- WebRTC教程(1)
- WebRTC教程
- WebRTC 简介
- WebRTC 简介(1)
- 讨论WebRTC
- 讨论WebRTC(1)
- WebRTC-环境(1)
- WebRTC-环境
- WebRTC-概述
- WebRTC-概述(1)
- WebRTC-安全性
- WebRTC-安全性(1)
- c# webrtc dll - C# (1)
- WebRTC-有用的资源(1)
- WebRTC-有用的资源
- c# webrtc dll - C# 代码示例
- WebRTC-移动支持(1)
- WebRTC-移动支持
- WebRTC-发送消息
- WebRTC-发送消息(1)
- MySQL的体系结构(1)
- MySQL的体系结构
- WebRTC-浏览器支持
- WebRTC-浏览器支持(1)
- Docker-体系结构
- Docker体系结构
- Docker-体系结构(1)
- Docker体系结构(1)
- Angular 7体系结构
📅 最后修改于: 2020-10-17 05:38:00 🧑 作者: Mango
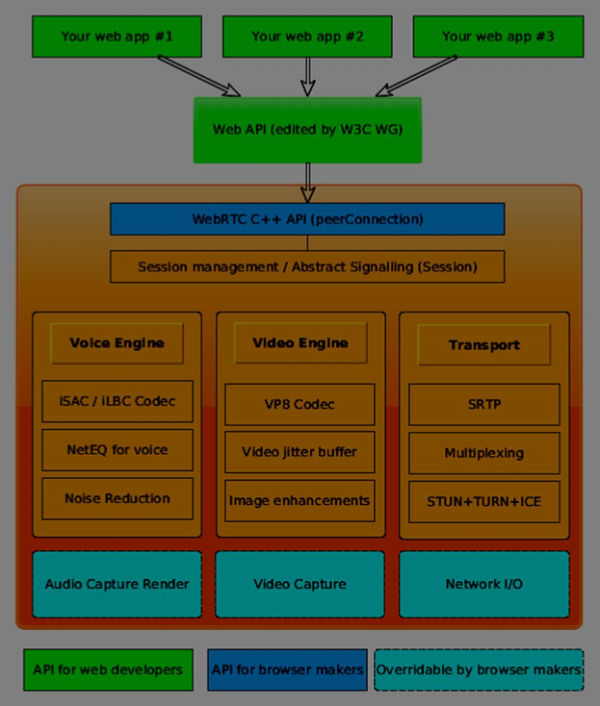
整个WebRTC架构具有很高的复杂性。

在这里您可以找到三个不同的层-
-
适用于Web开发人员的API-此层包含Web开发人员所需的所有API,包括RTCPeerConnection,RTCDataChannel和MediaStrean对象。
-
浏览器制造商的API
-
浏览器制造商可以挂钩的可重写API。
传输组件允许跨各种类型的网络建立连接,而语音和视频引擎是负责将音频和视频流从声卡和摄像机传输到网络的框架。对于Web开发人员来说,最重要的部分是WebRTC API。
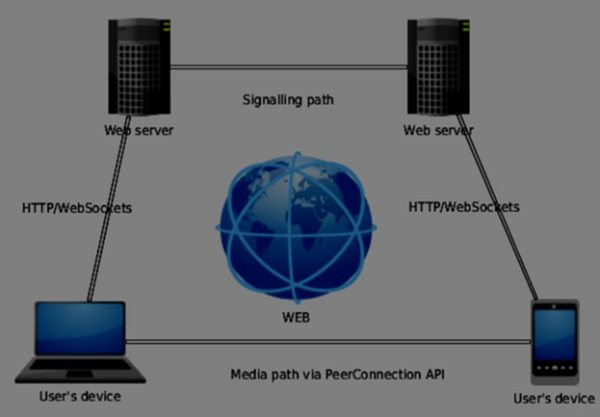
如果从客户端-服务器端查看WebRTC架构,我们可以看到最常用的模型之一是受SIP(会话初始化协议)梯形的启发。

在此模型中,两个设备都从不同的服务器运行Web应用程序。 RTCPeerConnection对象配置流,以便它们可以点对点彼此连接。该信令通过HTTP或WebSockets完成。
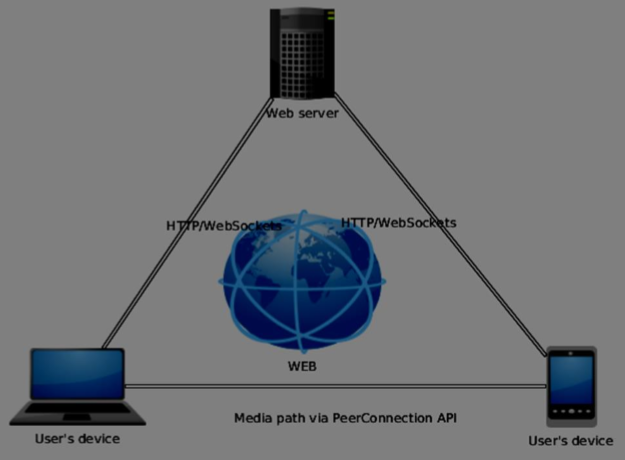
但是最常用的模型是Triangle-

在此模型中,两个设备都使用相同的Web应用程序。它在管理用户连接时为Web开发人员提供了更大的灵活性。
WebRTC API
它包含一些主要的javascript对象-
- RTCPeerConnection
- 媒体流
- RTCDataChannel
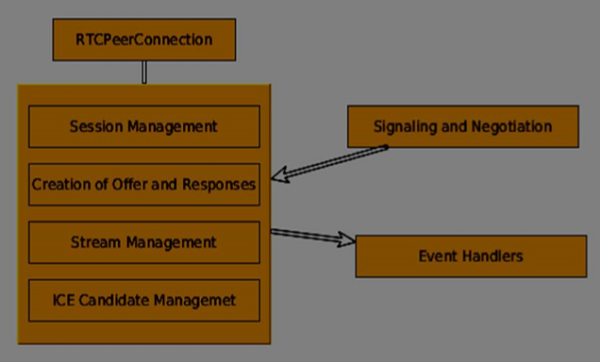
RTCPeerConnection对象
该对象是WebRTC API的主要入口点。它可以帮助我们连接到同级,初始化连接并附加媒体流。它还管理与另一个用户的UDP连接。
RTCPeerConnection对象的主要任务是建立和创建对等连接。我们可以轻松地钩住连接的关键点,因为此对象在出现时会触发一组事件。这些事件使您可以访问我们的连接配置-

RTCPeerConnection是一个简单的javascript对象,您可以通过以下方式简单地创建它-
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]
RTCPeerConnection对象接受conf参数,我们将在本教程的后面部分介绍该参数。当远程用户将视频或音频流添加到其对等连接时,将触发onaddstream事件。
MediaStream API
现代浏览器使开发人员可以访问getUserMedia API,也称为MediaStream API。功能的三个关键点-
-
它使开发人员可以访问代表视频和音频流的流对象
-
如果用户的设备上有多个摄像头或麦克风,它可以管理输入用户设备的选择
-
它提供了一个安全级别,要求用户一直想获取流
为了测试此API,让我们创建一个简单的HTML页面。它将显示单个
[code]
[/code]
然后添加一个client.js文件-
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]
现在打开index.html ,您应该看到视频流显示了您的脸部。
但是要小心,因为WebRTC仅在服务器端起作用。如果仅使用浏览器打开此页面,它将无法正常工作。您需要将这些文件托管在Apache或Node服务器上,或者托管在您喜欢的文件上。
RTCDataChannel对象
除了在同级之间发送媒体流外,您还可以使用DataChannel API发送其他数据。该API与MediaStream API一样简单。主要工作是创建来自现有RTCPeerConnection对象的通道-
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]
只需两行代码,这就是您所需要的。其他所有操作均在浏览器的内部层完成。您可以在任何对等连接上创建通道,直到关闭RTCPeerConnection对象。
概要
您现在应该牢牢掌握WebRTC架构。我们还介绍了MediaStream,RTCPeerConnection和RTCDataChannel API。 WebRTC API是一个不断发展的目标,因此请始终紧跟最新规范。