入门 CSS 警报默认值
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Alerts是通知我们有关操作状态的警报或闪存消息。 Primer CSS Alerts Default用于创建浅蓝色的圆角矩形警报。在本文中,我们将讨论 Primer CSS Alerts Default。
Primer CSS Alerts 默认类:
- flash:该类用于创建 flash 消息。
- flash-messages:该类用于在 flash 消息的顶部和底部添加空格。
句法:
....
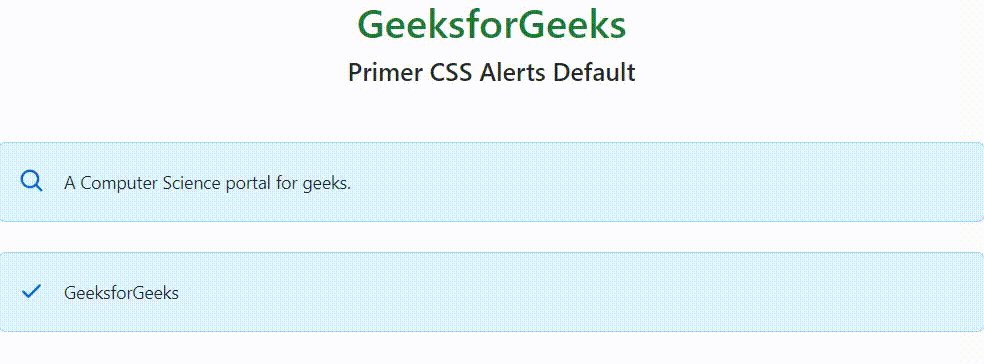
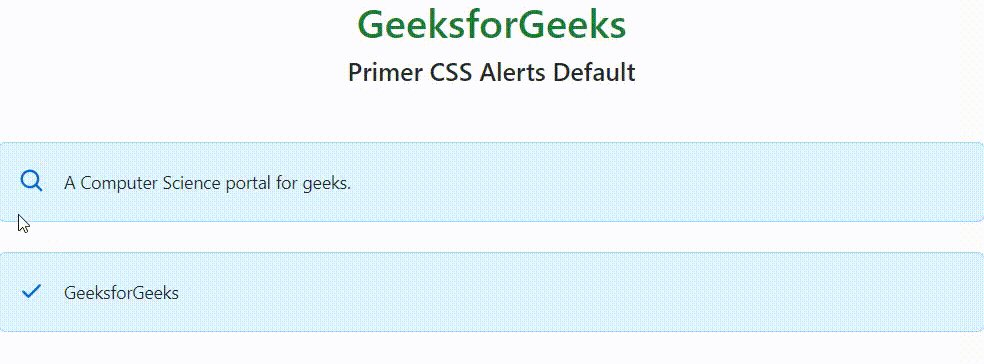
示例 1:此示例演示了 Primer CSS Alerts Default 的使用。
HTML
Primer CSS Alerts Default
GeeksforGeeks
Primer CSS Alerts Default
A Computer Science portal for geeks.
HTML
Primer CSS Alerts Default
GeeksforGeeks
Primer CSS Alerts Default
输出:

入门 CSS 警报默认值
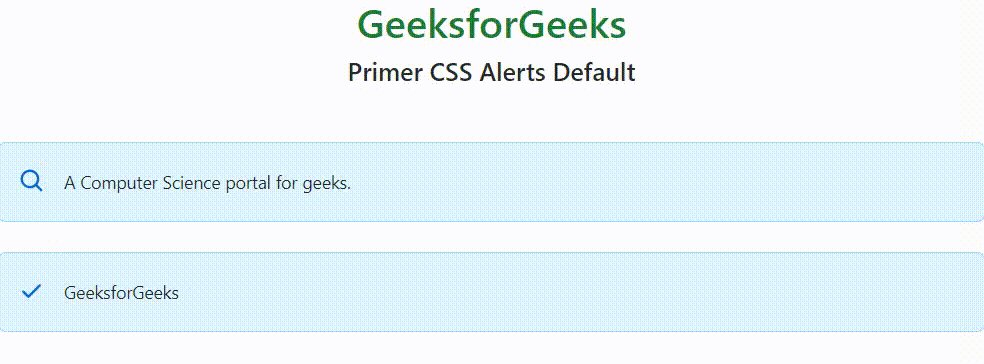
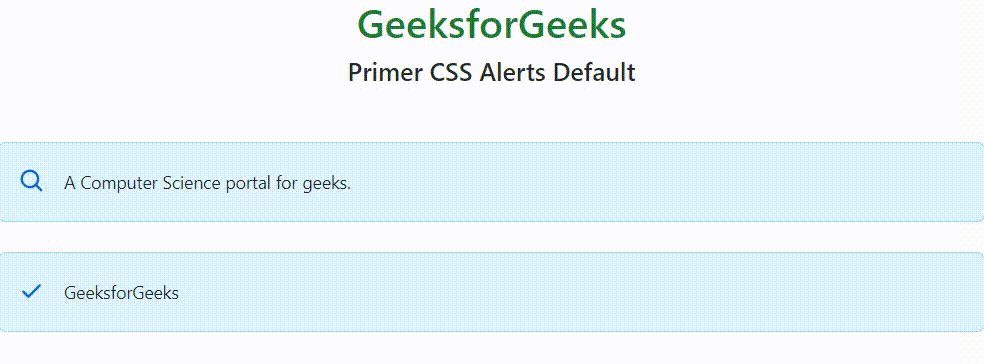
示例 2:此示例演示了 Primer CSS Alerts Default 的使用。
HTML
Primer CSS Alerts Default
GeeksforGeeks
Primer CSS Alerts Default
输出:

入门 CSS 警报默认值
参考: https://primer.style/css/components/alerts#default