CSS border-image-width 属性用于设置边框图像的宽度。它可以通过提供多个值来设置。
- 如果仅提供一个值,则它适用于所有四个边。
- 当指定两个值时,第一个值应用于“顶部和底部”,第二个值应用于“左侧和右侧”。
- 当指定三个值时,第一个值被赋予顶部,第二个由“左右”共享,第三个到底部。
- 如果给出四个值,则它们将应用于顶部、右侧、底部和左侧(顺时针)顺序。
句法:
border-image-width: number | % | auto | initial | inherit;
属性值:
- 长度:用于以相对方式指定值。
- 百分比:用于以百分比形式指定宽度。
- Number :用于将宽度设置为 border-width 的对应计算值的倍数
- Initial :将此属性设置为其默认值
- Inherit :用于从父元素继承值
示例 1:
CSS|border-image-width Property
GeeksForGeeks
CSS|border-image-width Property
输出: 
示例 2:
CSS|border-image-width Property
GeeksForGeeks
CSS|border-image-width Property
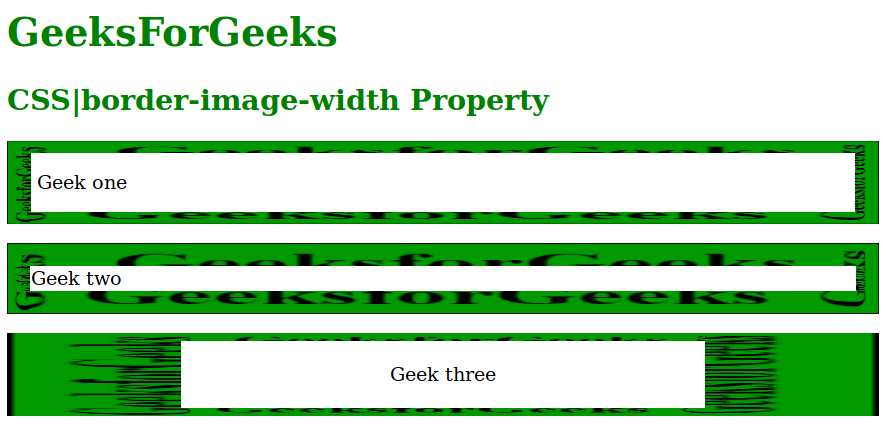
Geek one
Geek two
Geek three
输出:

支持的浏览器: border-image-width属性支持的浏览器如下:
- 谷歌浏览器 15.0
- 边缘 11.0
- 火狐 13.0
- 歌剧 15.0
- 苹果 Safari 6.0