这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。该类用于设置按钮的环偏移宽度。
环偏移宽度类:
- ring-offset-0:该类用于拒绝环偏移。
- ring-offset-1:该类用于设置最小的环偏移量。
- ring-offset-2:该类用于设置中环偏移。
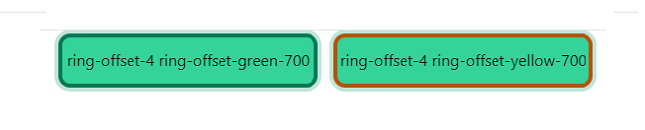
- ring-offset-4:该类用于设置大环偏移。
- ring-offset-8:该类用于设置最大的环偏移量。
注意:目前 Tailwind CSS Ring Width 不支持浏览器,所以对于输出,我分享输出的链接。 (Tailwind CSS Playground)
句法:
例子:
HTML
GeeksforGeeks
Tailwind CSS Ring Offset Width Class
输出:

环偏移宽度