- WebRTC-浏览器支持(1)
- WebRTC-浏览器支持
- WebRTC教程
- WebRTC教程(1)
- WebRTC 简介(1)
- WebRTC 简介
- 讨论WebRTC(1)
- 讨论WebRTC
- WebRTC-环境(1)
- WebRTC-环境
- WebRTC-概述(1)
- WebRTC-概述
- WebRTC-体系结构(1)
- WebRTC-体系结构
- WebRTC-安全性(1)
- WebRTC-安全性
- c# webrtc dll - C# (1)
- WebRTC-有用的资源(1)
- WebRTC-有用的资源
- c# webrtc dll - C# 代码示例
- WebRTC-发送消息(1)
- WebRTC-发送消息
- WebRTC-信令
- WebRTC-信令(1)
- webrtc 获取当前分辨率 (1)
- WebRTC-语音演示
- WebRTC-语音演示(1)
- 使用 webrtc 和 javascript 代码示例的录像机
- issabel webrtc (1)
📅 最后修改于: 2020-10-17 05:43:09 🧑 作者: Mango
在移动世界中,WebRTC支持与台式机不处于同一级别。移动设备有其自己的方式,因此WebRTC在移动平台上也有所不同。

在为桌面开发WebRTC应用程序时,我们考虑使用Chrome,Firefox或Opera。它们都支持WebRTC。通常,您只需要一个浏览器,而无需理会台式机的硬件。
在移动世界中,当今WebRTC有三种可能的模式-
- 本机应用程序
- 浏览器应用程序
- 本机浏览器
安卓系统
2013年,Android的Firefox Web浏览器开箱即用地提供了WebRTC支持。现在,您可以使用Firefox移动浏览器在Android设备上进行视频通话。
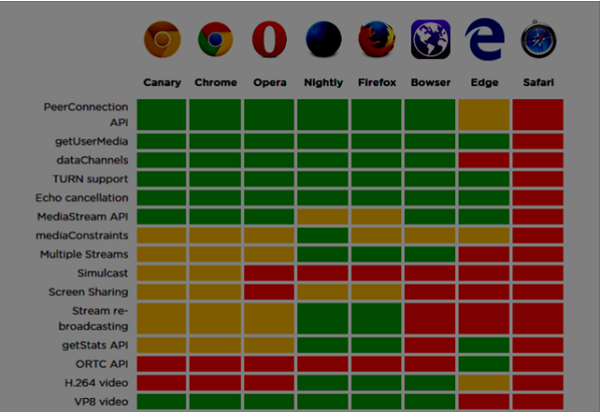
它具有三个主要的WebRTC组件-
-
PeerConnection-启用浏览器之间的调用
-
getUserMedia-提供对摄像头和麦克风的访问
-
DataChannels-提供对等数据传输
适用于Android的Google Chrome浏览器也提供WebRTC支持。您已经注意到,最有趣的功能通常首先出现在Chrome中。
在过去的一年中,Opera移动浏览器出现了WebRTC支持。因此,对于Android,您可以使用Chrome,Firefox和Opera。其他浏览器不支持WebRTC。
的iOS
不幸的是,iOS上现在不支持WebRTC。尽管使用Firefox,Opera或Chrome时WebRTC在Mac上运行良好,但iOS不支持。
如今,您的WebRTC应用程序无法在Apple移动设备上立即使用。但是有一个浏览器-Bowser。这是爱立信开发的网络浏览器,开箱即用地支持WebRTC。您可以在http://www.openwebrtc.org/bowser/上查看其主页。
今天,这是在iOS上支持WebRTC应用程序的唯一友好方法。另一种方法是自己开发本机应用程序。
Windows Phone
Microsoft在移动平台上不支持WebRTC。但是他们已经正式确认,他们将在IE的未来版本中实现ORTC(对象实时通信)。他们不打算支持WebRTC 1.0。他们将其ORTC标记为WebRTC 1.1,尽管它只是社区的增强,而不是官方标准。
因此,如今Window Phone用户无法使用WebRTC应用程序,因此无法克服这种情况。
黑莓
Blackberry也不以任何方式支持WebRTC应用程序。
使用WebRTC本机浏览器
用户使用WebRTC最方便,最舒适的情况是使用设备的本机浏览器。在这种情况下,设备可以进行任何其他配置。
如今,只有版本4或更高版本的Android设备才提供此功能。 Apple仍然没有通过WebRTC支持显示任何活动。因此Safari用户无法使用WebRTC应用程序。微软也没有在Windows Phone 8中引入它。
通过浏览器应用程序使用WebRTC
这意味着使用第三方应用程序(非本机Web浏览器)以提供WebRTC功能。目前,有两个这样的第三方应用程序。 Bowser是将WebRTC功能引入iOS设备和Opera的唯一方法,Opera是Android平台的不错选择。其余可用的移动浏览器不支持WebRTC。
本机移动应用
如您所见,WebRTC在移动世界中尚未获得广泛的支持。因此,一种可能的解决方案是开发利用WebRTC API的本机应用程序。但这不是更好的选择,因为WebRTC的主要功能是跨平台的解决方案。无论如何,在某些情况下这是唯一的方法,因为本机应用程序可以利用HTML5浏览器不支持的特定于设备的功能。
限制移动和台式设备的视频流
getUserMedia API的第一个参数需要键和值的对象,这些对象告诉浏览器如何处理流。您可以在https://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03上查看全部约束。您可以设置视频宽高比,frameRate和其他可选参数。
支持移动设备是最大的难题之一,因为移动设备的屏幕空间和资源有限。您可能希望移动设备仅捕获480×320分辨率或更小的视频流,以节省功耗和带宽。在浏览器中使用用户代理字符串是测试用户是否在移动设备上的好方法。让我们来看一个例子。创建index.html文件-
然后创建以下client.js文件-
//constraints for desktop browser
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//constraints for mobile browser
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//if a user is using a mobile browser
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
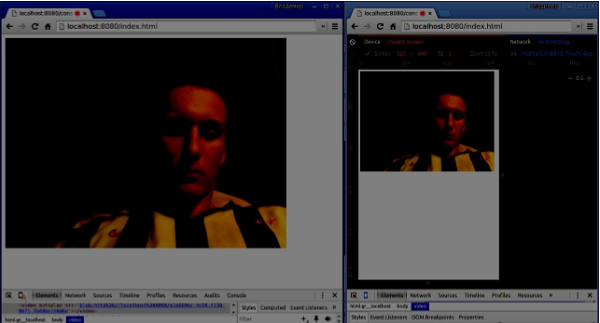
使用static命令运行Web服务器并打开页面。您应该看到它是800×600。然后使用chrome工具在移动视口中打开此页面并检查分辨率。应该是480×320。

约束是提高WebRTC应用程序性能的最简单方法。
概要
在本章中,我们了解了为移动设备开发WebRTC应用程序时可能发生的问题。我们发现了在移动平台上支持WebRTC API的不同限制。我们还启动了一个演示应用程序,在其中为台式机和移动浏览器设置了不同的约束。