特林
data class RecyclerViewData(
val text1: String,
val text2: String
)
第 4 步:创建 RecyclerView 适配器
以下代码需要通过创建名为 MyRecyclerAdapter 的类在单独的类中调用。
科特林
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class MyRecyclerViewAdapter(private val items: List) :
RecyclerView.Adapter() {
inner class MyRecyclerViewDataHolder(itemView: View) : RecyclerView.ViewHolder(itemView)
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyRecyclerViewDataHolder {
val view: View =
LayoutInflater.from(parent.context).inflate(R.layout.recycler_data_view, parent, false)
return MyRecyclerViewDataHolder(view)
}
override fun onBindViewHolder(holder: MyRecyclerViewDataHolder, position: Int) {
val currentItem: RecyclerViewData = items[position]
val tvNumber: TextView = holder.itemView.findViewById(R.id.tvNumber)
tvNumber.text = currentItem.text1
val tvNumbersInText: TextView = holder.itemView.findViewById(R.id.tvNumbersInText)
tvNumbersInText.text = currentItem.text2
}
override fun getItemCount(): Int {
return items.size
}
}
步骤 5:使用 MainActivity.kt 文件
在这个类中,我们必须以列表的形式为 RecyclervView 创建一些示例数据,并在向上和向下滚动时处理回收器视图的滚动侦听器。当它向上滚动时,我们必须隐藏 FAB 并在向下滚动时显示 FAB。要实现相同的调用,请在 MainActivity.kt 文件中调用以下代码(添加注释以便更好地理解)。
科特林
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.google.android.material.floatingactionbutton.FloatingActionButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create an instance of the Normal Floating Action Button
// and register with the appropriate ID
val fab: FloatingActionButton = findViewById(R.id.normalFAB)
// create instance of RecyclerView and
// register with the appropriate ID
val recyclerView: RecyclerView = findViewById(R.id.recyclerView)
// create list of RecyclerViewData
var recyclerViewData = listOf()
recyclerViewData = recyclerViewData + RecyclerViewData("1", "One")
recyclerViewData = recyclerViewData + RecyclerViewData("2", "Two")
recyclerViewData = recyclerViewData + RecyclerViewData("3", "Three")
recyclerViewData = recyclerViewData + RecyclerViewData("4", "Four")
recyclerViewData = recyclerViewData + RecyclerViewData("5", "Five")
recyclerViewData = recyclerViewData + RecyclerViewData("6", "Six")
recyclerViewData = recyclerViewData + RecyclerViewData("7", "Seven")
recyclerViewData = recyclerViewData + RecyclerViewData("8", "Eight")
recyclerViewData = recyclerViewData + RecyclerViewData("9", "Nine")
recyclerViewData = recyclerViewData + RecyclerViewData("10", "Ten")
recyclerViewData = recyclerViewData + RecyclerViewData("11", "Eleven")
recyclerViewData = recyclerViewData + RecyclerViewData("12", "Twelve")
recyclerViewData = recyclerViewData + RecyclerViewData("13", "Thirteen")
recyclerViewData = recyclerViewData + RecyclerViewData("14", "Fourteen")
recyclerViewData = recyclerViewData + RecyclerViewData("15", "Fifteen")
// create a vertical layout manager
val layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
// create instance of MyRecyclerViewAdapter
val myRecyclerViewAdapter = MyRecyclerViewAdapter(recyclerViewData)
// attach the adapter to the recycler view
recyclerView.adapter = myRecyclerViewAdapter
// also attach the layout manager
recyclerView.layoutManager = layoutManager
// make the adapter the data set changed for the recycler view
myRecyclerViewAdapter.notifyDataSetChanged()
// now creating the scroll listener for the recycler view
recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
// if the recycler view is scrolled
// above hide the FAB
if (dy > 10 && fab.isShown) {
fab.hide()
}
// if the recycler view is
// scrolled above show the FAB
if (dy < -10 && !fab.isShown) {
fab.show()
}
// of the recycler view is at the first
// item always show the FAB
if (!recyclerView.canScrollVertically(-1)) {
fab.show()
}
}
})
}
}
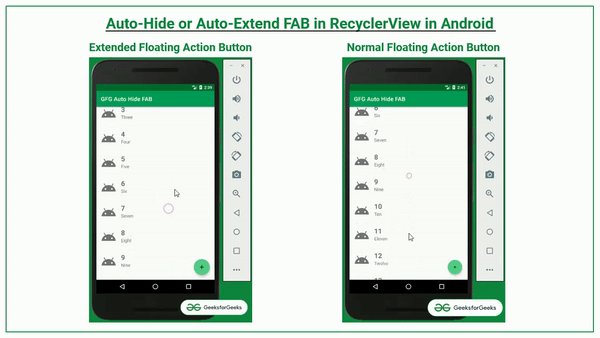
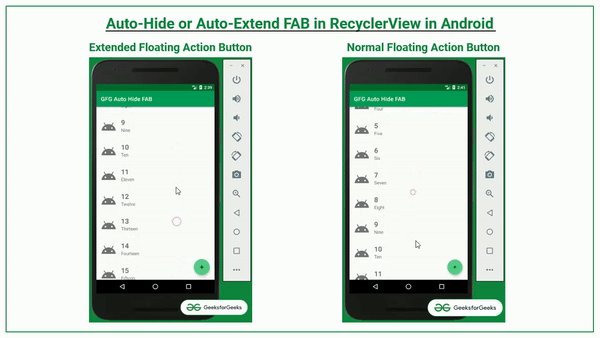
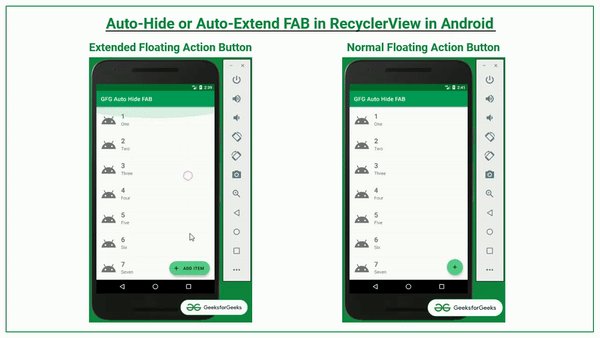
输出:
对于扩展浮动操作按钮
通过调用以下代码对activity_main.xml文件进行更改。
XML
通过调用以下代码在MainActivity.kt文件中进行更改。
科特林
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
import com.google.android.material.floatingactionbutton.FloatingActionButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create an instance of the Normal Floating Action Button
// and register with the appropriate ID
val fab: ExtendedFloatingActionButton = findViewById(R.id.extendedFAB)
// create instance of RecyclerView and register with the appropriate ID
val recyclerView: RecyclerView = findViewById(R.id.recyclerView)
// create list of RecyclerViewData
var recyclerViewData = listOf()
recyclerViewData = recyclerViewData + RecyclerViewData("1", "One")
recyclerViewData = recyclerViewData + RecyclerViewData("2", "Two")
recyclerViewData = recyclerViewData + RecyclerViewData("3", "Three")
recyclerViewData = recyclerViewData + RecyclerViewData("4", "Four")
recyclerViewData = recyclerViewData + RecyclerViewData("5", "Five")
recyclerViewData = recyclerViewData + RecyclerViewData("6", "Six")
recyclerViewData = recyclerViewData + RecyclerViewData("7", "Seven")
recyclerViewData = recyclerViewData + RecyclerViewData("8", "Eight")
recyclerViewData = recyclerViewData + RecyclerViewData("9", "Nine")
recyclerViewData = recyclerViewData + RecyclerViewData("10", "Ten")
recyclerViewData = recyclerViewData + RecyclerViewData("11", "Eleven")
recyclerViewData = recyclerViewData + RecyclerViewData("12", "Twelve")
recyclerViewData = recyclerViewData + RecyclerViewData("13", "Thirteen")
recyclerViewData = recyclerViewData + RecyclerViewData("14", "Fourteen")
recyclerViewData = recyclerViewData + RecyclerViewData("15", "Fifteen")
// create a vertical layout manager
val layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
// create instance of MyRecyclerViewAdapter
val myRecyclerViewAdapter = MyRecyclerViewAdapter(recyclerViewData)
// attach the adapter to the recycler view
recyclerView.adapter = myRecyclerViewAdapter
// also attach the layout manager
recyclerView.layoutManager = layoutManager
// make the adapter the data set
// changed for the recycler view
myRecyclerViewAdapter.notifyDataSetChanged()
// now creating the scroll listener
// for the recycler view
recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
// if the recycler view is scrolled
// above shrink the FAB
if (dy > 10 && fab.isExtended) {
fab.shrink()
}
// if the recycler view is scrolled
// above extend the FAB
if (dy < -10 && !fab.isExtended) {
fab.extend()
}
// of the recycler view is at the first
// item always extend the FAB
if (!recyclerView.canScrollVertically(-1)) {
fab.extend()
}
}
})
}
}
输出: