CSS 中的border-block-width 属性用于在样式表的单个位置设置单个逻辑块边框宽度属性值。它设置定义边框元素的顶部和底部边框宽度。
句法:
border-block-width: width;属性值:
- width:此属性保存边框的宽度。
下面的例子说明了 CSS 中的 border-block-width 属性:
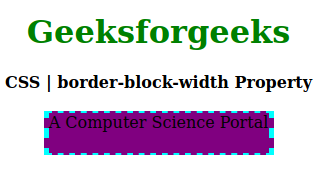
示例 1:
CSS | border-block-width Property
Geeksforgeeks
CSS | border-block-width Property
A Computer Science Portal
输出: 
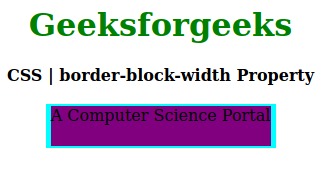
示例 2:
CSS | border-block-width Property
Geeksforgeeks
CSS | border-block-width Property
A Computer Science Portal
输出: 
支持的浏览器: border-block-width 属性支持的浏览器如下:
- 火狐
- 歌剧
- 边缘