这个类接受了很多Tailwind CSS中的值,其中所有的属性都以类的形式被覆盖。此类用于在元素之间创建分隔线作为边框。为了实现这个 CSS border-top-width 属性或 CSS border-bottom-width 属性在 CSS 中使用。
划分宽度类:
- divide-x:该类用于设置 x 轴的分度。
- divide-x-reverse:该类用于设置 x 轴反向分频。
- divide-y:该类用于设置y轴的分度。
- divide-y-reverse:该类用于设置 y 轴反向分频。
注意: divide-y-{amount} 和divide-x-{amount} 的个数可以在 0 到 8 之间变化,跨度为 2。
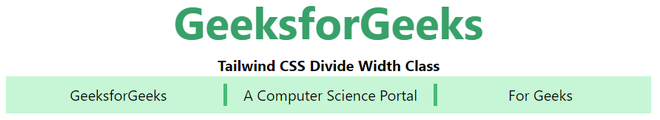
在水平子元素之间添加边框:在本节中,我们希望使用divide-x-{amount}实用程序在水平元素之间添加边框。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Divide Width Class
GeeksforGeeks
A Computer Science Portal
For Geeks
HTML
GeeksforGeeks
Tailwind CSS Divide Width Class
GeeksforGeeks
A Computer Science Portal
For Geeks
HTML
GeeksforGeeks
Tailwind CSS Divide Width Class
GeeksforGeeks
A Computer Science Portal
For Geeks
输出:

在垂直子元素之间添加边框:在本节中,我们希望使用divide-y-{amount}实用程序在垂直元素之间划分边框。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Divide Width Class
GeeksforGeeks
A Computer Science Portal
For Geeks
输出:

在水平子元素之间添加边框:在本节中,我们希望确保将边框添加到每个元素的正确一侧。为此,请使用flex-row-reverse或flex-col-reverse,然后使用divide-x-reverse或divide-y-reverse 。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Divide Width Class
GeeksforGeeks
A Computer Science Portal
For Geeks
输出:

划分反向类