Materialize CSS 提供了一个下拉工具,允许用户从列表中的一组给定值中选择一个值。要将下拉列表添加到任何按钮,必须确保 data-target 属性与
- 标记中的 id 匹配。
- dropdown-content类用于标识应将哪个
- 标记设为 Materialize 下拉组件。
- data-activates属性用于指定下拉
- 元素的 id 。
- 分隔符是通过使用分隔符类添加的。可以将其添加到空的
- 标签以显示分隔符。
- 图标是通过使用 标签的 material-icons 类添加的。可以指定要使用的图标,它会显示在列表项的文本旁边。
下拉列表中使用的主要类和属性是:
句法:
在下拉列表中可以添加以下元素:
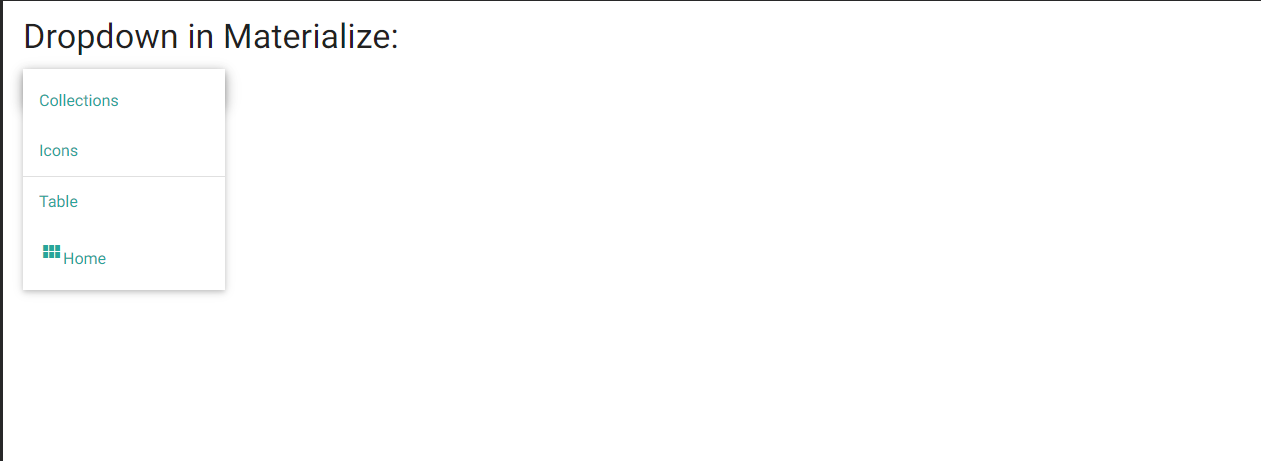
例子:
HTML
Dropdown in Materialize:
Drop Me!
arrow_drop_down
输出: