AngularJS中的ng-copy指令用于在复制输入文本字段中的文本期间指定自定义行为函数。当我们要调用从输入字段复制文本时将触发的函数时,可以使用它。所有输入元素都支持它。
句法:
Contents... 在哪里, expression告诉您在复制元素时该怎么做。
示例:此示例使用ng-copy指令在元素将被复制时显示一条消息。
ng-copy Directive
GeeksforGeeks
ng-copy Directive
Copied status: {{isCopy}}
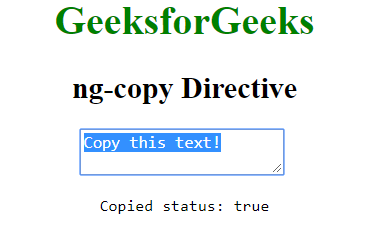
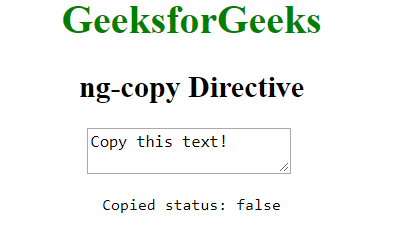
输出:
复制元素之前: 
复制元素后: