WebViewScaffold是flutter的WebView插件。如果要在不使用设备浏览器的情况下打开任何网页,则可以使用WebViewScaffold小部件轻松地进行操作。
WebViewScaffold的属性:
- url :我们要搜索的URL 。
- appBar :的 在我们的flutter应用程序中添加appBar 。
- withZoom :如果您允许网页放大或缩小,则将其设置为true,否则为false。
- initialChild :用于 在网页加载时添加您自己的窗口小部件。
- hidden :如果为true,则在网页加载时向我们显示CircularProgressIndicator 。
例子:

主要的。dart
Dart
import 'package:flutter/material.dart';
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
void main()=> runApp(MaterialApp(
home:MyHomePage(),
debugShowCheckedModeBanner: false,
theme:ThemeData(
primarySwatch: Colors.blue
)
));
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
TextEditingController controller=TextEditingController();
FlutterWebviewPlugin flutterWebviewPlugin= FlutterWebviewPlugin();
var url= "https://google.com";
@override
void initState() {
super.initState();
flutterWebviewPlugin.onStateChanged.listen((WebViewStateChanged wvs) {});
}
searchURL(){
setState(() {
url = "https://www."+controller.text;
flutterWebviewPlugin.reloadUrl(url);
controller.text=url;
});
}
@override
Widget build(BuildContext context) {
return WebviewScaffold(
url: url,
withZoom: true,
hidden: true,
// initialChild: Container(
// child:Center(child: Text("Loading"),)
// ),
appBar: AppBar(
backgroundColor: Colors.green,
leading: Icon(Icons.search),
title: TextField(
controller: controller,
textInputAction: TextInputAction.search,
onSubmitted:(url)=>searchURL(),
style: TextStyle(
color: Colors.white
),
decoration: InputDecoration(
hintText: "Search Here",
hintStyle: TextStyle(color: Colors.white)
),
),
actions: [
IconButton(icon: Icon(Icons.arrow_back),
onPressed: (){
flutterWebviewPlugin.goBack();
controller.text="";
}
),
IconButton(icon: Icon(Icons.arrow_forward),
onPressed: searchURL,),
],
),
);
}
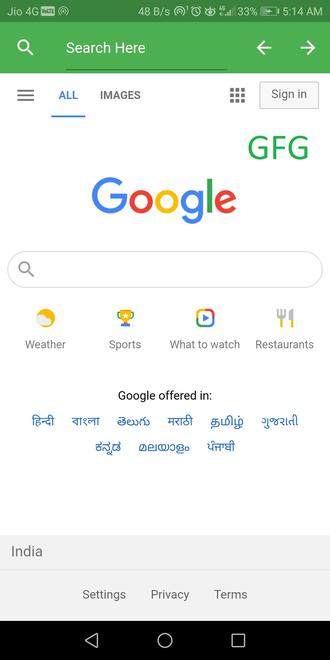
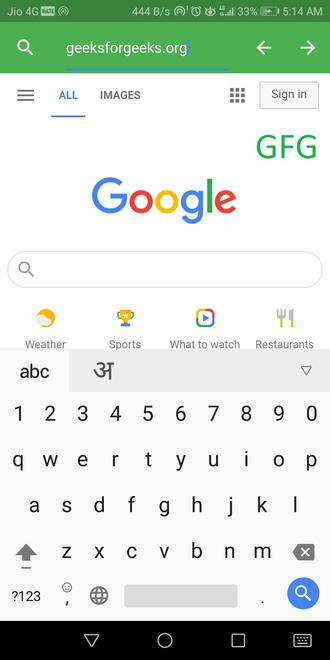
}输出:


解释:
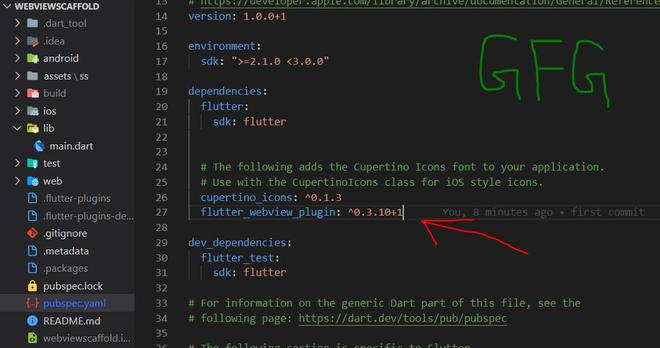
- 在pubspec.yaml文件的依赖项中添加flutter_webview_plugin 。
- 现在回到主要。dart文件。
- 最初的网址是“ https://google.com” ,当应用启动时,将加载该网址。
- 当用户键入URL并按Enter键时,将调用searchURL()并加载请求的URL 。
- 如果用户想返回,请按arrow_back键。
- 如果要添加自己的初始子项,请取消注释initialChild并添加小部件。
- 如果允许您的网页放大或缩小,请设置withZoom = true 。