带 Flash 警报的入门 CSS 框
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Box用于在简单的圆角框中显示内容。 Primer CSS Boxes with Flash Alerts用于将 Flash 警报放在框标题下方和框体上方。我们可以有不同颜色的闪光警报,并且可以与图标和按钮一起使用。在本文中,我们将讨论带有 Flash Alerts 的 Primer CSS Boxes。
带 Flash 警报类的入门 CSS 框:
- flash-full:这个类用于创建闪光警报。
句法:
...
示例 1:以下代码演示了带有 Flash 警报的 Primer CSS 框。
HTML
Primer CSS Boxes with Flash Alerts
GeeksforGeeks
Primer CSS Boxes with Flash Alerts
GFG header
GeeksforGeeks Flash alert with Icon
GFG Body
HTML
Primer CSS Boxes with Flash Alerts
GeeksforGeeks
Primer CSS Boxes with Flash Alerts
GFG header
GeeksforGeeks Warning Flash alert
GeeksforGeeks Success Flash alert
GeeksforGeeks Error Flash alert
GFG Body
输出:

带 Flash 警报的入门 CSS 框。
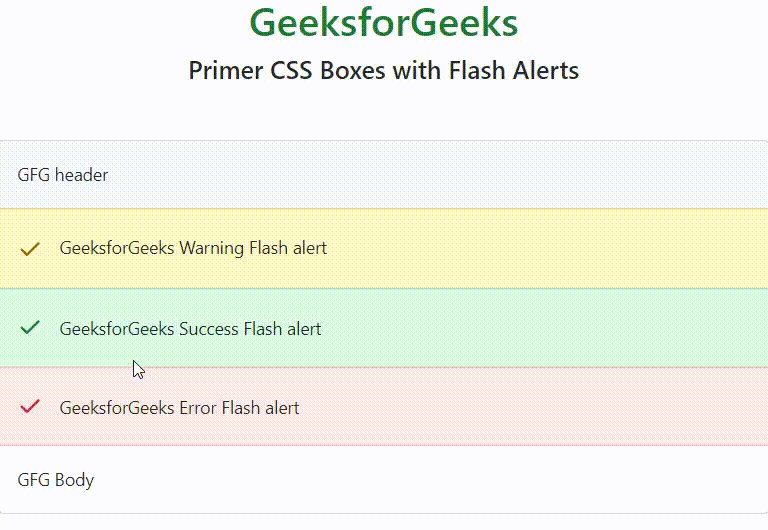
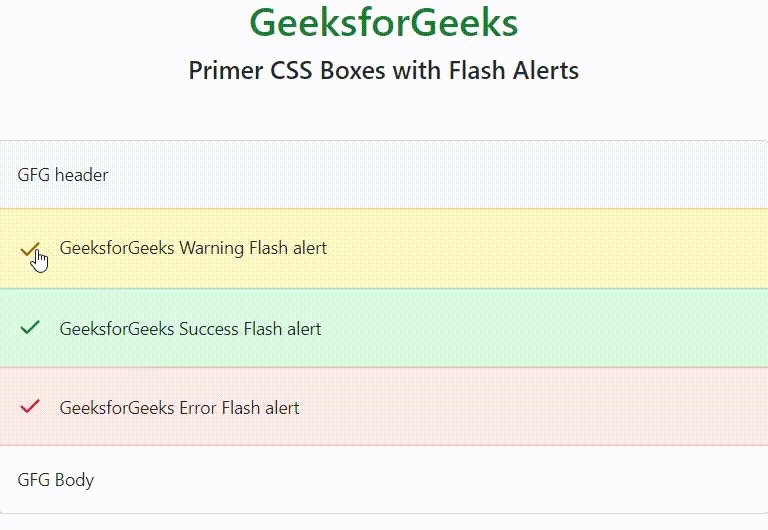
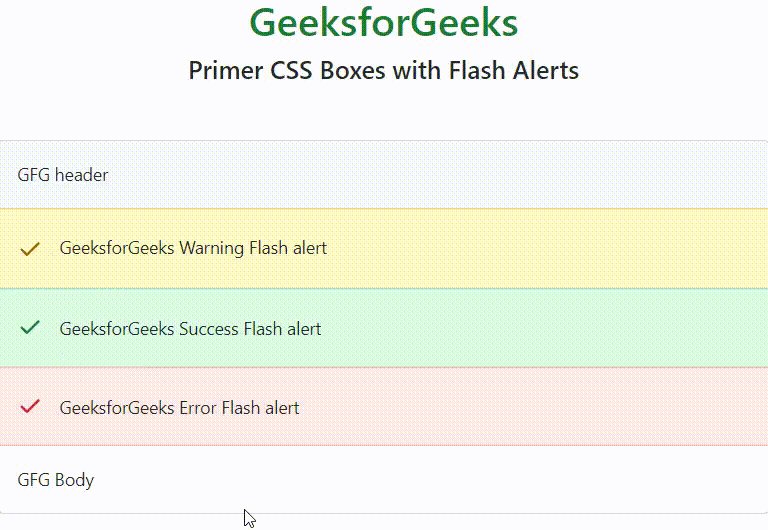
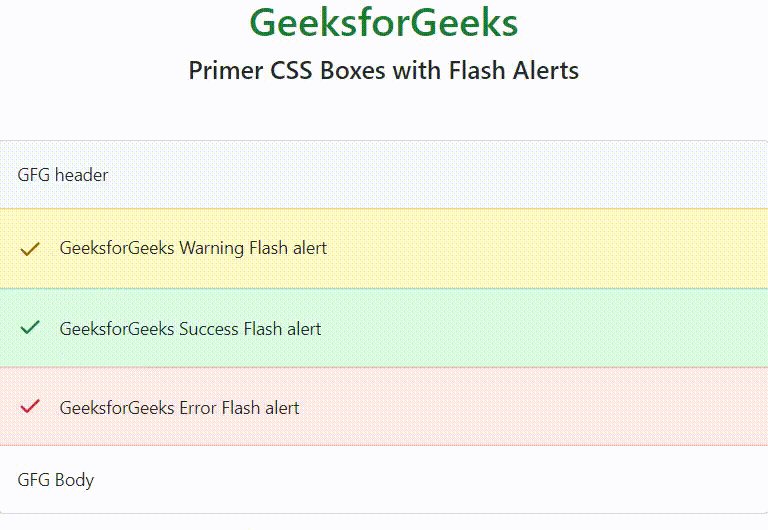
示例 2:以下代码演示了带有不同颜色的 Flash 警报的 Flash Alerts 的 Primer CSS Boxes。
HTML
Primer CSS Boxes with Flash Alerts
GeeksforGeeks
Primer CSS Boxes with Flash Alerts
GFG header
GeeksforGeeks Warning Flash alert
GeeksforGeeks Success Flash alert
GeeksforGeeks Error Flash alert
GFG Body
输出:

带 Flash 警报的入门 CSS 框。
参考: https://primer.style/css/components/box#boxes-with-flash-alerts