带操作按钮的入门 CSS 警报
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
警报是通知我们有关操作状态的警报或闪存消息。带有操作按钮的警报用于创建带有操作按钮的 Flash 消息。
带操作按钮类的入门 CSS 警报:
- flush:此类使信息能够被刷新或通知动作的状态。
- flash-action:此属性用于创建活动动作。
- flash-warn :该属性用于创建或通知警告动作
- flash-error :该属性用于创建或通知危险动作。
- flash-success :此属性用于创建或通知操作完成。
句法:
.....
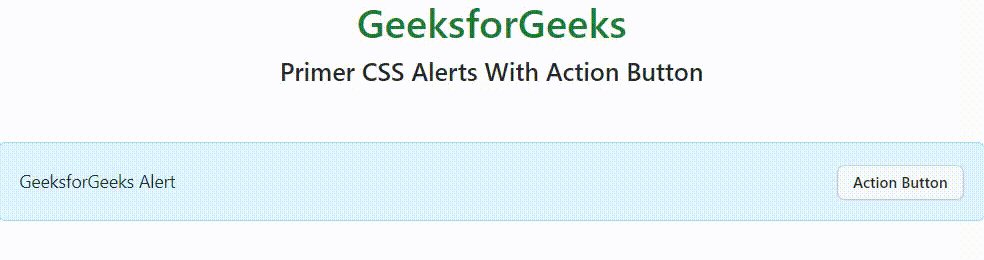
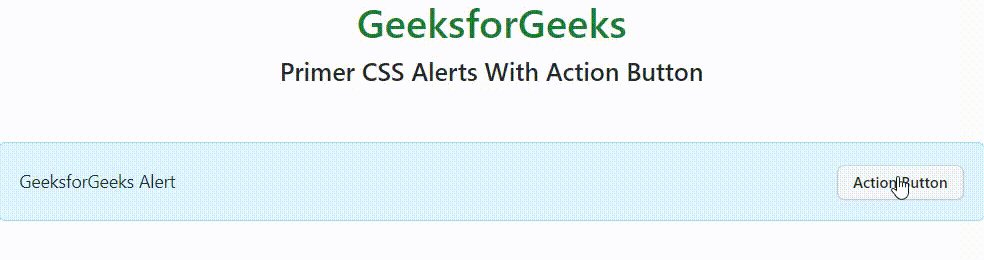
示例 1:此示例演示了 Primer CSS Alerts With Action Button 的使用。
HTML
Primer CSS Alerts With Action Button
GeeksforGeeks
Primer CSS Alerts With Action Button
GeeksforGeeks Alert
HTML
Primer CSS Alerts With Action Button
GeeksforGeeks
Primer CSS Alerts With Action Button
GeeksforGeeks Alert 1
GeeksforGeeks Alert 2
输出:

带操作按钮的入门 CSS 警报
示例 2:此示例演示了 Primer CSS Alerts With Action Button 与SVG 图标的使用。
HTML
Primer CSS Alerts With Action Button
GeeksforGeeks
Primer CSS Alerts With Action Button
GeeksforGeeks Alert 1
GeeksforGeeks Alert 2
输出:

Primer CSS Alerts With Action Button with the SVG icon
参考: https://primer.style/css/components/alerts#with-action-button