📌 相关文章
- 角材料7-按钮(1)
- 角材料7-按钮
- 切换按钮角度样式 - Javascript (1)
- 切换按钮角度样式 - Javascript 代码示例
- 角度材质按钮切换(1)
- 角度材质按钮切换
- 角度 4 中的材料 - TypeScript (1)
- 角度 4 中的材料 - TypeScript 代码示例
- 更新角度材料; - Javascript(1)
- 讨论角度材料
- 讨论角度材料7(1)
- 讨论角度材料(1)
- 讨论角度材料7
- 角材料7-滑动切换(1)
- 角材料7-滑动切换
- 角材料中的垫-滑动-切换
- 角材料中的垫-滑动-切换(1)
- 切换按钮 - Html (1)
- 更新角度材料; - Javascript代码示例
- 选择了角度材质按钮切换 - Javascript(1)
- 选择了角度材质按钮切换 - Javascript代码示例
- 切换按钮 - Html 代码示例
- 角材料7-表
- 角材料7-表(1)
- 角材料7-树
- 角材料7-卡
- 角材料7-树(1)
- 角材料7-卡(1)
- PyQt5 – 切换按钮
📜 角度材料7-切换按钮
📅 最后修改于: 2020-10-28 04:52:05 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制按钮切换控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件app.component.css的内容。
.tp-selected-value {
margin: 15px 0;
}
以下是修改后的HTML主机文件app.component.html的内容。
format_align_left
format_align_center
format_align_right
format_align_justify
Selected value: {{group.value}}
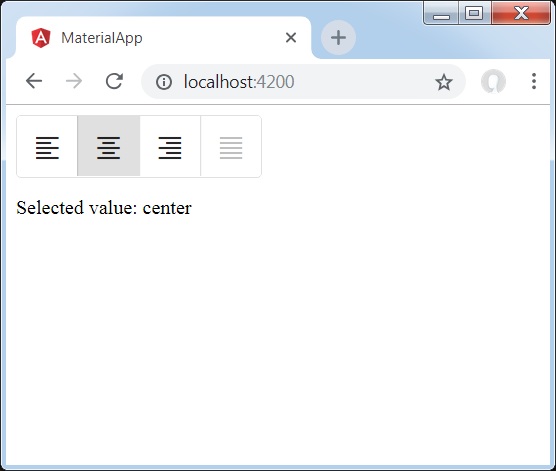
结果
验证结果。

细节
- 首先,我们使用mat-button-toggle-group创建了一个切换按钮组。
- 然后,我们使用mat-button-toggle将切换按钮添加到组中。