- Flutter的进度指示器
- Flutter的进度指示器(1)
- Flutter – 加载进度指示器按钮
- Flutter – 加载进度指示器按钮(1)
- Bootstrap进度栏
- Bootstrap进度栏(1)
- jQuery UI进度栏
- jQuery UI进度栏(1)
- Flutter –圆形和线性进度指示器(1)
- Flutter – 圆形和线性进度指示器
- Flutter –圆形和线性进度指示器
- Flutter – 圆形和线性进度指示器
- Flutter – 圆形和线性进度指示器(1)
- 角材料7-进度栏(1)
- 角材料7-进度栏
- ionic 进度栏
- ionic 进度栏(1)
- flutter 卡
- Flutter
- Flutter
- Flutter(1)
- flutter 卡(1)
- flutter 表
- flutter 表(1)
- Framework7进度栏
- Framework7-进度栏(1)
- Framework7进度栏(1)
- Framework7-进度栏
- HTML DOM 进度值属性(1)
📅 最后修改于: 2021-01-02 05:13:57 🧑 作者: Mango
flutter 进度栏
进度条是一个图形控制元素,用于显示任务的进度,例如下载,上传,安装,文件传输等。在本节中,我们将了解如何在Flutter应用程序中显示进度条。
Flutter可以借助以下两个小部件显示进度条:
让我们详细了解它。
LinearProgressIndicator
线性进度条用于在水平线上显示任务的进度。
Flutter主要提供两种类型的线性进度指示器:
确定:确定进度条指示执行任务时每个点的实际进度。它的值将从0.0单调增加到1.0,以显示当时已完成的任务量。我们需要使用0.0到1.0之间的非空值来创建确定的进度指示器。
不确定:不确定进度条不指示完成任务的进度。这意味着我们不知道任务何时完成。它取得了进展,却没有说明还有多少进展。我们可以通过使用null值来确定进度指示器。
物产
以下是线性进度指示器的最常见属性:
double value:用于指定0.0到1.0之间的非null值,代表任务进度的完成。
颜色backgroundColor:用于指定小部件的背景颜色。
Animation
例
以下代码说明了不确定的线性进度条的用法,该进度条显示了一个下载,我们不知道何时完成下载。浮动按钮用于将状态从未下载更改为下载。当没有下载时,它会显示一个文本。否则,它将显示进度指示器:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: LinearProgressIndicatorApp(),
);
}
}
class LinearProgressIndicatorApp extends StatefulWidget {
@override
State createState() {
return LinearProgressIndicatorAppState();
}
}
class LinearProgressIndicatorAppState extends State {
bool _loading;
@override
void initState() {
super.initState();
_loading = false;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Linear Progress Bar"),
),
body: Center(
child: Container(
padding: EdgeInsets.all(12.0),
child: _loading ? LinearProgressIndicator() : Text(
"Press button for downloading",
style: TextStyle(fontSize: 25)),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_loading = !_loading;
});
},
tooltip: 'Download',
child: Icon(Icons.cloud_download),
),
);
}
}
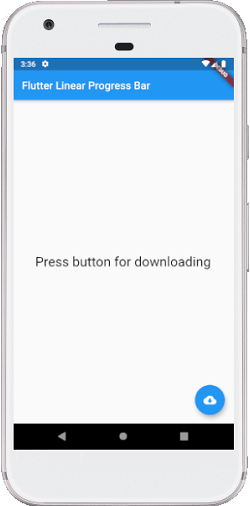
输出:
现在,在您的IDE中运行该应用程序。我们可以看到屏幕的用户界面,如下图所示。

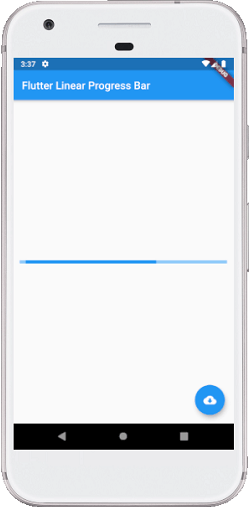
当我们按下浮动按钮时,它将状态从未下载变为下载,并显示进度指示器,如以下屏幕截图所示:

有时,我们想制作一个确定的进度条,这意味着我们将显示完成任务需要多长时间。在这种情况下,我们可以模拟一次下载,该下载将花费一些时间来完成任务,并更新LinearProgressIndicator的值,如下所示:
import 'dart:async';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: LinearProgressIndicatorApp(),
);
}
}
class LinearProgressIndicatorApp extends StatefulWidget {
@override
State createState() {
return LinearProgressIndicatorAppState();
}
}
class LinearProgressIndicatorAppState extends State {
bool _loading;
double _progressValue;
@override
void initState() {
super.initState();
_loading = false;
_progressValue = 0.0;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Linear Progress Bar"),
),
body: Center(
child: Container(
padding: EdgeInsets.all(12.0),
child: _loading
? Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
LinearProgressIndicator(
backgroundColor: Colors.cyanAccent,
valueColor: new AlwaysStoppedAnimation(Colors.red),
value: _progressValue,
),
Text('${(_progressValue * 100).round()}%'),
],
)
: Text("Press button for downloading", style: TextStyle(fontSize: 25)),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_loading = !_loading;
_updateProgress();
});
},
tooltip: 'Download',
child: Icon(Icons.cloud_download),
),
);
}
// this function updates the progress value
void _updateProgress() {
const oneSec = const Duration(seconds: 1);
new Timer.periodic(oneSec, (Timer t) {
setState(() {
_progressValue += 0.1;
// we "finish" downloading here
if (_progressValue.toStringAsFixed(1) == '1.0') {
_loading = false;
t.cancel();
return;
}
});
});
}
}
输出:
现在,在您的IDE中运行该应用程序。当我们按下按钮时,它将状态从未下载变为下载,并显示当时完成了多少进度,如以下屏幕截图所示:

圆形进度指示器
它是一个小部件,可旋转以指示应用程序中的等待过程。它以圆形显示任务的进度。它还以两种方式显示进度条:确定和不确定。
当我们要显示正在进行的任务的进度(例如下载或上传文件的百分比等)时,使用确定的进度条。我们可以通过指定0.0到1.0之间的值来显示进度。
当我们不想知道正在进行的过程的百分比时,使用不确定的进度条。默认情况下,CircularProgressIndicator显示不确定的进度栏。
例
在以下示例中,我们将以不确定的模式看到循环进度指示器,该模式不显示任何任务的进度。它连续显示圆圈,表明正在处理某些内容,我们必须等待其完成。为此,无需为CircularProgressIndicator()构造函数指定任何值。请参见以下代码:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Progress Bar Example'),
),
body: Center(
child: CircularProgressIndicatorApp()
),
),
);
}
}
/// This is the stateless widget that the main application instantiates.
class CircularProgressIndicatorApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CircularProgressIndicator(
backgroundColor: Colors.red,
strokeWidth: 8,);
}
}
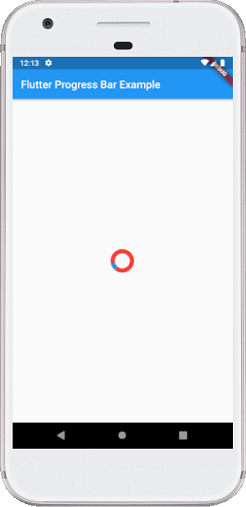
输出:
现在,在您的IDE中运行该应用程序。我们将看到颤动的圆形进度指示器的输出,如以下屏幕截图所示:

有时您想制作一个确定的圆形进度条,以显示完成任务将花费多少时间。在这种情况下,我们可以模拟一次下载,该下载将花费一些时间来完成任务并按如下方式更新CircularProgressIndicator的值:
import 'dart:async';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: CircularProgressIndicatorApp(),
);
}
}
class CircularProgressIndicatorApp extends StatefulWidget {
@override
State createState() {
return CircularProgressIndicatorAppState();
}
}
class CircularProgressIndicatorAppState extends State{
bool _loading;
double _progressValue;
@override
void initState() {
super.initState();
_loading = false;
_progressValue = 0.0;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Circular Progress Bar"),
),
body: Center(
child: Container(
padding: EdgeInsets.all(14.0),
child: _loading
? Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(
strokeWidth: 10,
backgroundColor: Colors.yellow,
valueColor: new AlwaysStoppedAnimation(Colors.red),
value: _progressValue,
),
Text('${(_progressValue * 100).round()}%'),
],
)
: Text("Press button for downloading", style: TextStyle(fontSize: 25)),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_loading = !_loading;
_updateProgress();
});
},
child: Icon(Icons.cloud_download),
),
);
}
// this function updates the progress value
void _updateProgress() {
const oneSec = const Duration(seconds: 1);
new Timer.periodic(oneSec, (Timer t) {
setState(() {
_progressValue += 0.2;
// we "finish" downloading here
if (_progressValue.toStringAsFixed(1) == '1.0') {
_loading = false;
t.cancel();
return;
}
});
});
}
}
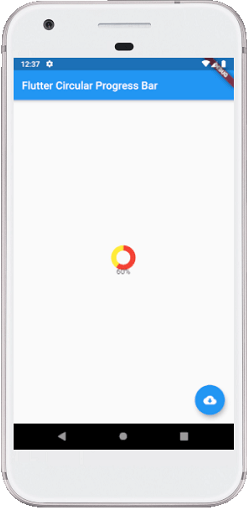
输出:
现在,在您的IDE中运行该应用程序。当我们按下按钮时,它会显示当时完成了多少进度,如以下屏幕截图所示: