AngluarJS中的ng-hide指令用于显示或隐藏指定的HTML元素。如果ng-hide属性中给出的表达式为true,则HTML元素将隐藏。在AngularJS中,有一个名为ng-hide的预定义类,用于将显示设置为无。
句法:
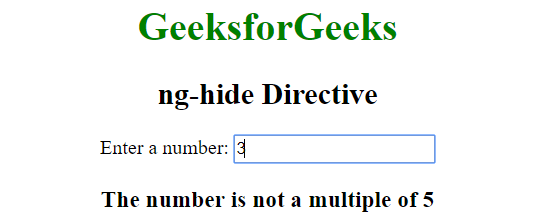
Contents... 示例1:本示例使用ng-hide指令显示输入的数字是否为5的倍数。
html
ng-hide Directive
GeeksforGeeks
ng-hide Directive
Enter a number:
The number is multiple of 5
The number is not a multiple of 5
html
ng-hide Directive
GeeksforGeeks
ng-hide Directive
Hide this paragraph using ng-hide
输出:

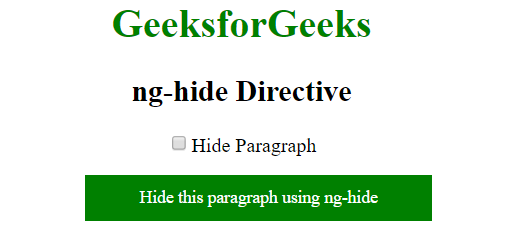
示例2:此示例使用ng-hide指令隐藏内容。
html
ng-hide Directive
GeeksforGeeks
ng-hide Directive
Hide this paragraph using ng-hide
输出:
点击之前:

单击后: