📅 最后修改于: 2020-10-16 07:10:56 🧑 作者: Mango
扩展是专门设计用于Yii应用程序的软件包。您可以共享自己的代码作为扩展名,也可以使用第三方扩展名向应用程序中添加功能。
使用扩展
大多数扩展都是作为Composer软件包分发的。 Composer从Packagist(Composer软件包的存储库)安装软件包。
要安装第三方扩展,您应该-
-
将扩展名添加到composer.json文件。
-
运行composer安装。
添加日期和时间小部件
让我们向项目添加一个简洁的datetime小部件。
步骤1-以这种方式修改基本应用程序模板的composer.json文件。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
我们在要求的部分中添加了相关性“ kartik-v / yii2-widget-datetimepicker”:“ *” 。
步骤2-现在,在项目根目录下,运行composer update来更新所有依赖项。

我们刚刚安装了扩展程序。您可以在vendor / kartik-v / yii2widget-datetimepicker文件夹中找到它。
步骤3 -向显示插件的新安装在页面中,修改关于视图的SiteController的actionAbout方法。
title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
= Html::encode($this->title) ?>
This is the About page. You may modify the following file to customize its content:
'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
步骤4-现在,通过php -S localhost:8080t web命令从项目根目录运行内置的php服务器。
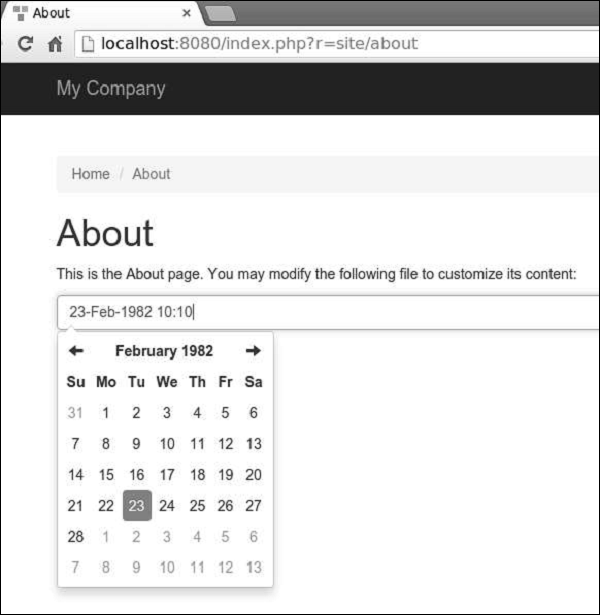
步骤5-转到http:// localhost:8080 / index.php?r = site / about。您将看到一个简洁的日期时间选择器,如以下屏幕截图所示。