任何应用程序中的进度指示器显示完成某些任务所需的时间,例如下载、安装、上传、文件传输等。这显示任务的进度或显示进程长度的时间。
在Flutter,可以通过两种方式显示进度:
- CircularProgressIndicator: CircularProgressIndicator是一个小部件,显示沿圆圈的进度。它是一个圆形进度条,它会旋转以指示应用程序正忙或暂停。
- LinearProgressIndicator: LinearProgressIndicator也称为进度条是一个小部件,它显示线性方向或沿着一条线的进度,以指示应用程序正在进行中。
有两种类型的进度指示器:
- 不确定:不确定进度指示器是一种在任何时间都不显示特定值的指示器,仅表示正在取得进展。它没有表明还有多少进展需要取得。为了创建一个不确定的进度条,我们将 value 属性设置为 null。
- Determinate: Determinate 进度指示器是在每个时间实例都具有特定值的指示器。它还指示完成了多少进度。确定进度指示器中的值从 0 到 1 单调递增,其中 0 表示进度刚刚开始,1 表示进度已完成。
以下是在Flutter应用程序中实现进度指示器的步骤。
第一步:导入素材。 dart包以显示实现 Material Design 的Flutter进度指示器小部件。
import 'package:flutter/material.dart';
第二步:接下来需要在各自的main.c中实现如下代码。dart文件。
Dart
import 'package:flutter/material.dart';
void main(){
runApp(
MyApp()
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Loader(),
);
}
}
class Loader extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Color(0xFF4CAF50),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(),
SizedBox(
height: 15,
),
LinearProgressIndicator(),
],
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main(){
runApp(
MyApp()
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Loader(),
);
}
}
class Loader extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Color(0xFF4CAF50),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
strokeWidth: 10,
),
SizedBox(
height: 15,
),
LinearProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
minHeight: 20,
)
],
),
),
);
}
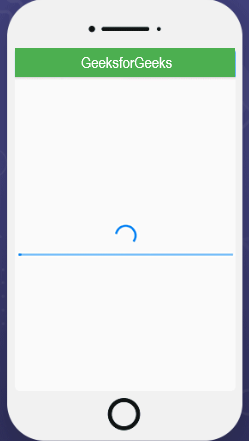
}输出:

默认进度指示器
第 3 步:现在为了改进此应用程序的用户界面,我们需要实现进度条的一些重要属性。
Dart
import 'package:flutter/material.dart';
void main(){
runApp(
MyApp()
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Loader(),
);
}
}
class Loader extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Color(0xFF4CAF50),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
strokeWidth: 10,
),
SizedBox(
height: 15,
),
LinearProgressIndicator(
backgroundColor: Colors.redAccent,
valueColor: AlwaysStoppedAnimation(Colors.green),
minHeight: 20,
)
],
),
),
);
}
}
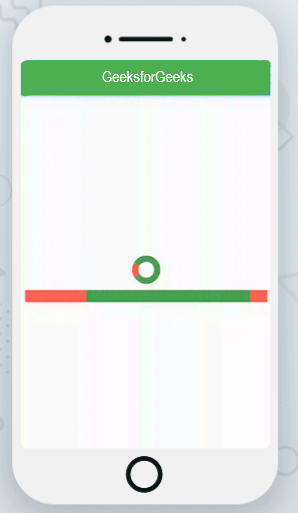
输出:

改进的 UI 进度指示器
解释:
以下是上述在Flutter实现 Progress Indicators 的代码说明:
- backgroundColor:此属性用于设置进度条中线性加载器和圆形旋转加载器的背景颜色。
- strokeWidth:此属性指定用于在CircularProgressIndicator 中绘制圆的线的宽度。
- minHeight:它是用于在LinearProgressIndicator 中绘制指标的线条的最小高度,换句话说,它用于定义指标中线条的粗细。
- valueColor:用于将进度指示器的值定义为动画值。 valueColor属性涵盖了已完成任务的高亮值。
- AlwaysStoppedAnimation:用于在valueColor属性中指定恒定颜色。
- value: Value 属性用于区分确定和不确定的进度条。如果 value 属性设置为 null,则进度指示器是不确定的,这意味着它将在指示器上显示预定义的动画,其动作不指示完成了多少进度。如果设置为非空,则它显示在特定时刻取得了多少进展。值为 0.0 表示进度刚刚开始,值为 1.0 表示进度已完成。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!