在Flutter,一切都是小部件。插件(通常称为依赖项)是Flutter中非常常用的工具,可帮助使代码工作更轻松,更快捷。 Flutter使用了许多插件,可以使用其中的一个用于创建模拟时钟的“ analog_clock”插件。
在Flutter添加依赖项
将插件添加到Flutter应用程序的步骤如下:
步骤1:从项目文件夹中打开“ pubspec.yaml”文件。

pubspec.yaml文件
步骤2:在pubspec.yaml文件中,在依赖项下键入“ analog_clock: ”。添加后,代码如下所示:
Dart
dependencies:
flutter:
sdk: flutter
analog_clock:Dart
import 'package:analog_clock/analog_clock.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green[900],
title: Text('Geeks for Geeks'),
),
backgroundColor: Colors.green,
body: Center(
child: AnalogClock(
decoration: BoxDecoration(
border: Border.all(width: 3.0, color: Colors.black),
color: Colors.black,
shape: BoxShape.circle),
width: 200.0,
isLive: true,
hourHandColor: Colors.white,
minuteHandColor: Colors.white,
showSecondHand: true,
numberColor: Colors.white,
showNumbers: true,
textScaleFactor: 1.5,
showTicks: true,
showDigitalClock: true,
digitalClockColor: Colors.white,
datetime: DateTime(2020, 8, 4, 9, 11, 0),
),
),
),
);
} 第3步:现在,点击应用程序顶部(即在Android Studio中)的“发布获取”按钮。
步骤4:控制台中的“以退出代码0结束的过程”显示成功添加了依赖项。
步骤5:现在,通过添加“ import’package:analog_clock / analog_clock,导入插件或软件包。dart”代码置于“主体”的顶部。 dart”文件。
Analog_clock插件
Analog_clock插件中包含许多参数,这在设计时钟中起着重要作用。这些参数是完全可定制的,使其更加用户友好。
Analog_clock插件的主要参数如下:
- datetime :它有助于设置时钟需要运行的时间。
- showTicks :时钟边界中可用的测量值称为“滴答”。可以使用“ false”条件隐藏这些刻度,反之亦然。
- showNumbers :使用“ false”条件有助于隐藏刻度线附近的数字。
- showSecondHand :使用“ false”条件有助于隐藏秒针。
- showDigitalClock :它可以帮助我们使在数字时钟中具有小时,分钟和秒读数的数字时钟可见。
- tickColor,minuteHandColor,hourHandColor,secondHandColor,digitalClockColor,numberColor:在分别分配颜色的蜱,分针,时针,秒针,数字时钟,和数量,这些参数的帮助。
- isLive :用于在设置时间后使时钟实时运行。
- 装饰:此参数有助于使用flutter可用的装饰小部件设计时钟。
- height , width :这些参数有助于设置时钟的高度和宽度。
- textScaleFactor :它有助于设置数字时钟的大小和刻度附近的数字。
约束条件
在flutter,有两种类型的小部件-无状态小部件和有状态小部件。
无状态小部件用于创建静态小部件,而有状态小部件用于创建动态小部件。由于时间是动态因素,因此我们需要使用有状态的小部件来创建模拟时钟。因此,需要创建一个时钟在其中运行的“状态”,并调用AnalogClock函数以利用这些参数来设计所需的时钟。
源代码:
Dart
import 'package:analog_clock/analog_clock.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green[900],
title: Text('Geeks for Geeks'),
),
backgroundColor: Colors.green,
body: Center(
child: AnalogClock(
decoration: BoxDecoration(
border: Border.all(width: 3.0, color: Colors.black),
color: Colors.black,
shape: BoxShape.circle),
width: 200.0,
isLive: true,
hourHandColor: Colors.white,
minuteHandColor: Colors.white,
showSecondHand: true,
numberColor: Colors.white,
showNumbers: true,
textScaleFactor: 1.5,
showTicks: true,
showDigitalClock: true,
digitalClockColor: Colors.white,
datetime: DateTime(2020, 8, 4, 9, 11, 0),
),
),
),
);
}
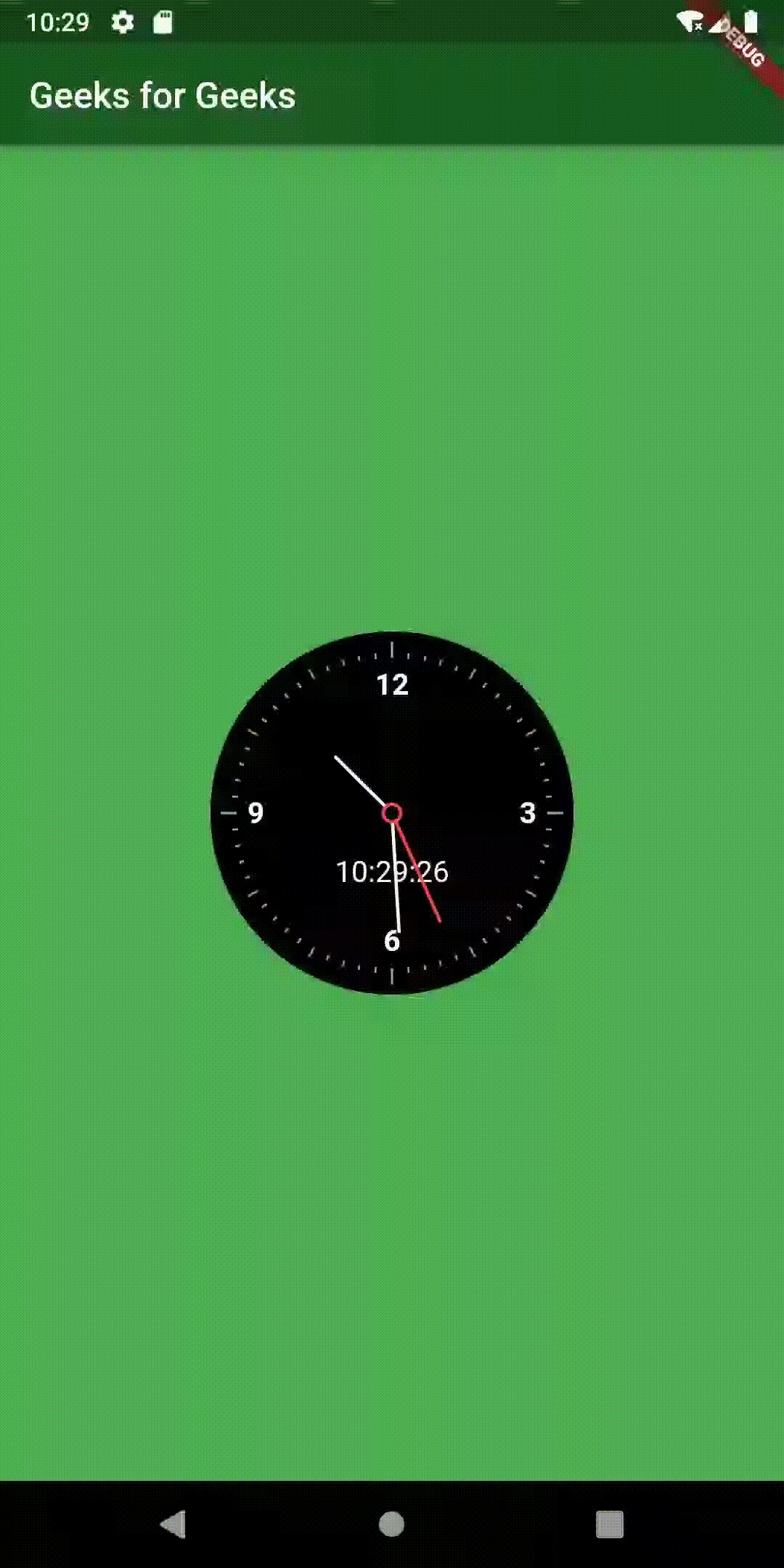
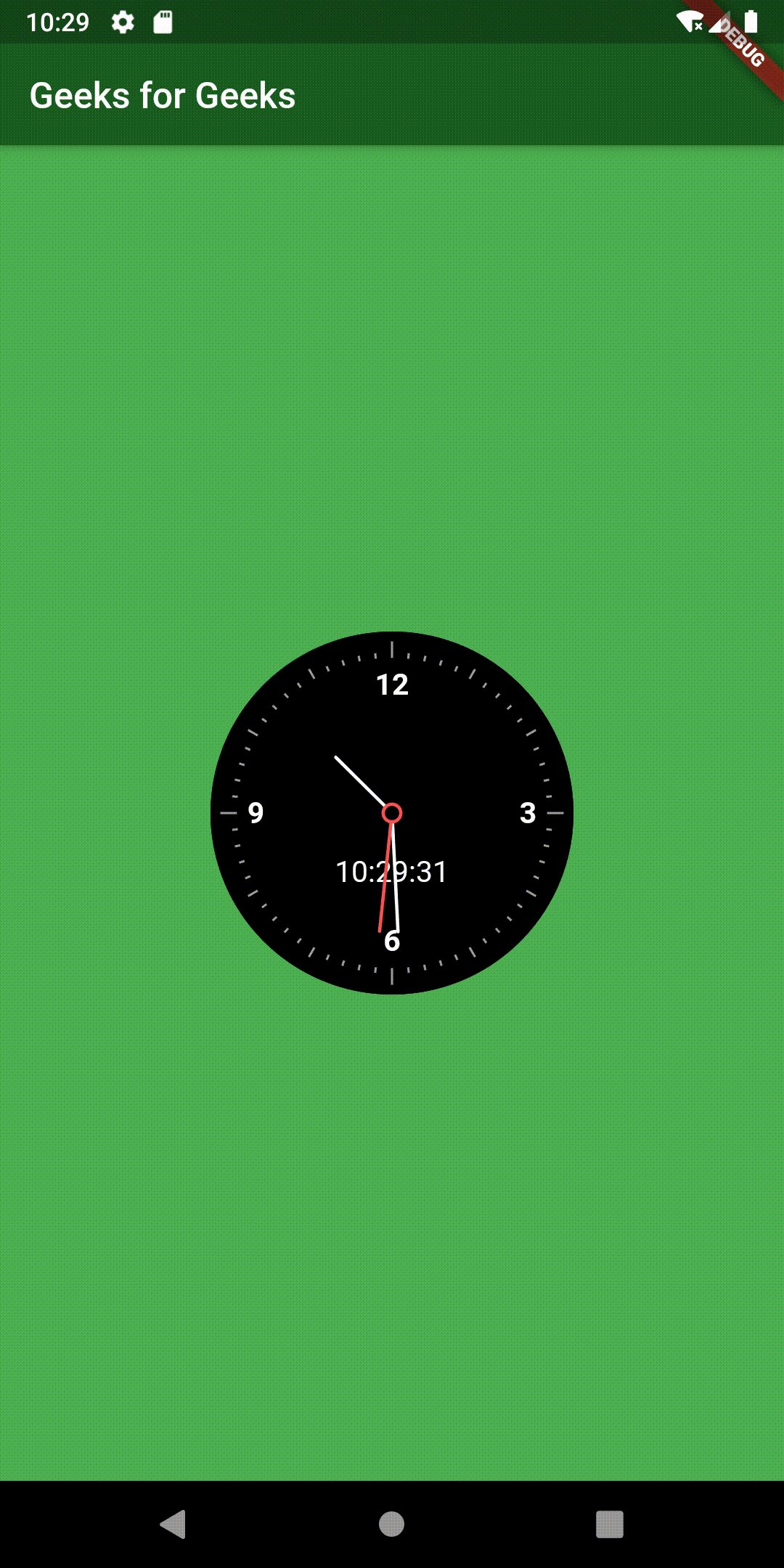
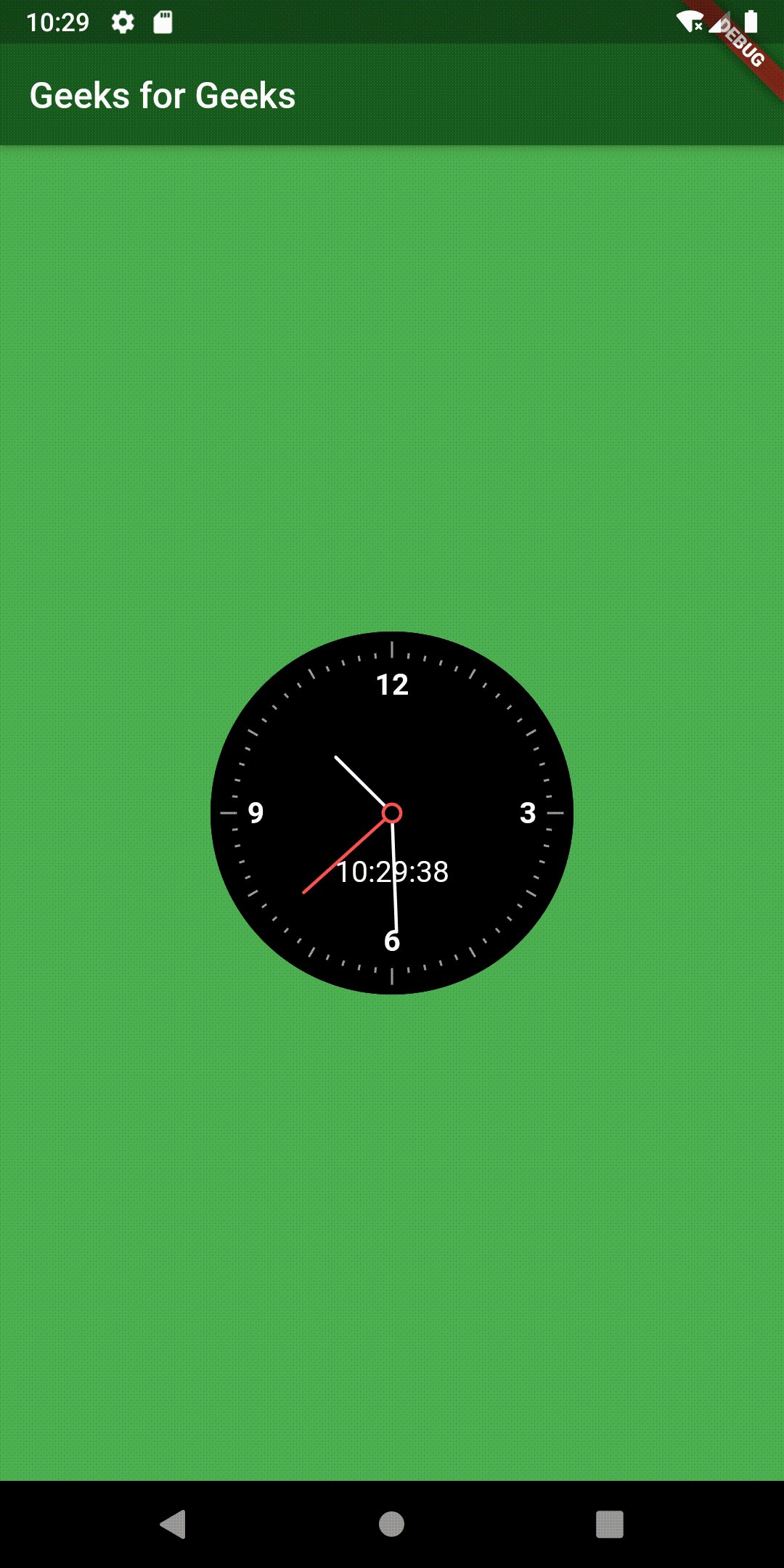
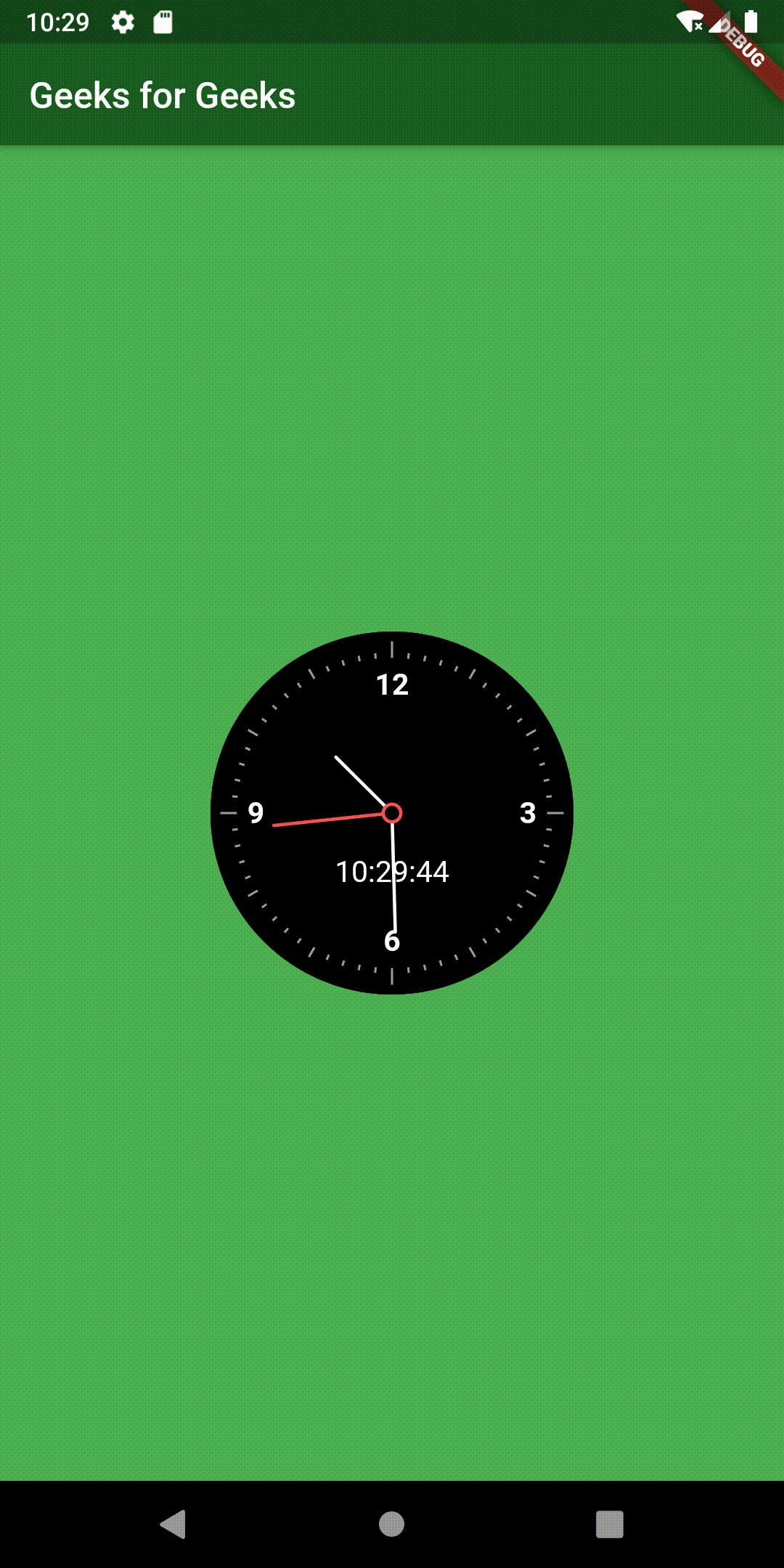
输出:

想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!