AngluarJS中的ng-click指令用于单击元素时应用自定义行为。它可以用于显示/隐藏某些元素,也可以在单击按钮时弹出警报。
句法:
Contents... 示例1:本示例使用ng-click指令在单击元素后显示警报消息。
ng-click Directive
GeeksforGeeks
ng-click Directive
输出:
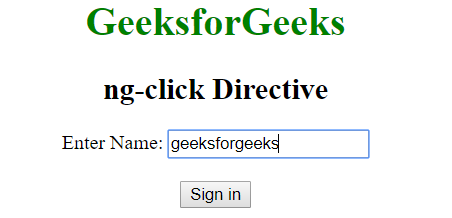
在单击按钮之前: 
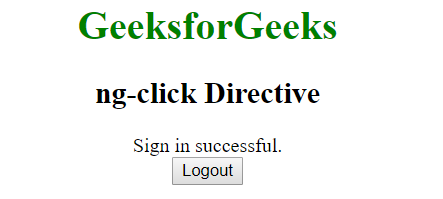
单击按钮后: 
示例2:本示例使用ng-click指令在单击元素后显示一些内容。
ng-click Directive
GeeksforGeeks
ng-click Directive
输出:
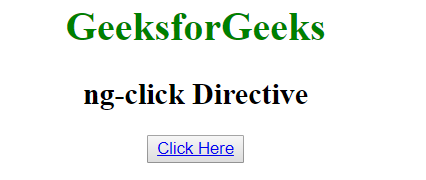
在单击按钮之前: 
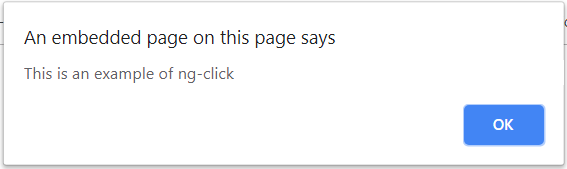
单击按钮后: