AngularJS |输入指令
Input 是用于获取用户输入的 HTML 标记。ng-model是用于数据绑定的角度指令(即,对 input 元素的引用由ng-model提供)。这两者结合起来修改输入字段。
句法:
以下状态被建立到其值为真的输入字段。
- $untouched:当该字段未被触及时
- $touched:当字段被触摸时
- $pristine:当字段没有被修改时
- $dirty:当字段被修改时
- $invalid:当字段内容无效时
- $valid:当字段内容有效时
示例:表单中所需输入字段的$valid状态解释如下
GeksforGeeks
{{var1}}
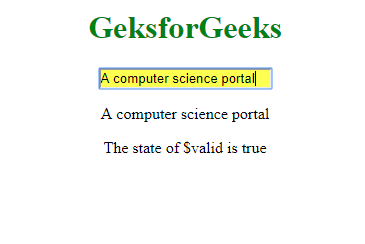
The state of $valid is {{form1.var1.$valid}}
输出:
前: 
后: 
对于上述输入指令,添加了一些 CSS 类。他们是:
- ng-untouched:该字段尚未被触及
- ng-touched:该字段已被触摸
- ng-pristine:该字段尚未修改
- ng-dirty:该字段已被修改
- ng-valid:字段内容有效
- ng-invalid:字段内容无效
- ng-valid-key:每个验证一个密钥。
示例: ng-valid-required - ng-invalid-key:每个验证一个密钥。
示例: ng-invalid-required
如果值为false ,则删除这些类。
例子:
如果输入字段与必需属性一起使用,则建立有效(当有输入时设置为真)和无效(当没有输入时设置为真)状态。如果值为 false,则删除类。
input Directive
GeksforGeeks
{{var1}}
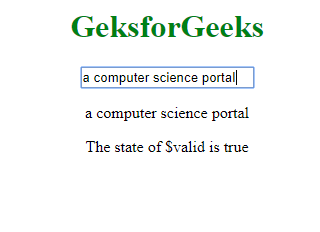
The state of $valid is
{{form1.var1.$valid}}
输出:
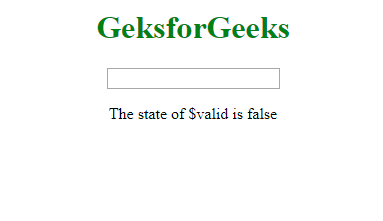
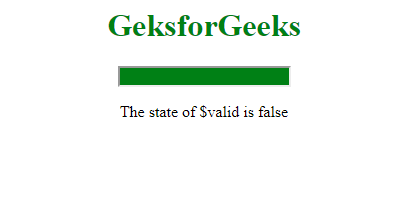
前: 
后: