CSS 中的border-inline-end属性用于在样式表的单个位置定义各个逻辑内联端边框属性值。此属性将边框放置在定义元素的底部。
句法:
border-inline-end: border-width|border-style|border-color;属性值:
- border-width:这个属性值保存了 border-inline-end 属性的宽度。
- border-style:该属性保存可以是虚线、实线等的边框样式。
- border-color:此属性保存边框的颜色。
下面的例子说明了 CSS 中的 border-inline-end 属性:
示例 1:
CSS | border-inline-end Property
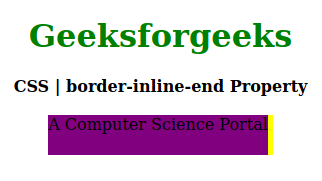
Geeksforgeeks
CSS | border-inline-end Property
A Computer Science Portal
输出: 
示例 2:
CSS | border-inline-end Property
Geeksforgeeks
CSS | border-inline-end Property
A Computer Science Portal
输出: 
支持的浏览器: border-inline-end 属性支持的浏览器如下:
- 火狐
- 歌剧
- 边缘
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-end