在Flutter,一切都是小部件。插件,通常称为依赖项,是Flutter中非常常用的工具,它有助于使代码更轻松、更快速地工作。 Flutter使用了很多插件,其中可以使用“analog_clock”插件来创建模拟时钟。
在Flutter添加依赖项
将插件添加到Flutter应用程序的步骤如下:
步骤 1:从项目文件夹中打开“pubspec.yaml”文件。

pubspec.yaml 文件
第 2 步:在pubspec.yaml文件中,在依赖项下键入“ analog_clock: ”。添加后,代码如下:
Dart
dependencies:
flutter:
sdk: flutter
analog_clock:Dart
import 'package:analog_clock/analog_clock.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green[900],
title: Text('Geeks for Geeks'),
),
backgroundColor: Colors.green,
body: Center(
child: AnalogClock(
decoration: BoxDecoration(
border: Border.all(width: 3.0, color: Colors.black),
color: Colors.black,
shape: BoxShape.circle),
width: 200.0,
isLive: true,
hourHandColor: Colors.white,
minuteHandColor: Colors.white,
showSecondHand: true,
numberColor: Colors.white,
showNumbers: true,
textScaleFactor: 1.5,
showTicks: true,
showDigitalClock: true,
digitalClockColor: Colors.white,
datetime: DateTime(2020, 8, 4, 9, 11, 0),
),
),
),
);
} 第 3 步:现在单击应用程序顶部的“ Pub Get ”按钮(即在 Android Studio 中)。
第四步:控制台中的“进程完成,退出代码为0 ”显示依赖添加成功。
第 5 步:现在通过添加“ import ‘package:analog_clock/analog_clock.xml ”来导入插件或包。dart’; ”代码到“main.js”的顶部。 dart”文件。
模拟时钟插件
Analog_clock插件里面有很多参数,在设计时钟的时候起到了很大的作用。这些参数是完全可定制的,使其更加用户友好。
模拟时钟插件的主要参数如下:
- datetime :它有助于设置时钟需要运行的时间。
- showTicks :时钟边界中可用的测量值称为“滴答”。可以使用“假”条件隐藏这些刻度,反之亦然。
- showNumbers :它有助于通过使用“假”条件隐藏刻度附近的数字。
- showSecondHand :它有助于通过使用“假”条件隐藏秒针。
- showDigitalClock :它帮助我们制作具有小时、分钟和秒读数的数字时钟,在模拟时钟内部可见。
- tickColor,minuteHandColor,hourHandColor,secondHandColor,digitalClockColor,numberColor:在分别分配颜色的蜱,分针,时针,秒针,数字时钟,和数量,这些参数的帮助。
- isLive :用于在设置时间后让时钟实时运行。
- 装饰:此参数有助于在flutter使用可用的装饰小部件来设计时钟。
- height , width :这些参数有助于设置时钟的高度和宽度。
- textScaleFactor :它有助于设置数字时钟的大小和刻度附近的数字。
约束
在flutter,有两种类型的小部件– 无状态和有状态小部件。
无状态小部件用于创建静态小部件,有状态小部件用于创建动态小部件。由于时间是一个动态因素,我们需要使用有状态小部件来创建模拟时钟。因此,需要创建时钟运行的“状态”并调用AnalogClock函数以利用参数来设计所需的时钟。
源代码:
Dart
import 'package:analog_clock/analog_clock.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green[900],
title: Text('Geeks for Geeks'),
),
backgroundColor: Colors.green,
body: Center(
child: AnalogClock(
decoration: BoxDecoration(
border: Border.all(width: 3.0, color: Colors.black),
color: Colors.black,
shape: BoxShape.circle),
width: 200.0,
isLive: true,
hourHandColor: Colors.white,
minuteHandColor: Colors.white,
showSecondHand: true,
numberColor: Colors.white,
showNumbers: true,
textScaleFactor: 1.5,
showTicks: true,
showDigitalClock: true,
digitalClockColor: Colors.white,
datetime: DateTime(2020, 8, 4, 9, 11, 0),
),
),
),
);
}
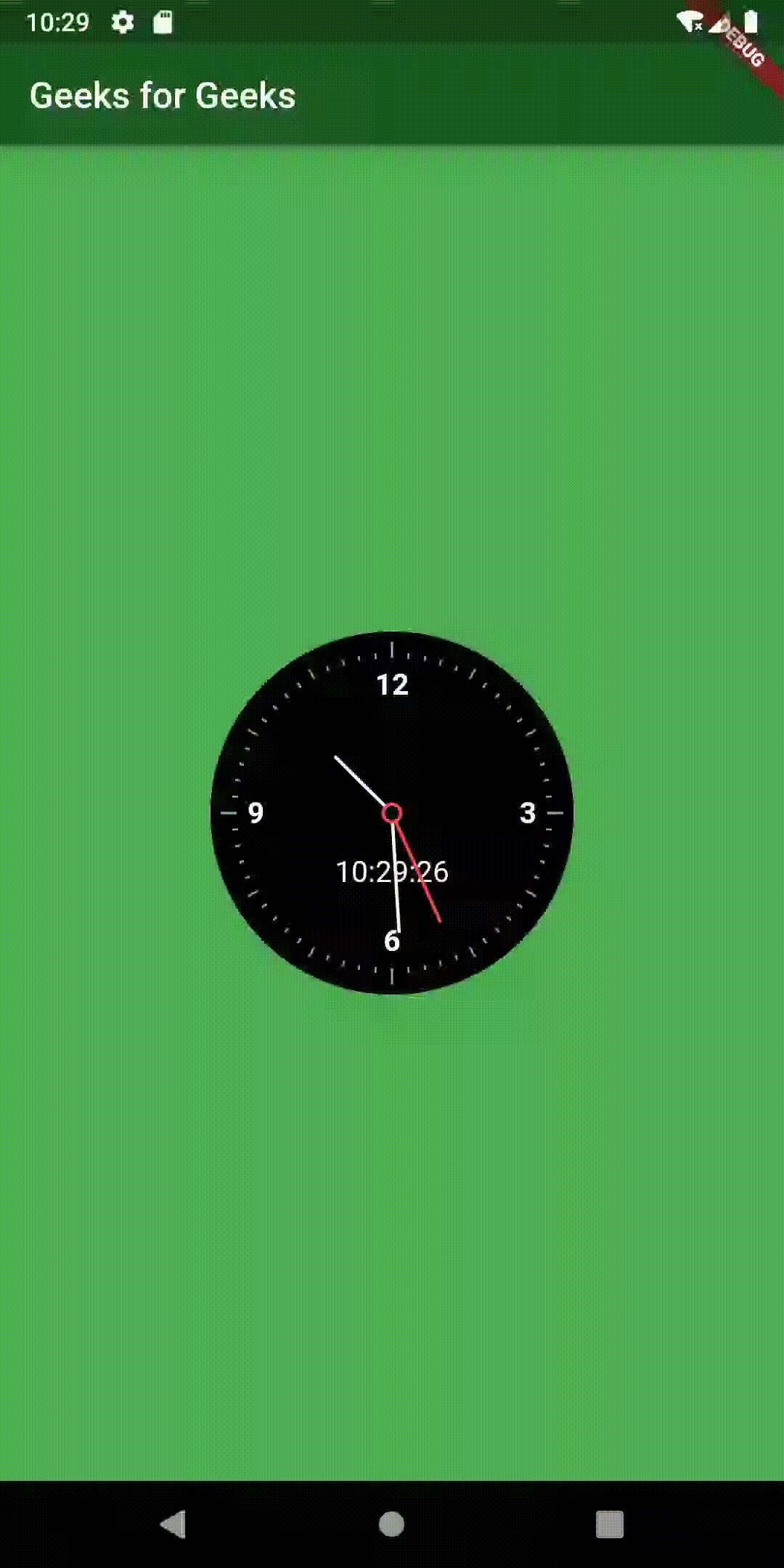
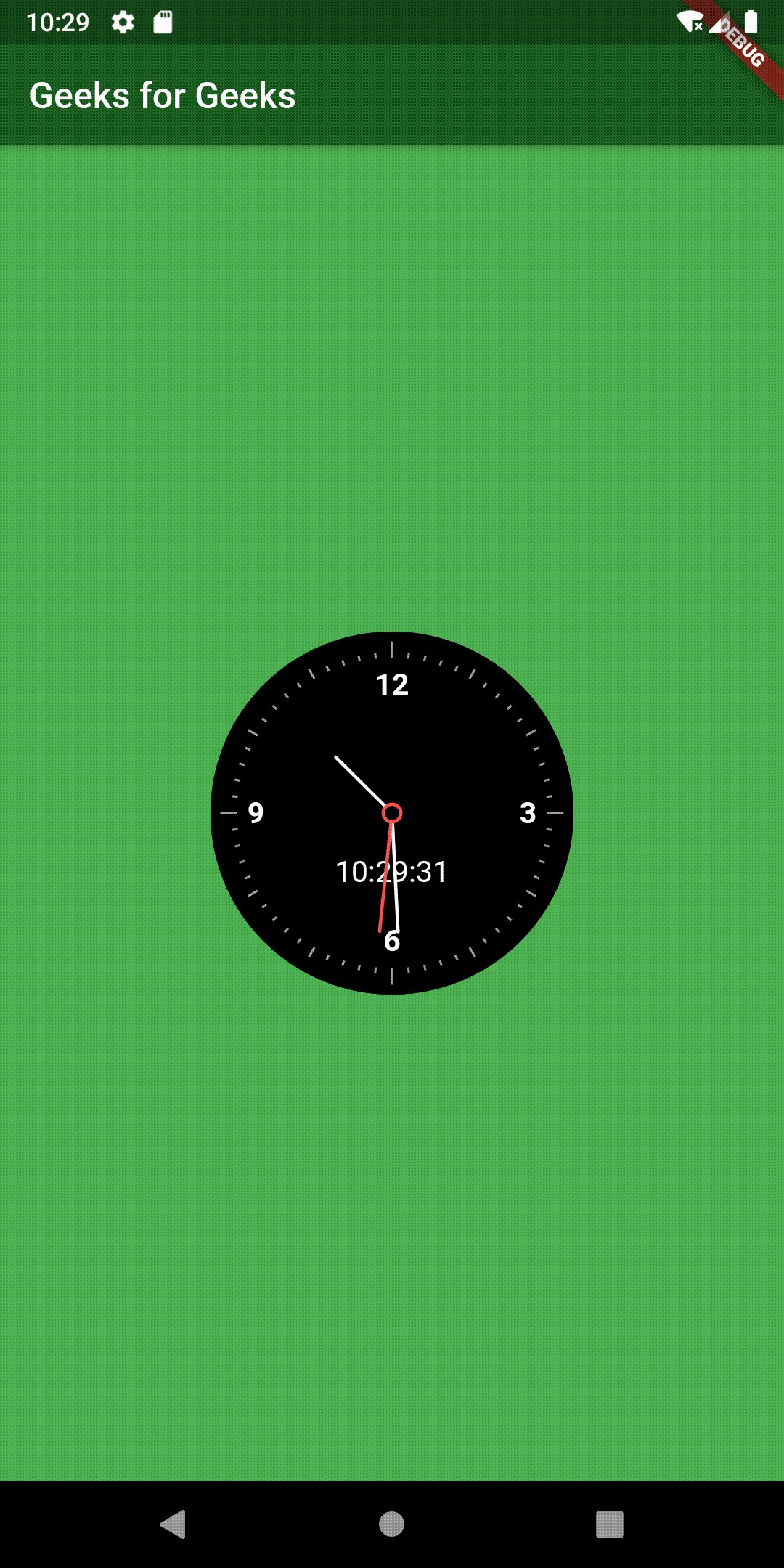
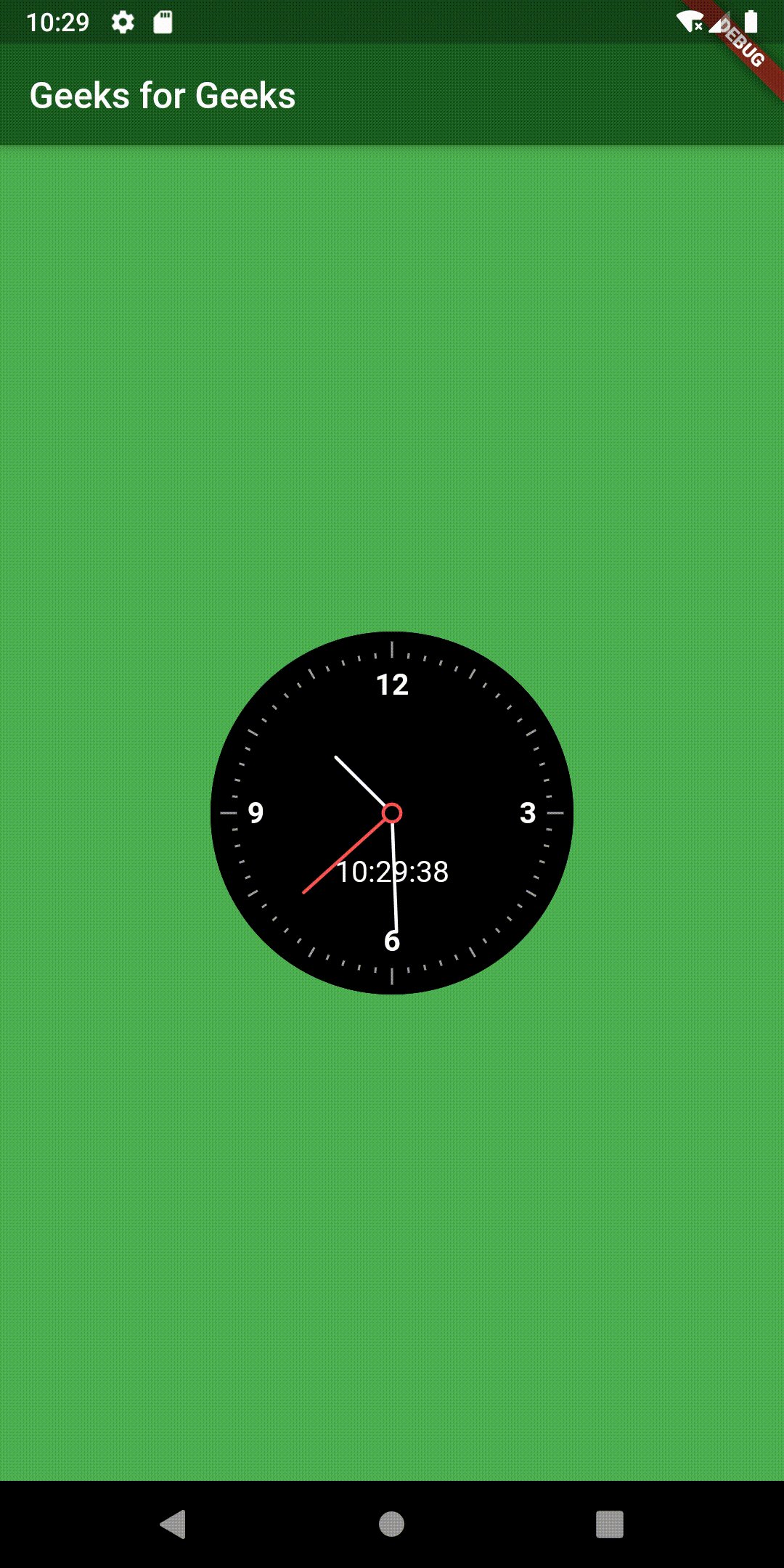
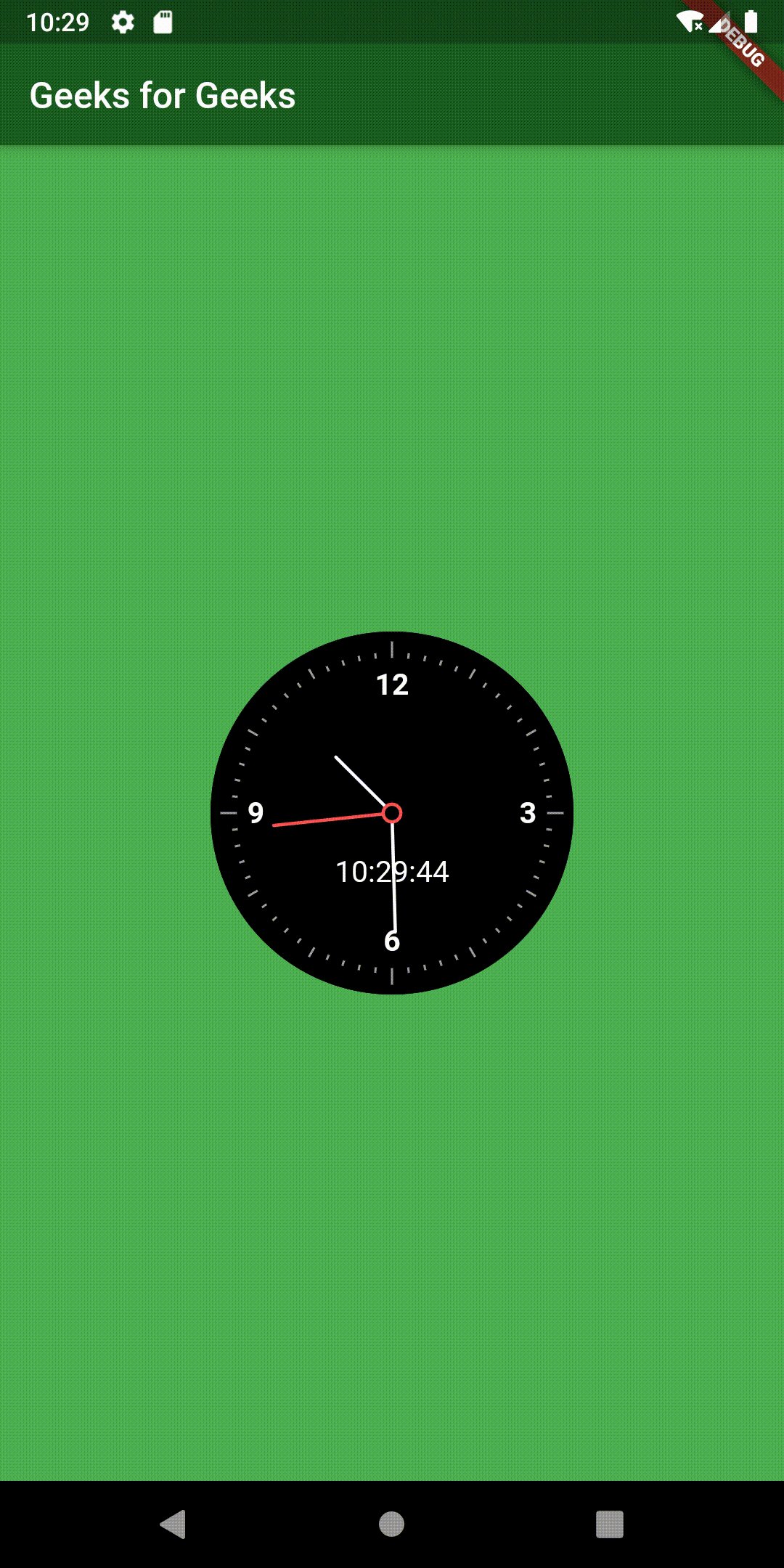
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!