jQuery UI 可排序 beforeStop 事件
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
jQuery UI Sortable beforeStop 事件用于在排序停止但占位符/帮助器仍然可用时触发。
句法:
我们需要使用 beforeStop 回调函数初始化可排序小部件
$( ".selector" ).sortable({
beforeStop : function( event, ui ) {}
});将事件侦听器绑定到 sortbeforestop 事件:
$( ".selector" ).on( "sortbeforestop", function( event, ui ) {} );
参数:这些是接受的以下参数。
- event:该事件在 sort beforestop 项目时触发。
- ui:此参数是具有以下给定选项的对象类型。
- helper:此参数是表示已排序助手的 jQuery 对象。
- item:这个参数是代表当前拖动项的jQuery对象。
- offset:此参数是辅助对象的当前绝对位置,表示为 { top, left }。
- position:此参数是辅助对象的当前位置,表示为 { top, left }。
- originalPosition:此参数是辅助对象的原始位置,表示为 { top, left }。
- 发件人:此参数是 jQuery 对象类型的可排序项,从一个可排序项移动到另一个可排序项。
- placeholder:此参数是用作占位符的元素。这是 jQuery 对象类型。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery UI Sortable beforeStop 事件的使用。
HTML
GeeksforGeeks
jQuery UI Sortable beforeStop Event
Name
- GFG1
- GFG2
- GFG3
Mark
- 90
- 80
- 70
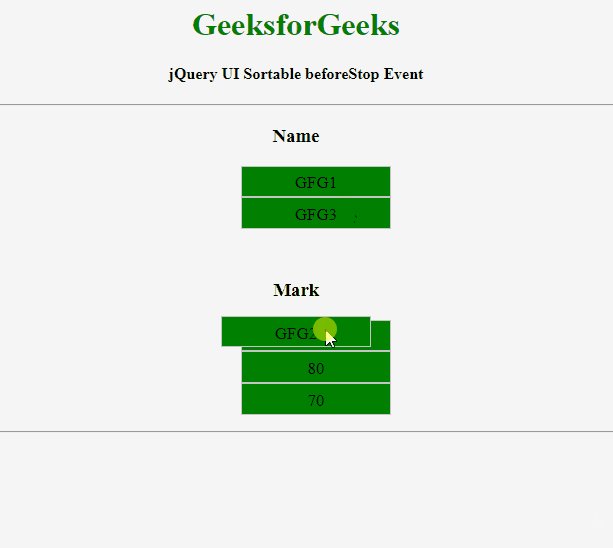
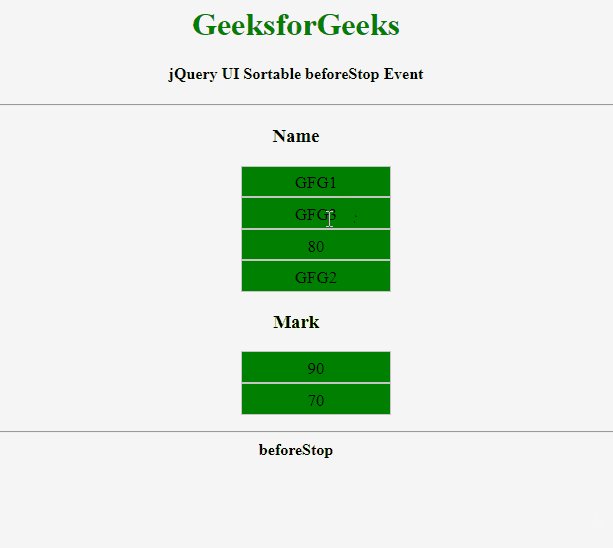
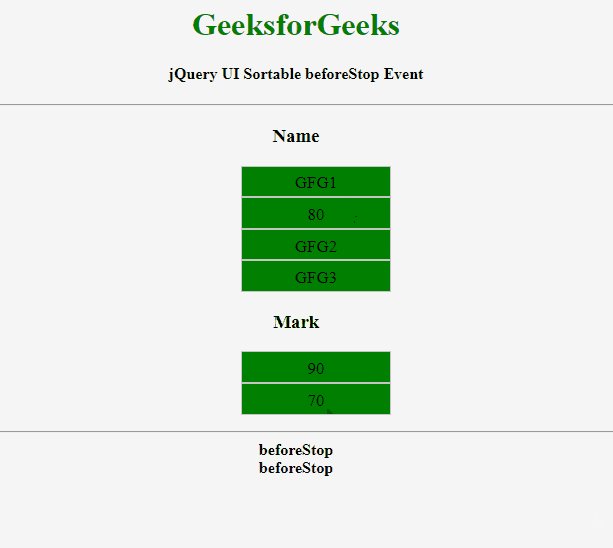
输出:

jQuery UI 可排序 beforeStop 事件
参考: https ://api.jqueryui.com/sortable/#event-beforeStop 。