WebViewScaffold是flutter的WebView插件。如果您想在不使用设备浏览器的情况下打开任何网页,那么您可以使用 WebViewScaffold 小部件轻松完成。
WebViewScaffold 的属性:
- url :我们要搜索的url 。
- 应用栏: 在我们的flutter应用程序中添加appBar 。
- withZoom :如果您允许您的网页放大或缩小,则将其设为 true 否则设为 false。
- initialChild :它用于 在网页加载时添加您自己的小部件。
- hidden :如果为true,则在网页加载时向我们显示CircularProgressIndicator 。
例子:

主要的。dart
Dart
import 'package:flutter/material.dart';
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
void main()=> runApp(MaterialApp(
home:MyHomePage(),
debugShowCheckedModeBanner: false,
theme:ThemeData(
primarySwatch: Colors.blue
)
));
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
TextEditingController controller=TextEditingController();
FlutterWebviewPlugin flutterWebviewPlugin= FlutterWebviewPlugin();
var url= "https://google.com";
@override
void initState() {
super.initState();
flutterWebviewPlugin.onStateChanged.listen((WebViewStateChanged wvs) {});
}
searchURL(){
setState(() {
url = "https://www."+controller.text;
flutterWebviewPlugin.reloadUrl(url);
controller.text=url;
});
}
@override
Widget build(BuildContext context) {
return WebviewScaffold(
url: url,
withZoom: true,
hidden: true,
// initialChild: Container(
// child:Center(child: Text("Loading"),)
// ),
appBar: AppBar(
backgroundColor: Colors.green,
leading: Icon(Icons.search),
title: TextField(
controller: controller,
textInputAction: TextInputAction.search,
onSubmitted:(url)=>searchURL(),
style: TextStyle(
color: Colors.white
),
decoration: InputDecoration(
hintText: "Search Here",
hintStyle: TextStyle(color: Colors.white)
),
),
actions: [
IconButton(icon: Icon(Icons.arrow_back),
onPressed: (){
flutterWebviewPlugin.goBack();
controller.text="";
}
),
IconButton(icon: Icon(Icons.arrow_forward),
onPressed: searchURL,),
],
),
);
}
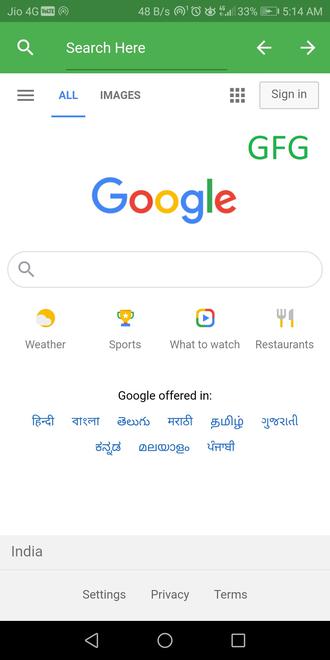
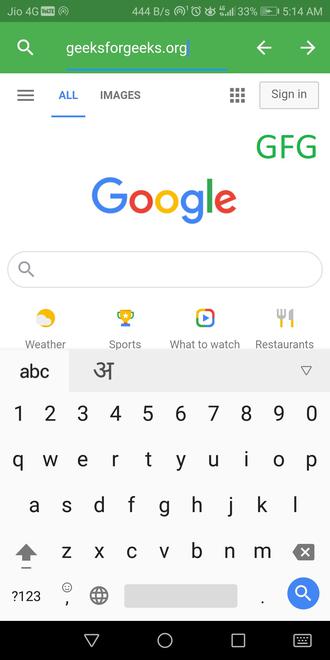
}输出:


解释:
- 在pubspec.yaml文件的依赖项中添加flutter_webview_plugin 。
- 现在回到主要。dart文件。
- 最初的url是“https://google.com” ,当应用程序启动时,这个url将被加载。
- 当用户输入url并按 Enter 时,将调用searchURL()并加载请求的url 。
- 如果用户想返回,请按arrow_back键。
- 如果您想添加自己的初始子项,请取消注释initialChild并添加您的小部件。
- 如果您允许您的网页放大或缩小,请设置withZoom = true 。