任何应用程序中的进度指示器都会显示完成某些任务(例如下载,安装,上载,文件传输等)所需的时间。这将显示任务的进度或显示进程时间的时间。
在Flutter,进度可以通过两种方式显示:
- CircularProgressIndicator: CircularProgressIndicator是显示沿圆进度的小部件。它是一个圆形的进度条,旋转该进度条以指示应用程序正忙或处于保留状态。
- LinearProgressIndicator: LinearProgressIndicator也称为进度条,它是一个小部件,可沿线性方向或沿直线显示进度,以指示应用程序正在进行中。
有两种类型的进度指示器:
- 不确定:不确定进度指示器是在任何时间都不显示特定值的指示器,仅指示正在取得进展。它没有指出尚待取得多少进展。为了创建不确定的进度条,我们将value属性设置为null。
- 确定:确定进度指示器是在每个时间实例具有特定值的指示器。它还指示完成了多少进度。确定进度指示器中的值从0单调增加到1,其中0表示进度刚刚开始,而1表示进度已完成。
以下是为了在Flutter应用中实现进度指示器而要遵循的步骤。
步骤1:导入材料。 dart包,以显示实施Material Design的Flutter Progress Indicator小部件。
import 'package:flutter/material.dart';
步骤2:接下来,以下代码需要在各自的主体中实现。dart文件。
Dart
import 'package:flutter/material.dart';
void main(){
runApp(
MyApp()
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Loader(),
);
}
}
class Loader extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Color(0xFF4CAF50),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(),
SizedBox(
height: 15,
),
LinearProgressIndicator(),
],
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main(){
runApp(
MyApp()
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Loader(),
);
}
}
class Loader extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Color(0xFF4CAF50),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
strokeWidth: 10,
),
SizedBox(
height: 15,
),
LinearProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
minHeight: 20,
)
],
),
),
);
}
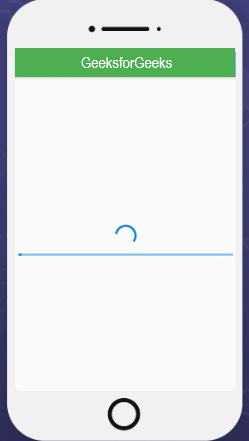
}输出:

默认进度指示器
步骤3:现在,为了改善此应用程序的用户界面,我们需要实现进度条的一些重要属性。
Dart
import 'package:flutter/material.dart';
void main(){
runApp(
MyApp()
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Loader(),
);
}
}
class Loader extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Color(0xFF4CAF50),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
strokeWidth: 10,
),
SizedBox(
height: 15,
),
LinearProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
minHeight: 20,
)
],
),
),
);
}
}
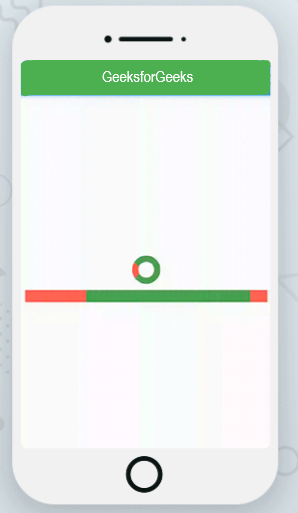
输出:

改进的UI进度指示器
解释:
以下是上述用于在Flutter实现进度指示器的代码的说明:
- backgroundColor:此属性用于在进度栏中设置线性加载器和圆形旋转加载器的背景颜色。
- strokeWidth:此属性指定用于在CircularProgressIndicator中绘制圆的线的宽度。
- minHeight:它是用于在LinearProgressIndicator中绘制指示器的线的最小高度,或者换句话说,它用于定义指示器中的线的外观粗细。
- valueColor:用于将进度指示器的值定义为动画值。 valueColor属性涵盖了已完成任务价值的亮点。
- AlwaysStoppedAnimation:用于在valueColor属性中指定恒定颜色。
- 值:值属性用于区分确定的进度条和不确定的进度条。如果value属性设置为null,则进度指示器不确定,这意味着它将在指示器上显示预定义的动画,其动作不指示完成多少进度。如果设置为非null,则显示在特定时刻正在取得多少进展。值0.0表示进度刚刚开始,而值1.0表示进度已完成。
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!