📌 相关文章
- Yii-小部件(1)
- Yii-小部件
- Yii-数据小部件(1)
- Yii-数据小部件
- Yii-GridView小部件(1)
- Yii-GridView小部件
- listview - Python (1)
- listview flutter 下的listview (1)
- Yii-属性(1)
- Yii-属性
- 在另一个 Listview 中 Flutter Listview (1)
- listview flutter 下的listview - 任何代码示例
- Yii-安装
- Yii-安装(1)
- listview - Python 代码示例
- 在另一个 Listview 中 Flutter Listview - 无论代码示例
- Yii-排序(1)
- Yii-排序
- Android ListView(1)
- Android ListView
- Yii-测试
- Yii-模块
- Yii-模块(1)
- Yii-模型(1)
- Yii-模型
- Yii-验证(1)
- Yii-验证
- Yii教程
- Yii教程(1)
📜 Yii-ListView窗口小部件
📅 最后修改于: 2020-10-16 07:20:08 🧑 作者: Mango
ListView小部件使用数据提供程序来显示数据。使用指定的视图文件渲染每个模型。
步骤1-以这种方式修改actionDataWidget()方法。
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [
'dataProvider' => $dataProvider
]);
}
在上面的代码中,我们创建了一个数据提供程序并将其传递给datawidget视图。
步骤2-以这种方式修改datawidget视图文件。
$dataProvider,
'itemView' => '_user',
]);
?>
我们渲染ListView小部件。每个模型都在_user视图中呈现。
步骤3-在views / site文件夹内创建一个名为_user.php的文件。
= $model->id ?>
= Html::encode($model->name) ?>
= HtmlPurifier::process($model->email) ?>
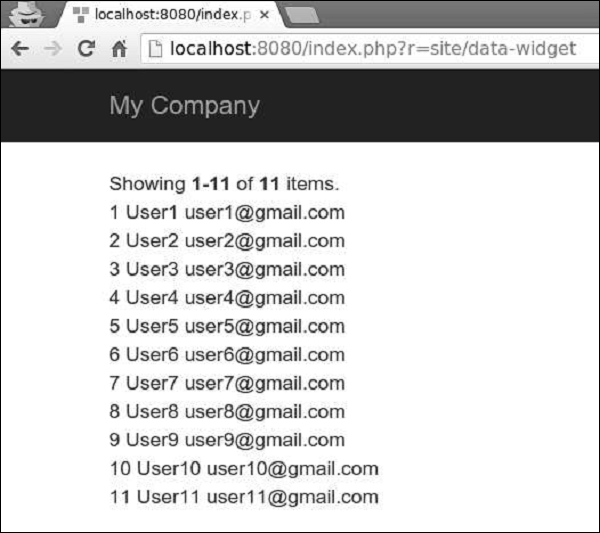
步骤4-在Web浏览器的地址栏中键入http:// localhost:8080 / index.php?r = site / data-widget ,您将看到以下内容。