这个类在顺风 CSS 中接受很多值,其中所有属性都包含在表单中。此类用于设置 SVG 形状中边框的宽度。此属性只能应用于具有形状或文本内容元素的元素。在 CSS 中,我们通过使用 CSS Stroke-width 属性来做到这一点。
描边宽度类:
- stroke-0:此类将笔触宽度设置为零。
- stroke-1:此类将笔触宽度设置为 1。
- stroke-2:此类将笔触宽度设置为 2。
句法:
例子:
HTML
GeeksforGeeks
Tailwind CSS Stroke Width Class
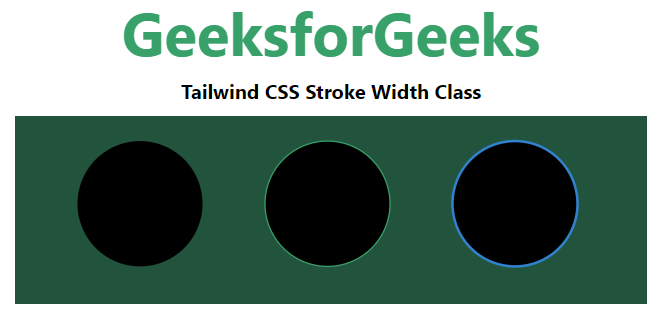
输出: