ES6 |对话框
ES6 有三种类型的对话框。这些对话框用于各种用途,如下所述:
- 发出警报,警报函数用于完成任务。
- 获得事件或输入的确认 - 确认函数用于完成任务。
- 从用户获取输入 -prompt函数用于完成任务。
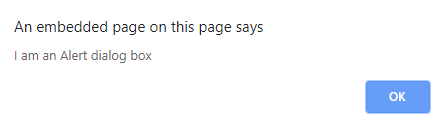
警报对话框:警报框用于向用户发出警告消息。警报框只有一个按钮“确定”来选择并继续下一个任务。例如,当某些输入字段是强制性的并且用户没有为该输入字段赋值时,可以使用警告框显示弹出窗口。
- 句法:
alert(message);- 示例:以下代码演示了警报对话框:
html
ES6 Dialog Boxes
GeeksforGeeks
ES6 Dialog Boxes with alert function
Click the following button to proceed:
html
GeeksforGeeks
ES6 Dialog Boxes with alert function
Click the following button to proceed:
html
GeeksforGeeks
ES6 Dialog Boxes with prompt function
Click the following button to proceed:
- 输出:
- 在点击按钮之前:

- 点击按钮后:

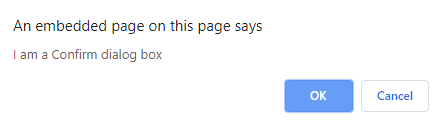
确认对话框:确认对话框用于接受用户的确认选项。它显示一个带有两个按钮的对话框:确定和取消。例如,如果用户删除了一些数据,页面可以使用确认框来确认它,就好像确实要删除该数据一样。如果用户单击 OK 按钮,该方法返回 true 值,而如果用户单击 Cancel 按钮,则 confirm() 方法返回 false。
- 句法:
confirm(message);- 示例:以下代码演示了确认对话框:
html
GeeksforGeeks
ES6 Dialog Boxes with alert function
Click the following button to proceed:
- 输出:
- 在点击按钮之前:

- 点击按钮后:

提示对话框:当要弹出文本框以获取用户输入时使用提示对话框。用户需要在文本框中输入,然后单击确定。此对话框有两个按钮:确定和取消。如果用户单击确定按钮,prompt() 会读取并返回用户输入的值。如果用户单击取消按钮,prompt() 返回 null。
- 句法:
prompt(message, defstring);- 示例:以下代码演示了提示对话框。这里消息是要在文本框中显示的文本,而 def字符串是要在文本框中显示的默认字符串。
html
GeeksforGeeks
ES6 Dialog Boxes with prompt function
Click the following button to proceed:
- 输出:
- 在点击按钮之前:

- 点击按钮后:

支持的浏览器: ES6 对话框支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧