📌 相关文章
- Yii-小部件(1)
- Yii-小部件
- Yii-数据小部件
- Yii-数据小部件(1)
- Android中的GridView示例
- Android中的GridView示例(1)
- Yii-ListView窗口小部件
- Yii-ListView窗口小部件(1)
- Flutter GridView(1)
- Flutter 中的 GridView (1)
- Flutter GridView
- Yii-属性
- Yii-属性(1)
- Yii-安装
- Yii-安装(1)
- Yii-排序
- Yii-排序(1)
- Flutter 中的 GridView - 任何代码示例
- Yii-测试
- Yii-模块(1)
- Yii-模块
- 列表视图中的gridview (1)
- Yii-模型
- Yii-模型(1)
- Yii-验证
- Yii-验证(1)
- Yii教程(1)
- Yii教程
- Yii-格式(1)
📜 Yii-GridView小部件
📅 最后修改于: 2020-10-16 07:20:31 🧑 作者: Mango
GridView小部件从数据提供者获取数据,并以表的形式显示数据。表的每一行代表一个数据项,一列代表该项的属性。
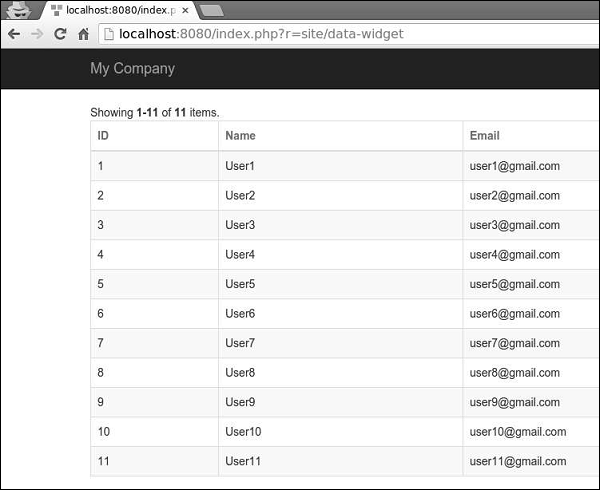
步骤1-以这种方式修改datawidget视图。
$dataProvider,
]);
?>
步骤2-转到http:// localhost:8080 / index.php?r = site / data-widget ,您将看到DataGrid小部件的典型用法。

DataGrid小部件的列根据yii \ grid \ Column类进行配置。它代表模型属性,可以进行过滤和排序。
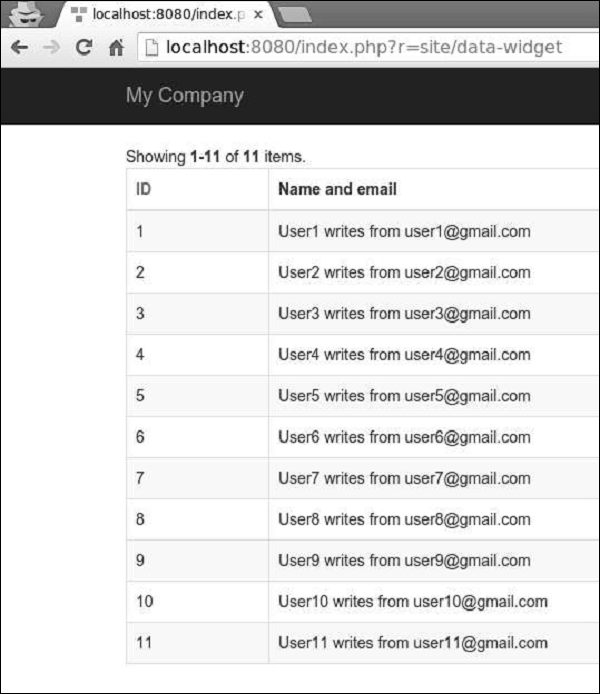
步骤3-要将自定义列添加到网格,请以这种方式修改datawidget视图。
$dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
?>
步骤4-如果您转到地址http:// localhost:8080 / index.php?r = site / data-widget ,您将看到输出,如下图所示。

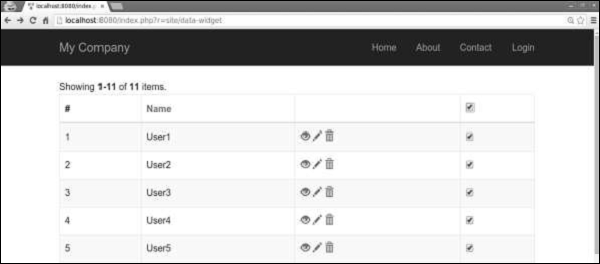
可以使用不同的列类来自定义网格列,例如yii \ grid \ SerialColumn,yii \ grid \ ActionColumn和yii \ grid \ CheckboxColumn。
步骤5-通过以下方式修改datawidget视图。
$dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>
步骤6-转到http:// localhost:8080 / index.php?r = site / data-widget ,您将看到以下内容。