ViewPager是一个布局管理器,允许用户在数据页面之间左右翻转。它通常在Youtube,Snapchat之类的应用中找到,用户在其中右移-左移可切换到屏幕。代替使用活动,使用片段。当用户首次启动应用程序时,它还可用于指导用户浏览应用程序。
ViewPager在Android中使用片段
实现viewpager的步骤:
- 将ViewPager小部件添加到XML布局(通常为main_layout)。
- 通过扩展FragmentPagerAdapter或FragmentStatePagerAdapter类来创建适配器。
适配器将填充Viewpager中的页面。 PagerAdapter是FragmentPagerAdapter和FragmentStatePagerAdapter扩展的基类。让我们看一下这两个类之间的快速区别。
FragmentPagerAdapter和FragmentStatePagerAdapter之间的区别:
- FragmentStatePagerAdapter:仅将屏幕上显示的当前片段保留在内存中。这是高效的内存,应在具有动态片段的应用程序中使用。 (片段数不固定的情况。)。
- FragmentPagerAdapter:当片段数固定时,应使用此适配器。具有3个选项卡的应用程序在应用程序运行时不会更改。本教程将使用FragmentPagerAdapter。
以下是ViewPagerAdapter类的结构:
Java
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private final List fragments = new ArrayList<>();
private final List fragmentTitle = new ArrayList<>();
public ViewPagerAdapter(@NonNull FragmentManager fm)
{
super(fm);
}
public void add(Fragment fragment, String title)
{
fragments.add(fragment);
fragmentTitle.add(title);
}
@NonNull @Override public Fragment getItem(int position)
{
return fragments.get(position);
}
@Override public int getCount()
{
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position)
{
return fragmentTitle.get(position);
}
} XML
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page1 extends Fragment {
public Page1() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page1, container, false);
}
}Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page2 extends Fragment {
public Page2() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page2, container, false);
}
}Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page3 extends Fragment {
public Page3() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page3, container, false);
}
}XML
XML
XML
Java
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private final List fragments = new ArrayList<>();
private final List fragmentTitle = new ArrayList<>();
public ViewPagerAdapter(@NonNull FragmentManager fm) {
super(fm);
}
public void add(Fragment fragment, String title) {
fragments.add(fragment);
fragmentTitle.add(title);
}
@NonNull
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return fragmentTitle.get(position);
}
} Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPagerAdapter viewPagerAdapter;
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewpager);
// setting up the adapter
viewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
// add the fragments
viewPagerAdapter.add(new Page1(), "Page 1");
viewPagerAdapter.add(new Page2(), "Page 2");
viewPagerAdapter.add(new Page3(), "Page 3");
// Set the adapter
viewPager.setAdapter(viewPagerAdapter);
// The Page (fragment) titles will be displayed in the
// tabLayout hence we need to set the page viewer
// we use the setupWithViewPager().
tabLayout = findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
}方法说明:
- getCount():此方法返回要显示的片段数。 (必须覆盖)
- getItem(int pos):返回位于pos索引处的片段。 (必须覆盖)
- ViewPagerAdapter(@NonNull FragmentManager FM):(必需)ViewPager适配器需要具有接受FragmentManager实例的参数化构造函数。哪个负责管理片段。 FragmentManager在Android中管理片段,特别是它处理片段之间的事务。事务是添加,替换或删除片段的一种方式。
- getPageTitle(int pos):(可选)类似于getItem(),此方法在索引pos处重新调整页面的标题。
- add(Fragmentfragment,String title):此方法负责填充fragment和fragmentTitle列表。分别包含片段和标题。
例子
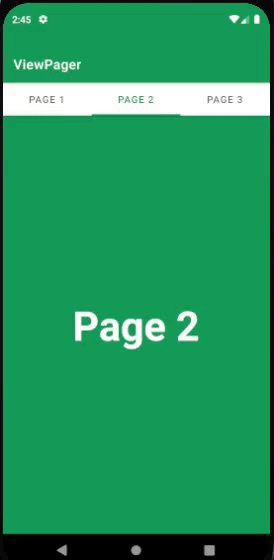
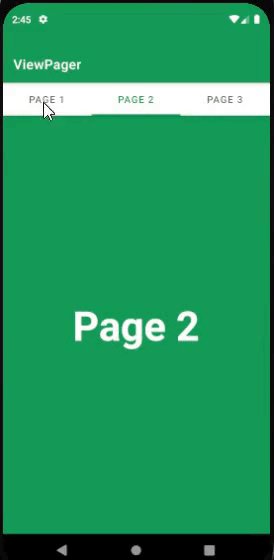
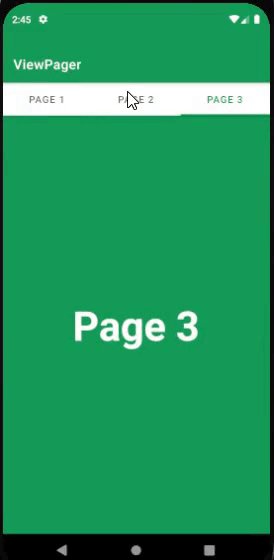
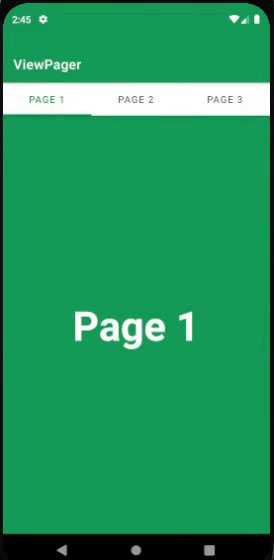
下面的样本GIF给出得到什么我们将在本文中做的想法。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:创建一个新项目
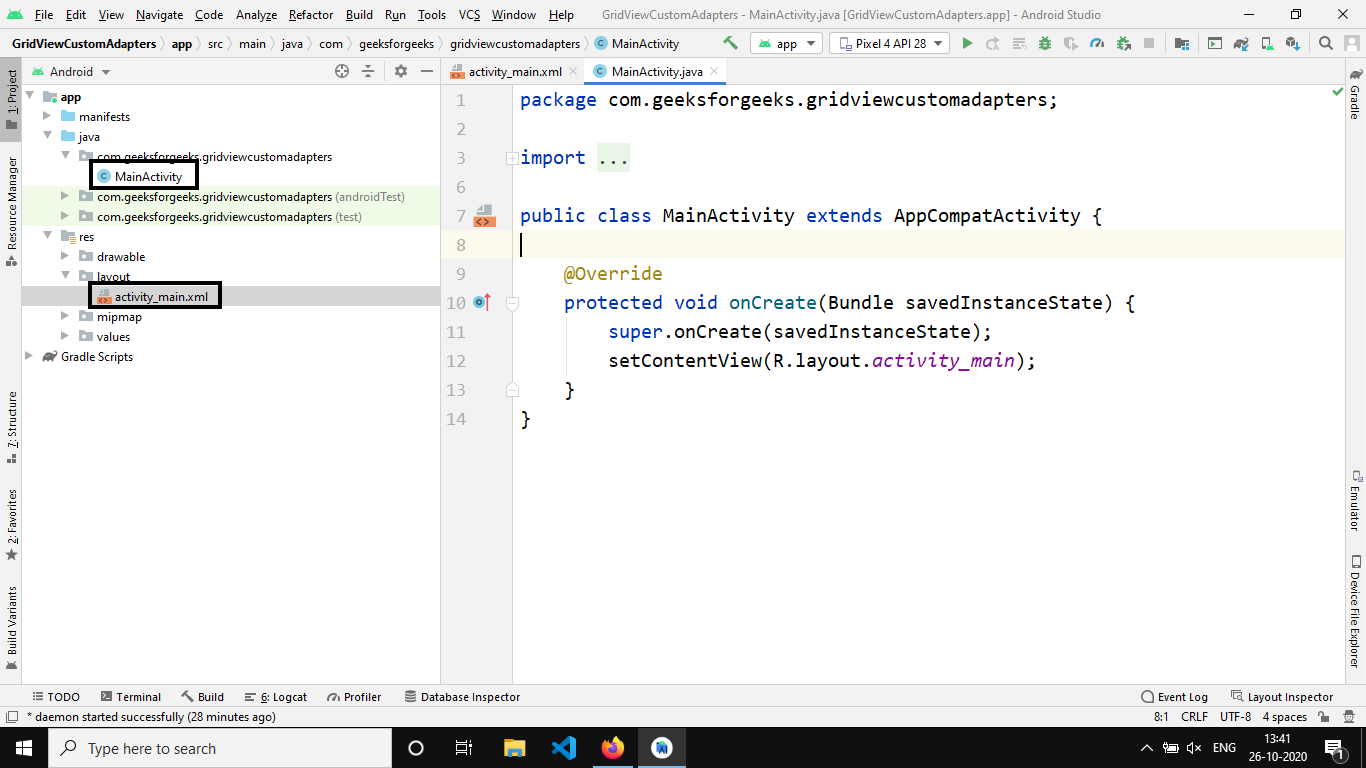
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。最初,项目目录应如下所示。

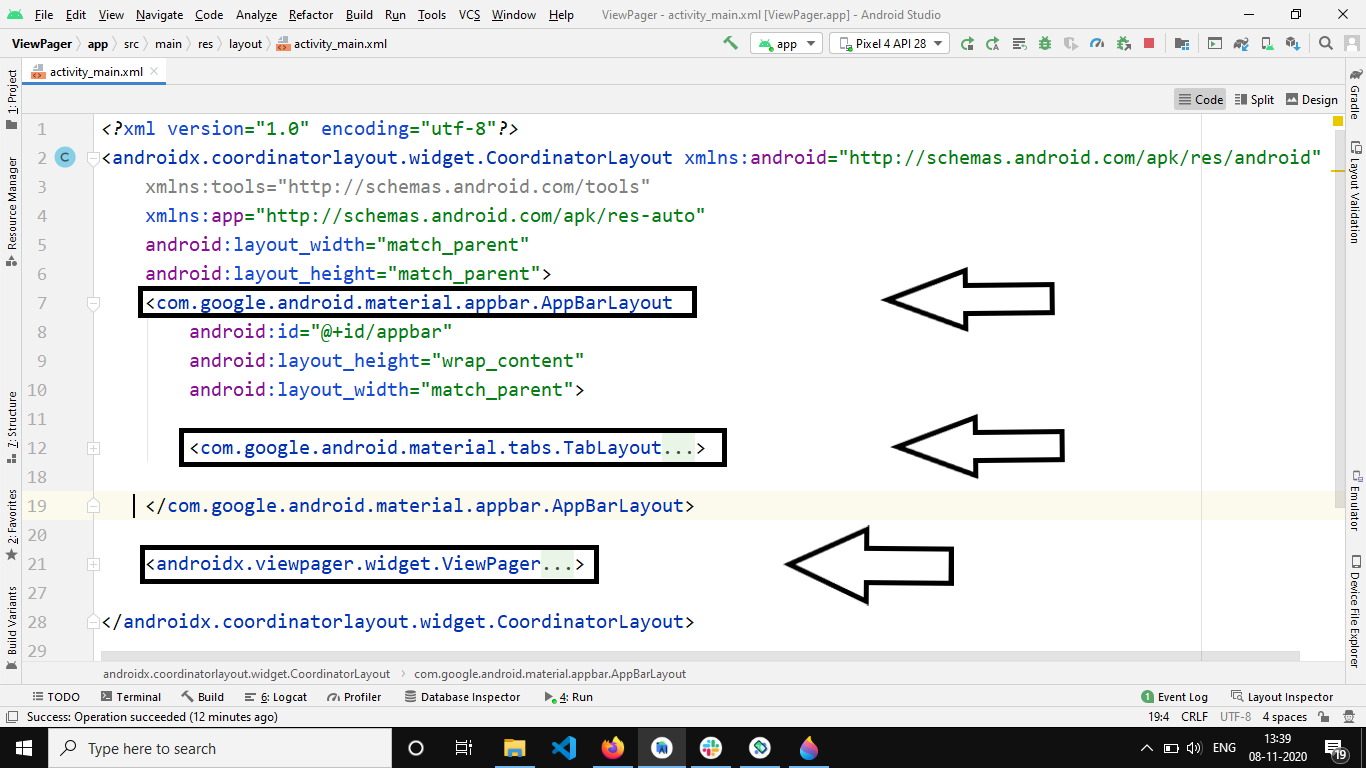
步骤2:使用activity_main.xml文件

三个小部件AppBarLayout用于托管TabLayout ,该TabLayout负责显示页面标题。 ViewPager布局将容纳不同的片段。下图说明了为使应用程序按预期运行所需要设置的重要参数。

在TabLayout中,我们需要添加tabmode =“ fixed”参数,该参数告诉android系统在我们的应用程序中将具有固定数量的选项卡。将以下代码添加到“ activity_main.xml ”文件中。
XML格式
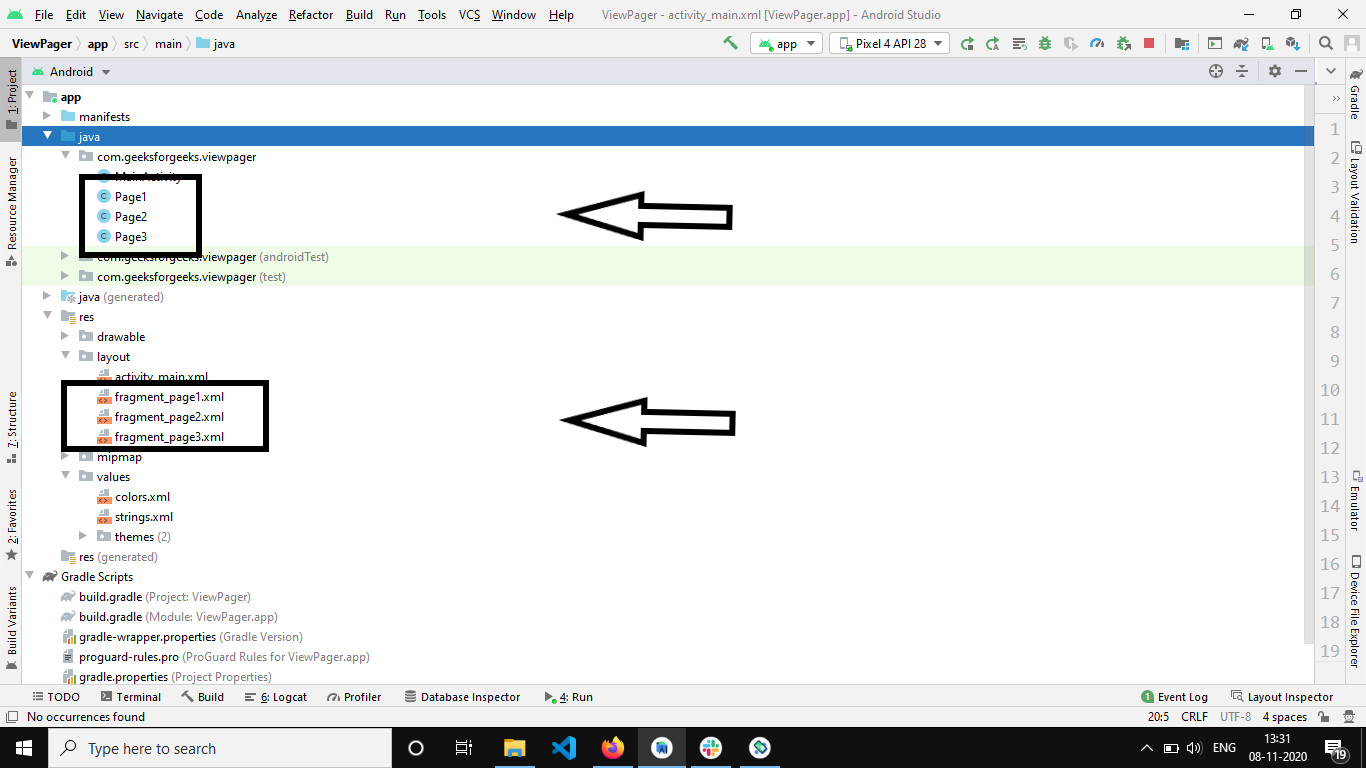
步骤3:建立片段
现在,我们需要设计出分散的页面。在本教程中,我们将使用三个页面(片段)。将三个空白片段添加到项目中。项目结构应如下所示。

下面是Page1的代码。 Java,第2页。 Java的 和Page3。 Java文件。
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page1 extends Fragment {
public Page1() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page1, container, false);
}
}
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page2 extends Fragment {
public Page2() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page2, container, false);
}
}
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page3 extends Fragment {
public Page3() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page3, container, false);
}
}
方法说明:
- Page1():默认构造。
- onCreateView(onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState)捆绑包:此方法负责扩展(解析)相应的XML文件并返回添加到ViewPager适配器的视图。
- onCreate(Bundle SaveInstanceState):此方法类似于活动OnCreate()方法。
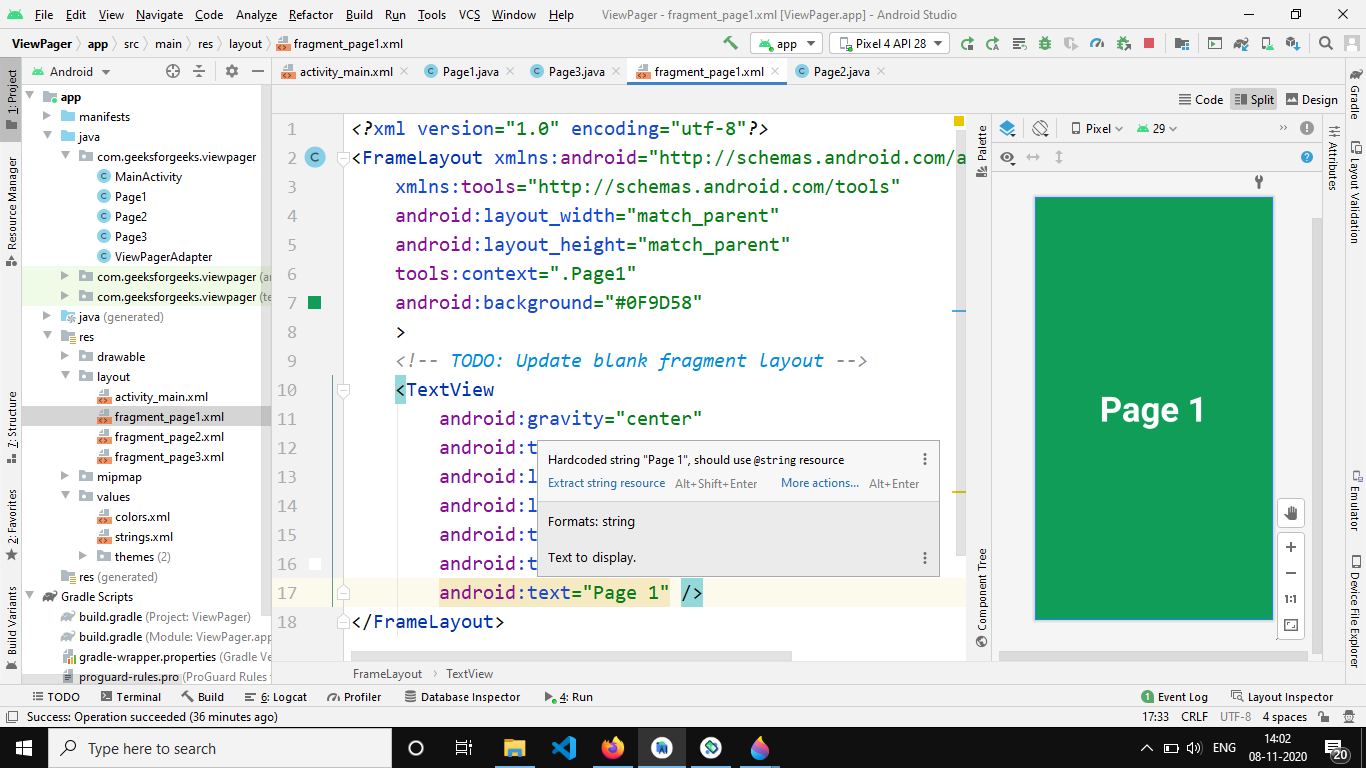
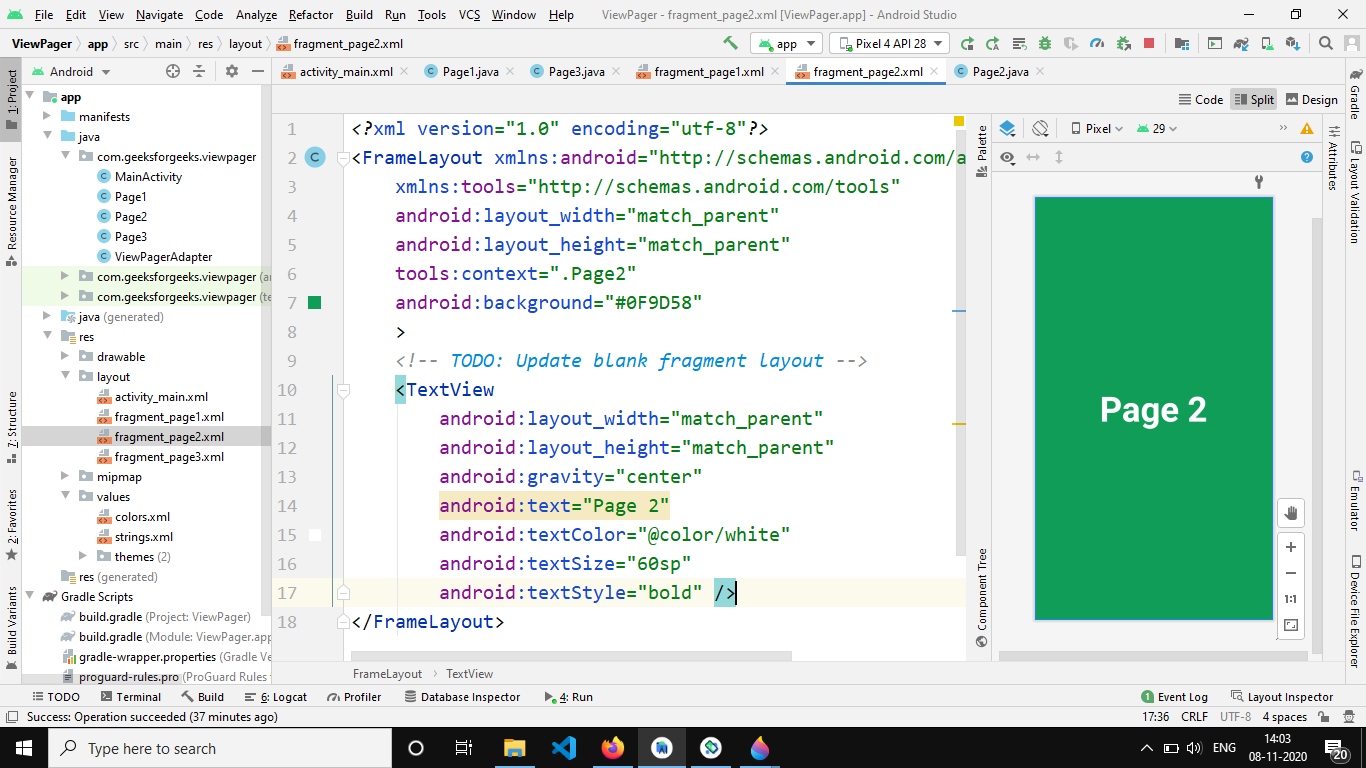
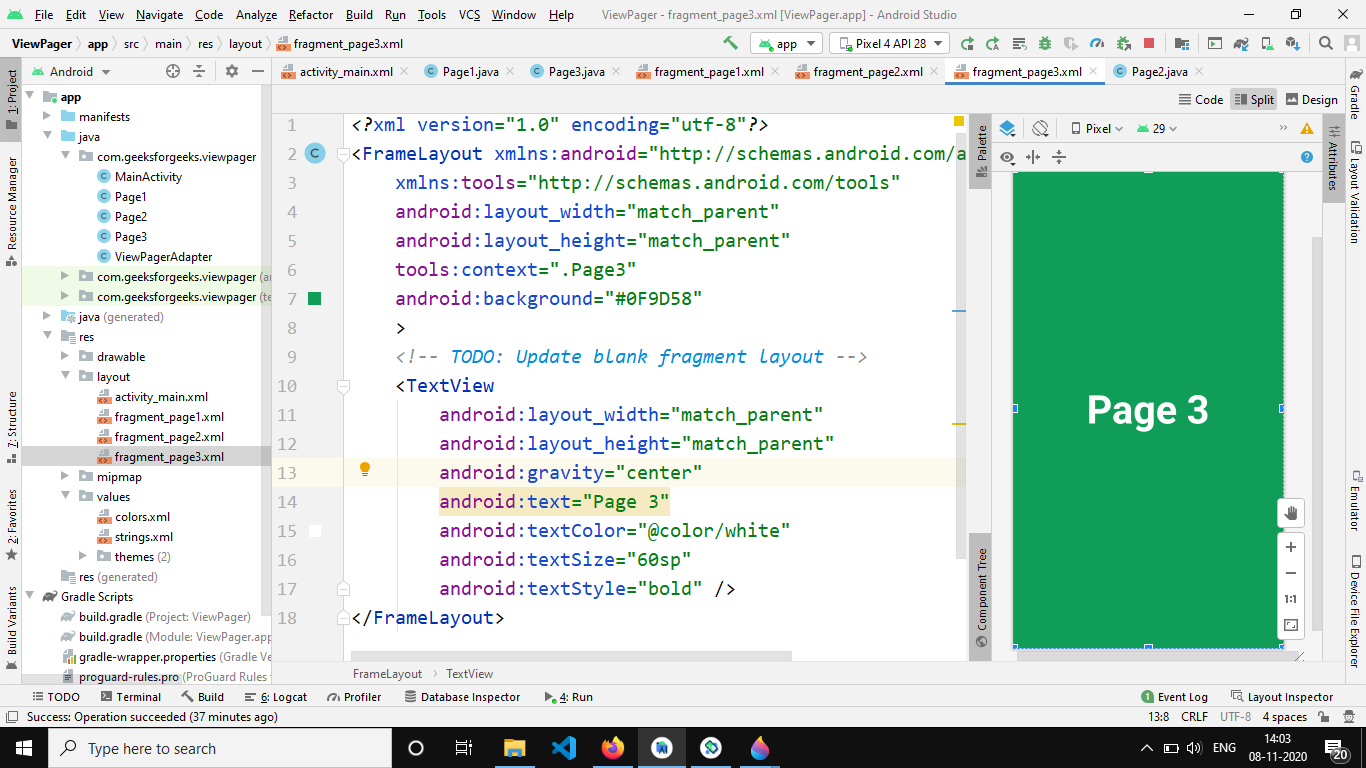
设计页面XML文件。所有片段XML布局都具有相同的设计。我们在中心有一个TextView,显示各个页面的名称,这里使用的根容器是FrameLayout,其背景设置为#0F9D58
以下是fragment_page1.xml文件的代码:

代码:
XML格式
以下是fragment_page2.xml文件的代码:

代码:
XML格式
以下是fragment_page3.xml文件的代码:

代码:
XML格式
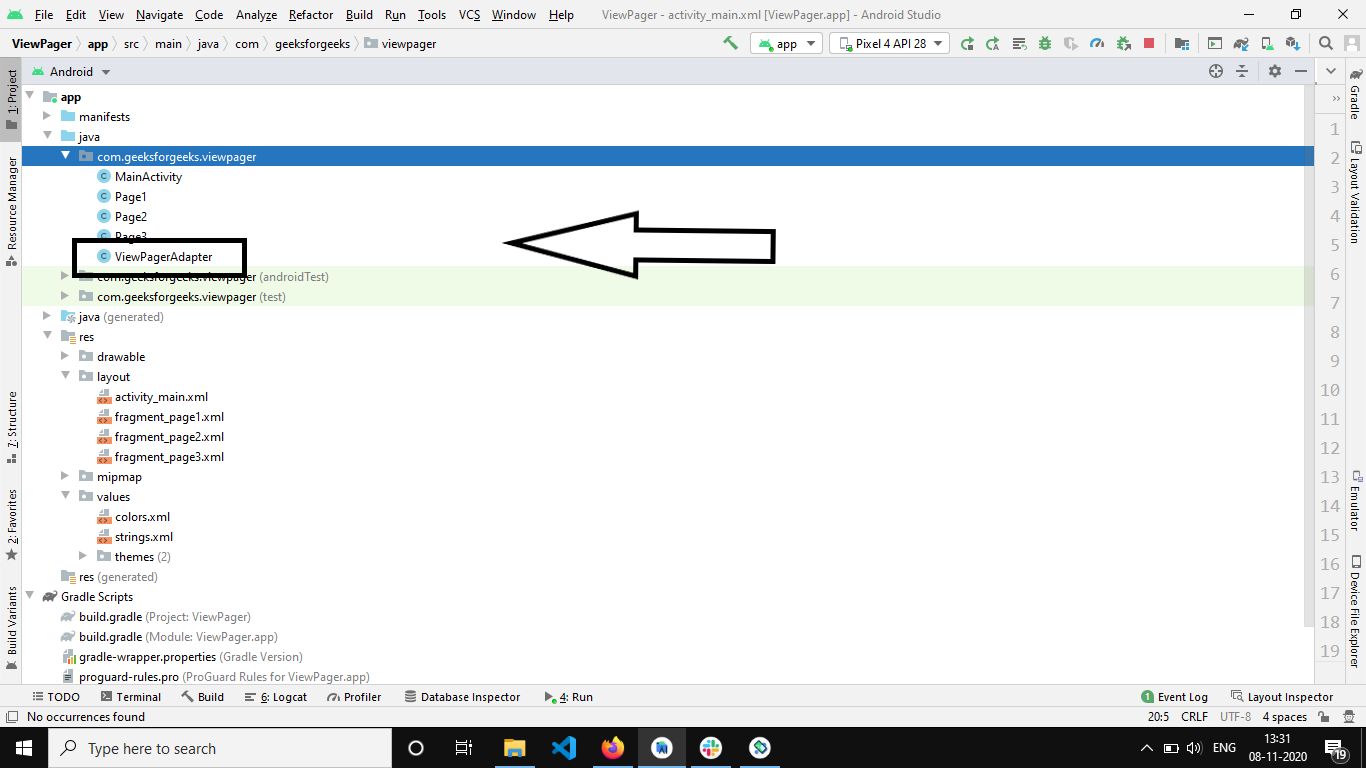
步骤4:创建ViewPager适配器
将一个名为ViewPagerAdapter的Java类添加到项目结构中。项目结构将如下所示。

下面是ViewPagerAdapter的代码。 Java文件:
Java
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private final List fragments = new ArrayList<>();
private final List fragmentTitle = new ArrayList<>();
public ViewPagerAdapter(@NonNull FragmentManager fm) {
super(fm);
}
public void add(Fragment fragment, String title) {
fragments.add(fragment);
fragmentTitle.add(title);
}
@NonNull
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return fragmentTitle.get(position);
}
}
步骤5:使用MainActivity。 Java文件
在MainActivity中,我们需要执行以下步骤。
- 初始化ViewPager,TabLayout和适配器。
- 添加页面(片段)以及标题
- 使用setupWithiewPager方法将TabLayout链接到Viewpager。
Syntax:TabLayout.setupWithiewPager(ViewPager pager).
Description: The tablayout with the viewpager. The titles of each pager now appears on the tablayout. The user can also navigate throught the fragments by clicking on the tabs.
Parameter:
Viewpager: Used to display the fragments.
下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPagerAdapter viewPagerAdapter;
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewpager);
// setting up the adapter
viewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
// add the fragments
viewPagerAdapter.add(new Page1(), "Page 1");
viewPagerAdapter.add(new Page2(), "Page 2");
viewPagerAdapter.add(new Page3(), "Page 3");
// Set the adapter
viewPager.setAdapter(viewPagerAdapter);
// The Page (fragment) titles will be displayed in the
// tabLayout hence we need to set the page viewer
// we use the setupWithViewPager().
tabLayout = findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
}
输出:
在以下GitHub存储库中找到代码:https://github.com/evilc3/ViewPager