堆栈小部件是flutter SDK中的内置小部件,它使我们可以通过将小部件彼此叠置来制作小部件层。很多时候,简单的行和列布局是不够的,我们需要一种将一个小部件叠加在另一个小部件之上的方法,例如,我们可能希望在图像上显示一些文本,因此,为了解决这种情况,我们需要堆栈小部件。堆栈部件有两种类型的子之一被定位被包裹在定位部件和另一种是非–定位 不会包装在“位置”窗口小部件中。对于所有未定位的小部件,alignment属性设置为左上角。定位的子窗口小部件通过top , right ,left和bottom属性定位。将打印堆叠的子窗口小部件,以便使最上面的窗口小部件成为屏幕上最下面的窗口,反之亦然。我们可以使用Stack小部件的key属性来更改该顺序或分配其他顺序。
堆栈类的构造函数:
Stack(
{Key key,
AlignmentGeometry alignment: AlignmentDirectional.topStart,
TextDirection textDirection,
StackFit fit: StackFit.loose,
Overflow overflow: Overflow.clip,
Clip clipBehavior: Clip.hardEdge,
List children: const []}
)
堆栈小部件的属性:
- alignment:此属性采用Alignment Geometry的参数,并控制未定位或部分定位的子窗口小部件如何在Stack中对齐。
- clipBehaviour:此属性决定是否将内容剪切。
- fit:此属性决定了堆栈中未定位的子代将如何填充可用的空间。
- 溢出:此属性控制内容的溢出部分是否可见,
- textDirection:使用此属性,我们可以从右到左选择文本方向。或从左到右。
范例1:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: Center(
child: Stack(
children: [
Container(
width: 300,
height: 300,
color: Colors.red,
), //Container
Container(
width: 250,
height: 250,
color: Colors.black,
), //Container
Container(
height: 200,
width: 200,
color: Colors.purple,
), //Container
], //[]
), //Stack
), //Center
), //SizedBox
) //Center
) //Scaffold
) //MaterilApp
);
} Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: Center(
child: Stack(
children: [
Container(
width: 300,
height: 300,
color: Colors.red,
padding: EdgeInsets.all(15.0),
alignment: Alignment.topRight,
child: Text(
'One',
style: TextStyle(color: Colors.white),
), //Text
), //Container
Container(
width: 250,
height: 250,
color: Colors.black,
padding: EdgeInsets.all(15.0),
alignment: Alignment.bottomLeft,
child: Text(
'Two',
style: TextStyle(color: Colors.white),
), //Text
), //Container
Container(
height: 200,
width: 200,
padding: EdgeInsets.all(15.0),
alignment: Alignment.bottomCenter,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
"https://pbs.twimg.com/profile_images/1304985167476523008/QNHrwL2q_400x400.jpg") //NetworkImage
), //DecorationImage
), //BoxDecoration
child: Text(
"GeeksforGeeks",
style:
TextStyle(color: Colors.white, fontSize: 20.0),
), //Text
), //Container
], //[]
), //Stack
), //Center
), //SizedBox
) //Center
) //Scaffold
) //MaterialApp
);
} Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: Center(
child: Stack(
fit: StackFit.expand,
clipBehavior: Clip.antiAliasWithSaveLayer,
overflow: Overflow.visible,
children: [
Container(
width: 300,
height: 300,
color: Colors.red,
), //Container
Positioned(
top: 80,
left: 80,
child: Container(
width: 250,
height: 250,
color: Colors.black,
),
), //Container
Positioned(
left: 20,
top: 20,
child: Container(
height: 200,
width: 200,
color: Colors.purple,
),
), //Container
], //[]
), //Stack
), //Center
), //SizedBox
) //Center
) //Scaffold
) //MaterilApp
);
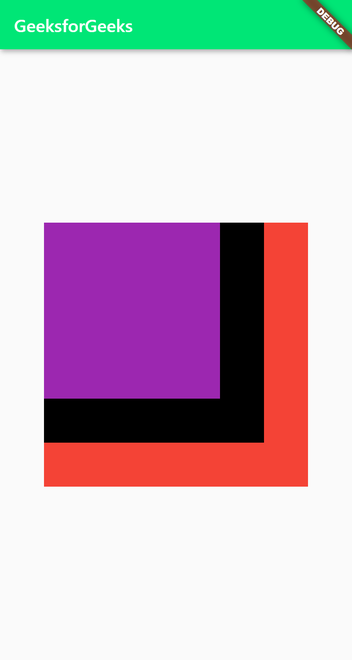
} 输出:

说明:查看该flutter应用程序的代码,我们可以看到该应用程序的父窗口小部件是Scaffold。在小部件树的顶部,我们有一个AppBar小部件,其标题文本小部件显示为’ GeeksforGeeks ‘,并且该应用栏的背景颜色为greenAccent [400]。在该应用的主体中,窗口小部件是父中心随后高度300的SizedBox和宽度300 SizedBox还具有子中心而这又是保持堆栈插件。在“堆栈”窗口小部件中,我们有一个子窗口小部件列表,其中包含三个“容器”窗口小部件。第一个Container小部件的高度和宽度为300,与SizedBox相同,为红色。第二个容器的宽度和高度为250,为黑色。第三个容器的宽度和高度为200,具有紫色。现在,在应用程序中,我们可以看到所有三个属于Stack的子容器都相互堆叠,红色容器在底部,紫色在顶部,黑色在中间。所有这三个容器在Stack中都是未定位的小部件,因此它们的对齐方式属性设置为Alignment.topRight,因此我们可以看到它们全部对齐到右上角。
范例2:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: Center(
child: Stack(
children: [
Container(
width: 300,
height: 300,
color: Colors.red,
padding: EdgeInsets.all(15.0),
alignment: Alignment.topRight,
child: Text(
'One',
style: TextStyle(color: Colors.white),
), //Text
), //Container
Container(
width: 250,
height: 250,
color: Colors.black,
padding: EdgeInsets.all(15.0),
alignment: Alignment.bottomLeft,
child: Text(
'Two',
style: TextStyle(color: Colors.white),
), //Text
), //Container
Container(
height: 200,
width: 200,
padding: EdgeInsets.all(15.0),
alignment: Alignment.bottomCenter,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
"https://pbs.twimg.com/profile_images/1304985167476523008/QNHrwL2q_400x400.jpg") //NetworkImage
), //DecorationImage
), //BoxDecoration
child: Text(
"GeeksforGeeks",
style:
TextStyle(color: Colors.white, fontSize: 20.0),
), //Text
), //Container
], //[]
), //Stack
), //Center
), //SizedBox
) //Center
) //Scaffold
) //MaterialApp
);
}
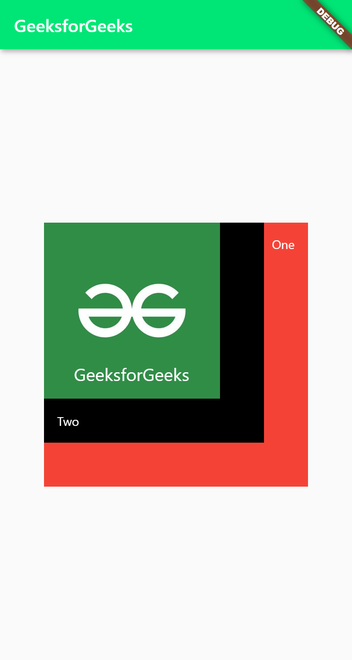
输出:

说明:在此应用中,我们添加了填充,并且每个Te xt小部件都是文本颜色为白色的每个容器。在第一个容器中, 文本为“一个”,并且将对齐方式设置为Alignment.topRight,这会将“文本”小部件放在右上角。在第二个Container中,文本为“ Two”,并且将对齐方式设置为Alignment.bottem左,这将作为文本的子项放在左下角。在第三个容器中, 我们通过使用容器中的装饰属性添加了显示GeeksforGeeks徽标的背景图片。该容器中的文本为“ GeeksforGeeks”,并且对齐方式设置为“底部居中”,这会将测试置于容器底部“中部”的图像上方。
这就是我们可以使用“堆栈”窗口小部件在另一个窗口小部件上方显示文本(或任何其他窗口小部件)的方式。
范例3:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: Center(
child: Stack(
fit: StackFit.expand,
clipBehavior: Clip.antiAliasWithSaveLayer,
overflow: Overflow.visible,
children: [
Container(
width: 300,
height: 300,
color: Colors.red,
), //Container
Positioned(
top: 80,
left: 80,
child: Container(
width: 250,
height: 250,
color: Colors.black,
),
), //Container
Positioned(
left: 20,
top: 20,
child: Container(
height: 200,
width: 200,
color: Colors.purple,
),
), //Container
], //[]
), //Stack
), //Center
), //SizedBox
) //Center
) //Scaffold
) //MaterilApp
);
}
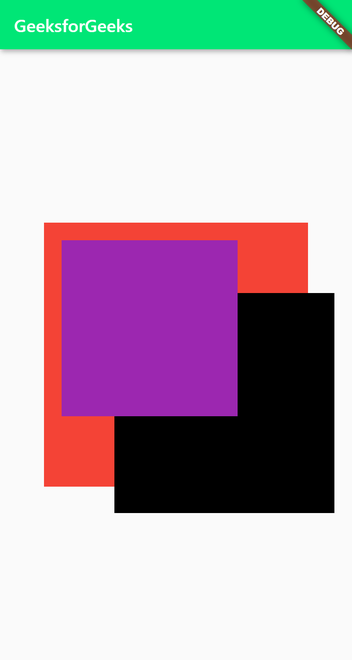
输出:

说明:在此应用中,我们用“位置”小部件包裹了紫色和黑色的“容器” ,因此这些子部件现在是“位置”小部件。在“堆栈”窗口小部件中, fit属性设置为S tackFit.expand ,这将强制其所有子窗口小部件占用最大的可用空间。将clip属性设置为antiAliasWithSaveLayer,可以避免出现任何出血边缘。并将溢出设置为可见,以使溢出部分可见。现在,我们已经使用“位置”小部件包装了容器,我们需要指定它们的位置。对于黑色Container ,将top属性和left属性分别设置为80,这会使它从SizedBox和红色Container中溢出。 但是,由于将溢出设置为可见,因此我们能够看到黑色Container的溢出部分。对于紫色的Container ,顶部和左侧分别设置为20,与第一个示例相比,这有点偏移。
因此,这就是可以使用Stack小部件的方式。但是我们也可以使用CustomSingleChildLayout小部件和CustomMultiChildLayout小部件实现相似或相同的结果。