AngularJS中的ng-checked指令用于将复选框或单选按钮的选中或未选中状态读取为true或false。如果ng-checked属性内的表达式返回true,则复选框/单选按钮将被选中,否则将被取消选中。
句法:
Contents... 如果expression返回true,则将检查元素的checked属性。
示例:此示例使用ng-checked指令选择复选框并返回所有选中的复选框值。
ng-checked Directive
GeeksforGeeks
ng-checked Directive
Select All
First
Second
Three
Four
Five
isAllSelected = {{isChecked}}
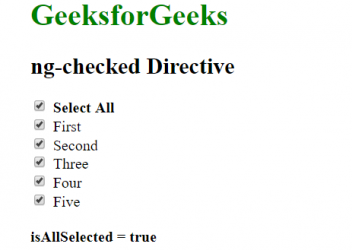
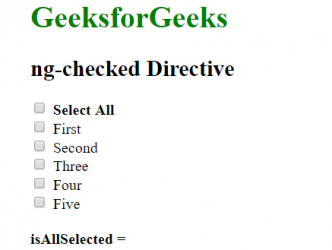
输出:
在单击复选框之前: 
单击复选框(全选)后: