Kotlin 中的 Android ViewPager
ViewPager允许用户向左或向右滑动包含数据的页面或查看全新的屏幕。您可以在所有大多数社交媒体应用程序中找到此功能。 WhatsApp 还在其应用程序打开时向用户显示三个选项卡:聊天、状态和通话。由于我们已经看到了此功能的实际应用,因此学习此功能将是令人兴奋的。它还用于帮助用户在首次安装应用程序时了解应用程序及其功能。我们将使用TabLayout作为在应用程序中应用ViewPager概念的示例。阅读本文后,您将很容易在任何应用程序中应用此功能。
简要介绍
我们将通过增加TabLayout和ViewPager在activity_main.xml中开始。执行此操作后,我们将向应用程序添加三个空白片段。我们将根据需要更改片段的所有三个 XML 文件中的文本。现在,我们将创建 PageAdapter.kt 类,在该类中我们必须使用三个函数getCount() 、 getItem()和getPageTitle() 。最后,我们只需要调用Adapter和TabLayout 。下面给出了一个示例 gif,以获取有关我们正在实施的想法的实用知识。

页面适配器中使用的重要函数
- getCount() –返回要显示的片段数。
- getItem() –返回位置索引处的片段。
- getPageTitle –返回给页面的标题(在我们的例子中,给每个页面的标题,如 tab1、tab2、tab3)
分步实施
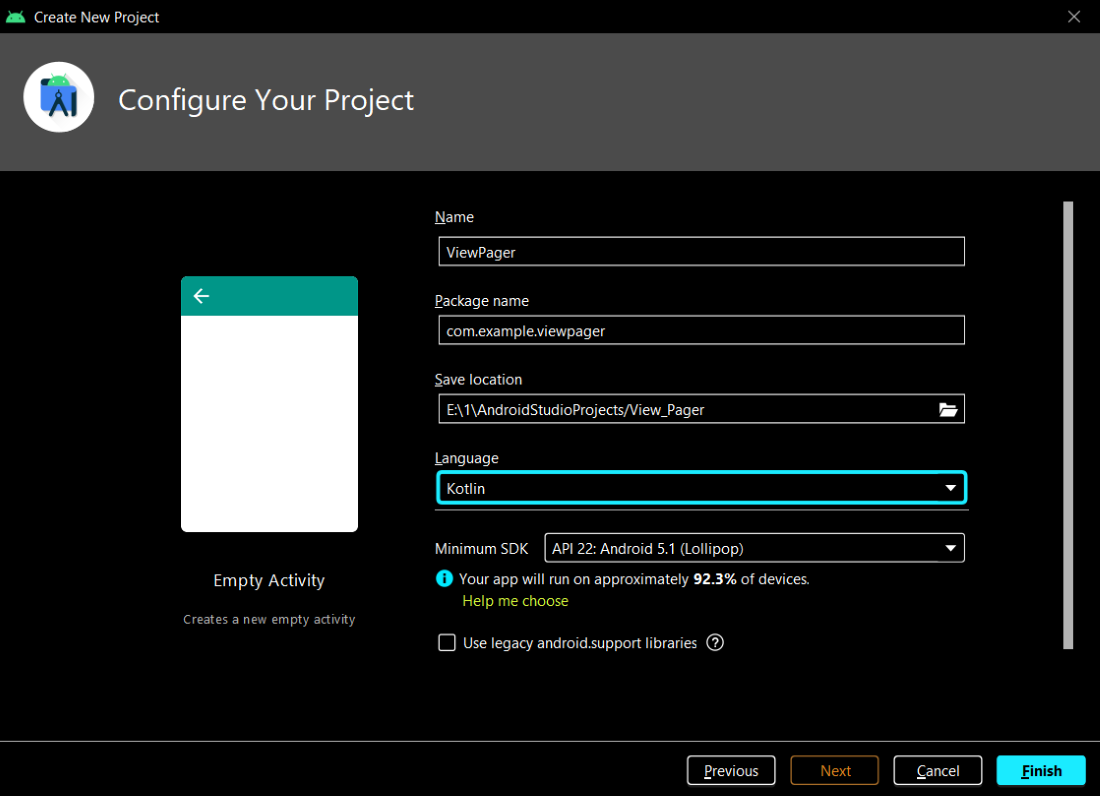
第 1 步:使用 Empty Activity 创建项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。确保您在创建项目时选择了Kotlin作为语言。

步骤 2:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。这里我们刚刚添加了 TabLayout 和 ViewPager。
XML
XML
XML
XML
Kotlin
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentManager
import androidx.fragment.app.FragmentPagerAdapter
class PageAdapter(fm:FragmentManager) : FragmentPagerAdapter(fm) {
override fun getCount(): Int {
return 3;
}
override fun getItem(position: Int): Fragment {
when(position) {
0 -> {
return Fragment1()
}
1 -> {
return Fragment2()
}
2 -> {
return Fragment3()
}
else -> {
return Fragment1()
}
}
}
override fun getPageTitle(position: Int): CharSequence? {
when(position) {
0 -> {
return "Tab 1"
}
1 -> {
return "Tab 2"
}
2 -> {
return "Tab 3"
}
}
return super.getPageTitle(position)
}
}Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.viewpager.widget.ViewPager
import com.google.android.material.tabs.TabLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val viewPager = findViewById(R.id.viewPager)
viewPager.adapter = PageAdapter(supportFragmentManager)
val tabLayout = findViewById(R.id.tabLayout)
tabLayout.setupWithViewPager(viewPager)
}
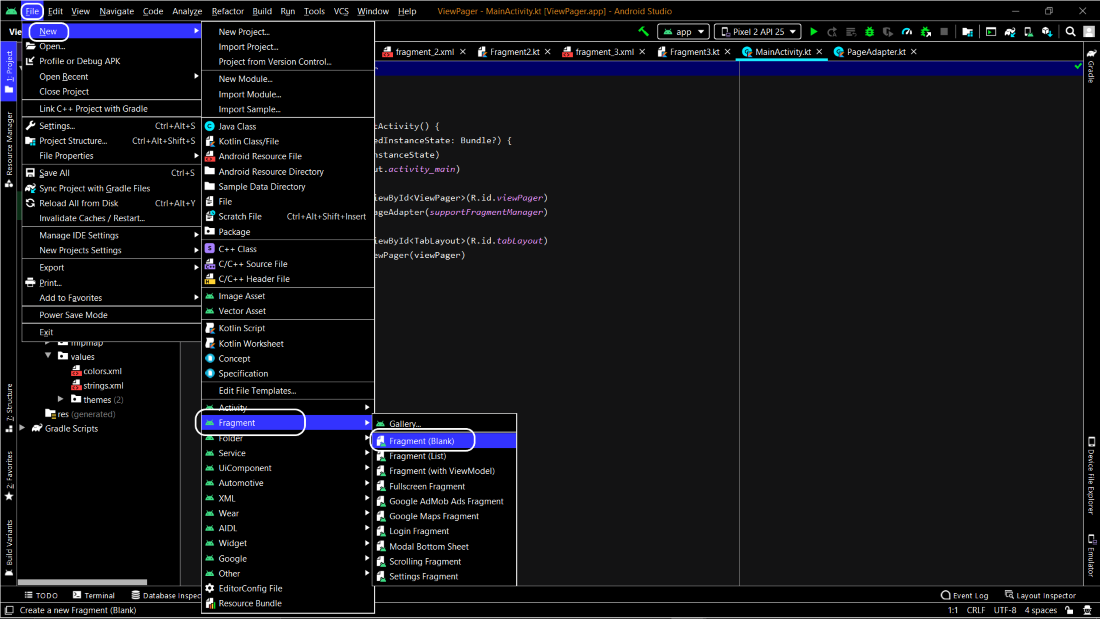
} 第 3 步:添加空白片段
这是在 Android Studio 中创建空白片段的路径。

单击空白片段后,命名片段并单击完成。总共制作三个片段。

第 4 步:使用片段的 XML 文件
在每个片段中,我们都更改了文本并将基本内容添加到我们的 XML 文件中,例如 textColor、textSize 等。
片段 1
XML
片段 2
XML
片段 3
XML
步骤 5:添加页面适配器
科特林
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentManager
import androidx.fragment.app.FragmentPagerAdapter
class PageAdapter(fm:FragmentManager) : FragmentPagerAdapter(fm) {
override fun getCount(): Int {
return 3;
}
override fun getItem(position: Int): Fragment {
when(position) {
0 -> {
return Fragment1()
}
1 -> {
return Fragment2()
}
2 -> {
return Fragment3()
}
else -> {
return Fragment1()
}
}
}
override fun getPageTitle(position: Int): CharSequence? {
when(position) {
0 -> {
return "Tab 1"
}
1 -> {
return "Tab 2"
}
2 -> {
return "Tab 3"
}
}
return super.getPageTitle(position)
}
}
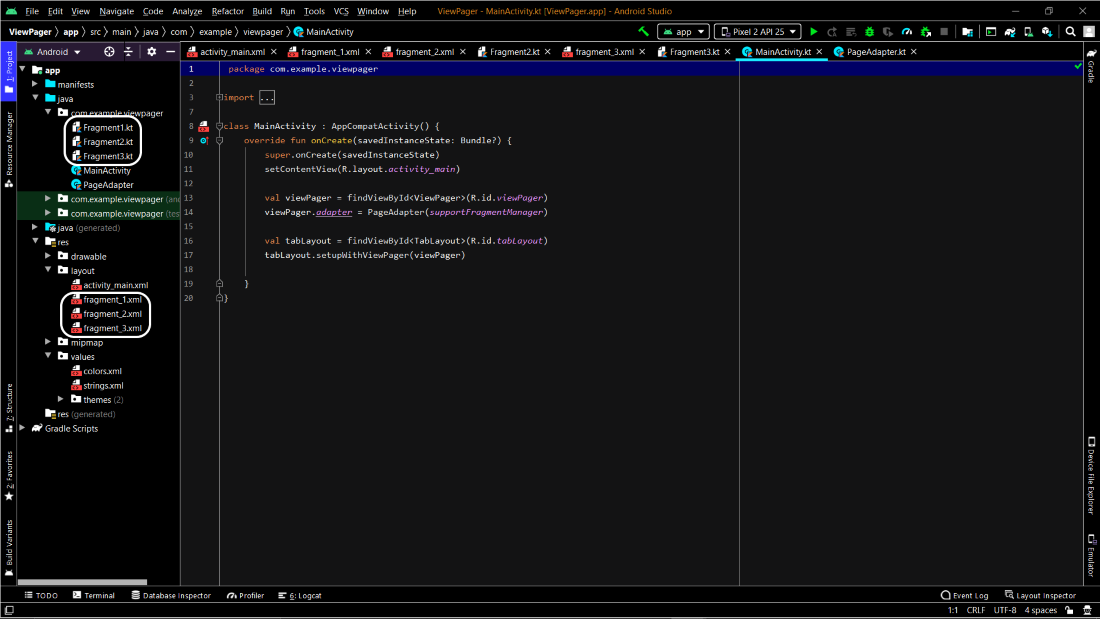
第 6 步:使用 MainActivity.kt
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
科特林
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.viewpager.widget.ViewPager
import com.google.android.material.tabs.TabLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val viewPager = findViewById(R.id.viewPager)
viewPager.adapter = PageAdapter(supportFragmentManager)
val tabLayout = findViewById(R.id.tabLayout)
tabLayout.setupWithViewPager(viewPager)
}
}
输出:
你也可以尝试使用这个概念在Java做一个类似的事情。单击此处获取文章。