- WebRTC教程
- WebRTC教程(1)
- WebRTC 简介
- WebRTC 简介(1)
- 讨论WebRTC
- 讨论WebRTC(1)
- WebRTC-环境
- WebRTC-环境(1)
- WebRTC-体系结构(1)
- WebRTC-体系结构
- WebRTC-安全性
- WebRTC-安全性(1)
- c# webrtc dll - C# (1)
- WebRTC-有用的资源
- WebRTC-有用的资源(1)
- c# webrtc dll - C# 代码示例
- WebRTC-移动支持(1)
- WebRTC-移动支持
- WebRTC-发送消息(1)
- WebRTC-发送消息
- F#-概述(1)
- C#-概述
- R-概述
- 坞站概述
- F#-概述
- R-概述(1)
- C++概述(1)
- C++概述
- WebRTC-浏览器支持(1)
📅 最后修改于: 2020-10-17 05:37:30 🧑 作者: Mango
随着WebRTC(Web实时通信)的出现,Web不再是实时通信的陌生人。尽管它于2011年5月发布,但它仍在开发中,其标准也在不断变化。 IETF(Internet工程任务组)的http://tools.ietf.org/wg/rtcweb/的WEB浏览器工作组中的实时通信对一组协议进行了标准化,而IETF(互联网工程任务组)对新的API进行了标准化。 W3C(万维网联盟)的http://www.w3.org/2011/04/webrtc/上的Web实时通信工作组。随着WebRTC的出现,现代的Web应用程序可以轻松地将音频和视频内容流式传输给数百万人。
基本方案
WebRTC允许您快速,轻松地建立与其他Web浏览器的对等连接。为了从头开始构建这样的应用程序,您需要大量的框架和库来处理典型的问题,例如数据丢失,连接丢失和NAT遍历。借助WebRTC,所有这些功能都内置于浏览器中。这项技术不需要任何插件或第三方软件。它是开源的,其源代码可从http://www.webrtc.org/免费获得。
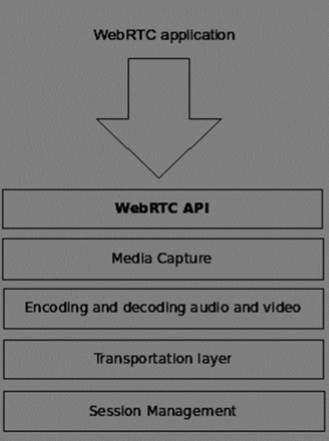
WebRTC API包括媒体捕获,音频和视频的编码和解码,传输层以及会话管理。

媒体捕捉
第一步是访问用户设备的摄像头和麦克风。我们检测可用设备的类型,获得用户访问这些设备和管理流的权限。
音频和视频编码和解码
通过Internet发送音频和视频数据流并非易事。这是使用编码和解码的地方。这是将视频帧和音频波分成较小的块并将其压缩的过程。该算法称为编解码器。有大量不同的编解码器,这些编解码器由具有不同业务目标的不同公司维护。 WebRTC中也有许多编解码器,例如H.264,iSAC,Opus和VP8。当两个浏览器连接在一起时,它们会在两个用户之间选择最受支持的编解码器。幸运的是,WebRTC在后台进行了大多数编码。
运输层
传输层管理数据包的顺序,处理数据包丢失并连接到其他用户。同样,WebRTC API使我们能够轻松访问事件,这些事件会在连接出现问题时告诉我们。
会话管理
会话管理处理管理,打开和组织连接。这通常称为信令。如果将音频和视频流传输给用户,则传输附带数据也很有意义。这是由RTCDataChannel API完成的。
来自Google,Mozilla,Opera等公司的工程师在将这种实时体验引入Web方面做得很好。
浏览器兼容性
WebRTC标准是网络上发展最快的标准之一,因此这并不意味着每个浏览器都同时支持所有相同的功能。要检查您的浏览器是否支持WebRTC,您可以访问http://caniuse.com/#feat=rtcpeerconnection。在所有教程中,我建议您对所有示例都使用Chrome。
试用WebRTC
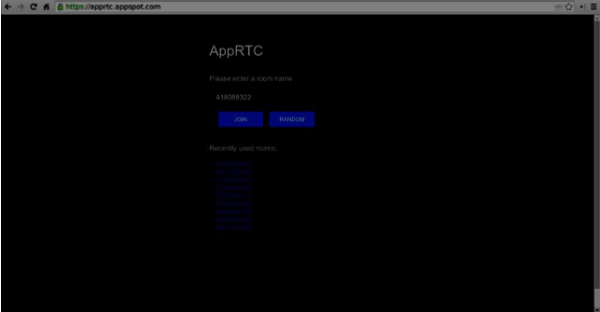
让我们立即开始使用WebRTC。将浏览器导航到演示站点,网址为https://apprtc.appspot.com/

点击“加入”按钮。您应该会看到一个下拉通知。

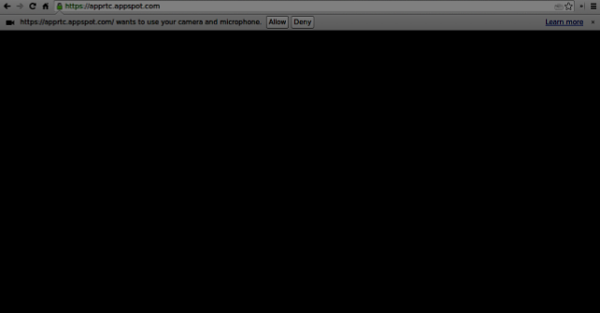
单击“允许”按钮开始将视频和音频流式传输到网页。您应该看到自己的视频流。

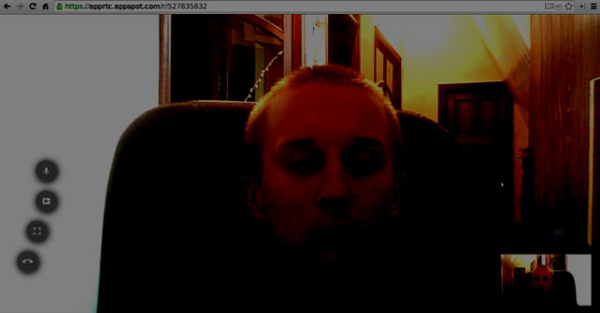
现在,在新的浏览器选项卡中打开您当前使用的URL,然后单击“ JOIN”。您应该看到两个视频流-一个来自第一个客户端,另一个来自第二个客户端。

现在,您应该了解为什么WebRTC是功能强大的工具。
用例
实时网络为全新的应用程序打开了大门,包括基于文本的聊天,屏幕和文件共享,游戏,视频聊天等等。除了通信之外,您还可以将WebRTC用于其他目的,例如-
- 实时营销
- 实时广告
- 后台通讯(CRM,ERP,SCM,FFM)
- 人力资源管理
- 社交网络
- 约会服务
- 在线医疗咨询
- 金融服务
- 监视
- 多人游戏
- 现场直播
- 电子学习
概要
现在,您应该对WebRTC一词有一个清晰的了解。您还应该了解使用WebRTC可以构建哪些类型的应用程序,因为您已经在浏览器中进行了尝试。综上所述,WebRTC是一项非常有用的技术。