当我们希望子控件或子控件占据主轴上的所有可用空间时,在flutter展开的控件就派上用场了(对于Row,主轴是水平的,而Column则是垂直的)。展开的窗口小部件可以作为Row,Column和Flex的子级。而且,如果我们不想给子控件分配相等的空间,则可以使用弹性因子来分配可用空间。扩展的小部件类似于flutter的“灵活”小部件,其fit属性默认设置为FlexFit.tight 。扩展小部件基本上是Flexible小部件的简写。但是,如果您打算构建响应式应用程序或Web应用程序,那么您绝对应该切换到Flexible以获取更合适的选项。
扩展类的构造函数:
const Expanded(
{Key? key,
int flex: 1,
required Widget child}
)
扩展小部件的属性:
- child :此属性设置将小部件树放置在Expanded小部件内。展开的窗口小部件可以作为Row,Column和Flex的子级。
- debugTypicalAncestorWidgetClass :此属性使用Type作为参数来设置错误消息的ParentData 。
- fit :此属性控制子窗口小部件如何填充可用空间。 flutter提供了两个选项,第一个是FlexFit 。紧密设置子级,以填充其可用空间,第二个是FlexFit.loose ,其允许子窗口小部件与可用空间一样大。
- flex :如果我们决定在子小部件之间不均匀地分配可用空间,那么我们将使用flex因子进行相同的操作。
示例1:在此示例中,在列内使用了Expanded小部件,在其下方是未使用Expanded小部件的应用程序,以显示UI的差异。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeksforgeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
)),
body: Center(
child: Column(
children: [
Container(
child: Center(
child: Text(
'First widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.blue,
height: 100,
width: 200,
),
Expanded(
child: Container(
child: Center(
child: Text(
'Second widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.amber,
width: 200,
),
),
Container(
child: Center(
child: Text(
'Third widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.orange,
height: 100,
width: 200,
),
],
)),
),
debugShowCheckedModeBanner: false,
));
} Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeksforgeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
)),
body: Center(
child: Row(
children: [
Container(
child: Center(
child: Text(
'First widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.blue,
height: 200,
width: 100,
),
Expanded(
child: Container(
child: Center(
child: Text(
'Second widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.amber,
height: 200,
),
),
Container(
child: Center(
child: Text(
'Third widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.pink,
height: 200,
width: 100,
),
],
)),
),
debugShowCheckedModeBanner: false,
));
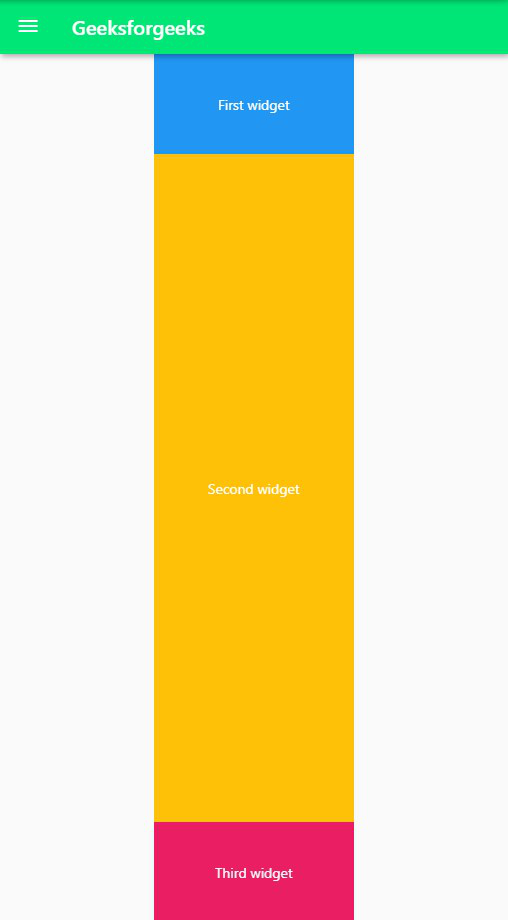
} 输出:

说明:在此应用程序中,我们首先使用带有主菜单IconButton的AppBar小部件创建了一个简单的应用程序栏。应用程序栏的背景色设置为greenAccent [ 400 ],标题是一个文本小部件,其中以’ Geeksforgeeks ‘作为文本。应用程序主体中的父窗口小部件为Center ,其三个子窗口小部件为Container 。每个容器都有Text作为其子级,以指定其名称。第一个和第三个容器的高度分别为200和100,背景色分别为蓝色和粉红色。 Second Container是Expanded的子级小部件,它可以占用第一个和第二个Container小部件之间的所有可用空间。与第一个和第三个容器类似,它的宽度也为100。其背景颜色为蓝绿色。需要注意的一件事是,我们没有为此容器指定高度,因为它将占用所有可用空间,即使我们为其指定高度,也会被Expanded小部件覆盖。
输出:
以下是第二个Container的代码段。
...
Container(
child: Center(
child: Text(
'Second widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.amber,
width: 200,
height: 100,
),
...
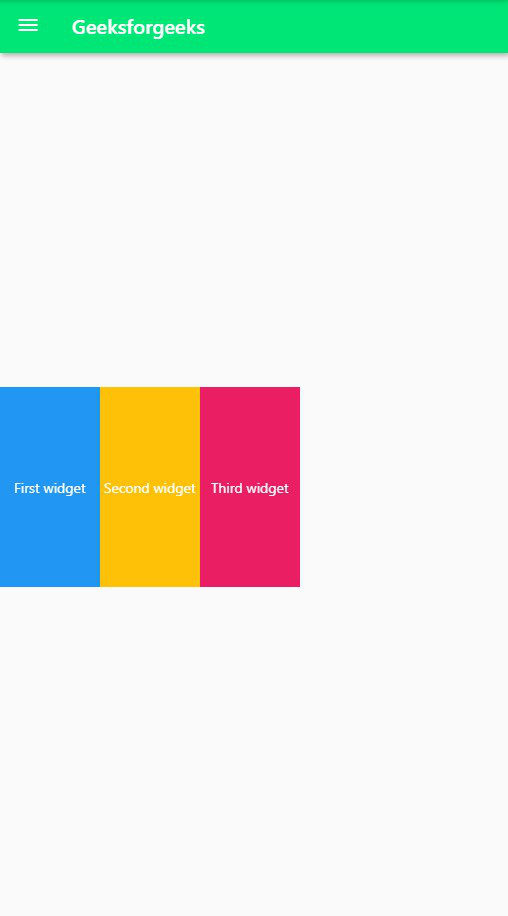
如果我们不对Column中的第二个Container使用Expanded小部件,这就是UI的外观。请注意,在这种情况下,我们需要指定高度。

示例2:在此示例中, Expanded小部件用作Row的子级。旁边是没有扩展小部件的应用程序,以显示UI的差异。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeksforgeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
)),
body: Center(
child: Row(
children: [
Container(
child: Center(
child: Text(
'First widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.blue,
height: 200,
width: 100,
),
Expanded(
child: Container(
child: Center(
child: Text(
'Second widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.amber,
height: 200,
),
),
Container(
child: Center(
child: Text(
'Third widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.pink,
height: 200,
width: 100,
),
],
)),
),
debugShowCheckedModeBanner: false,
));
}
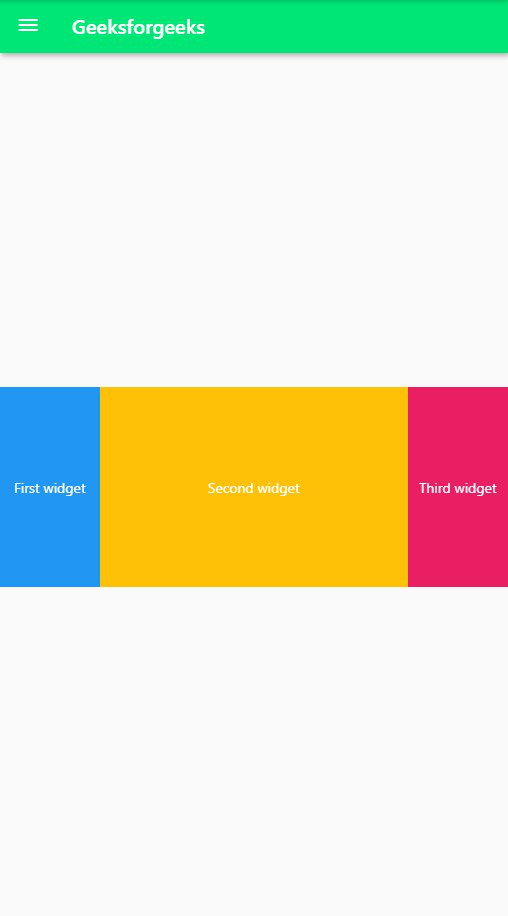
输出:

说明:此应用程序与第一个示例中的应用程序类似,不同之处在于应用程序主体中的父窗口小部件的一部分是Row而不是Column ,每个Container的高度为100。分配给第一个和第三个Container的宽度为200.此应用程序中的第二个Container是Expanded小部件的子级,使它能够占用第一个Container和第三个Container之间的所有空间。同样,我们没有为第二个容器设置任何宽度,因为它不计算在内。
输出:
这是第二个容器的代码段。
...
Container(
child: Center(
child: Text(
'Second widget',
style: TextStyle(
color: Colors.white,
),
),
),
color: Colors.amber,
width: 100,
height: 200,
),
...
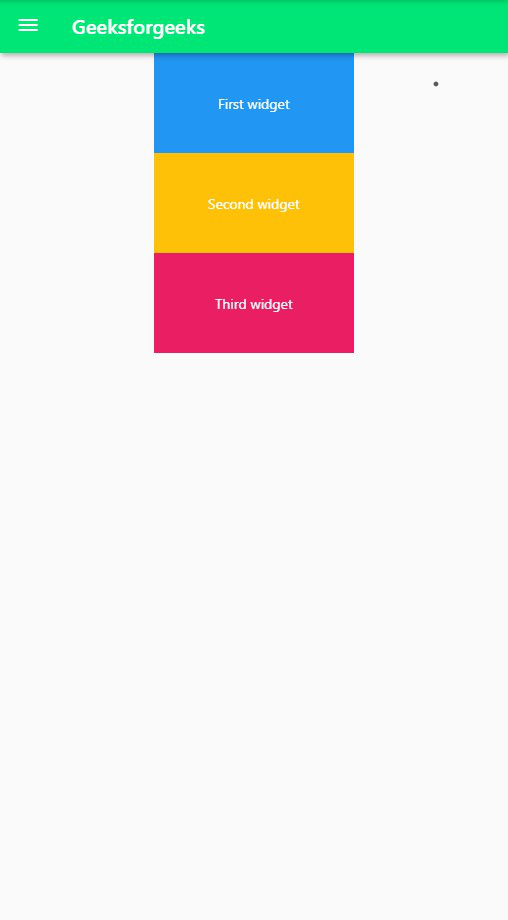
如果我们将Expanded小部件从第二个Container的父级中移除,这就是用户界面的机会。在这里,我们还明确指定了第二个Container的宽度。