AngularJS中的ng-controller指令用于向应用程序添加控制器。它可用于添加可以在某些事件(例如click等)上调用的方法,函数和变量,以执行某些操作。
句法:
Contents... 其中,表达式是指控制器的名称。
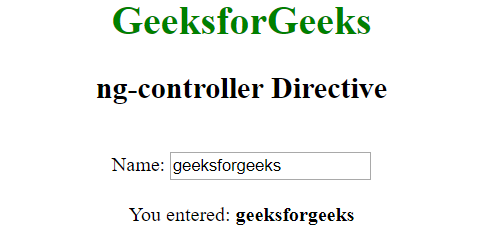
示例1:本示例使用ng-controller指令显示输入元素。
ng-controller Directive
GeeksforGeeks
ng-controller Directive
Name:
You entered: {{name}}
输出: 
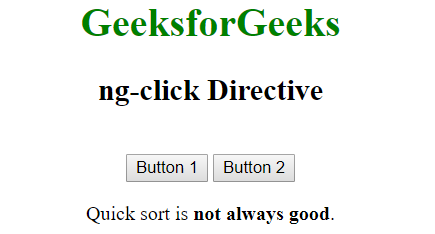
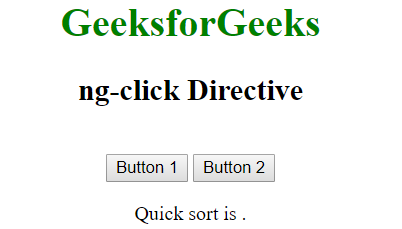
示例2:本示例使用ng-controller指令在单击按钮后显示内容。
ng-controller Directive
GeeksforGeeks
ng-click Directive
Quick sort is {{res}}.
输出:
点击之前: 
单击按钮2后: