CSS中的border-right-width属性用于设置元素右边框的宽度。必须在 border-right-width 属性之前声明 border-style 或 border-right-style 属性。
句法:
border-right-width: medium|thin|thick|length|initial|inherit; 属性值:
中:这是默认值。它用于指定中等大小的右边框。
- 句法:
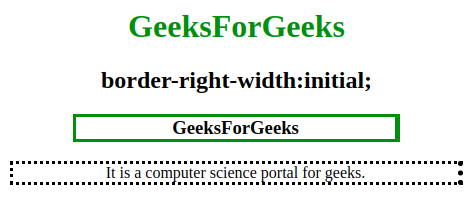
border-right-width: medium; - 例子:
CSS | border-right-width Property GeeksForGeeks
border-right-width:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

Thin:该属性用于设置右边框的宽度为细。
- 句法:
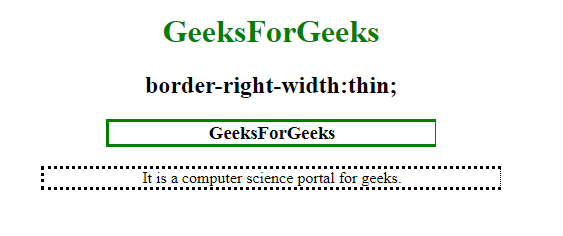
border-right-width: thin; - 例子:
CSS | border-right-width Property GeeksForGeeks
border-right-width:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

厚:此属性用于指定元素的粗右边框。
- 句法:
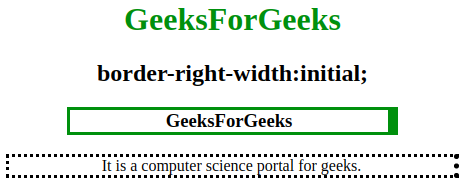
border-right-width: thick; - 例子:
CSS | border-right-width Property GeeksForGeeks
border-right-width:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

length:该属性用于设置右边框的粗细。
- 句法:
border-right-width: length; - 例子:
CSS | border-right-width Property GeeksForGeeks
border-right-width:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

initial:用于设置 border-right-width 属性为其默认值。
- 句法:
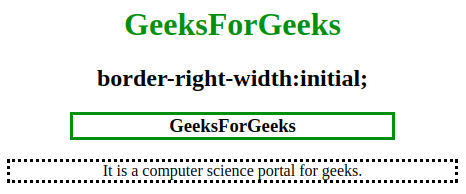
border-right-width: initial; - 例子:
CSS | border-right-width Property GeeksForGeeks
border-right-width:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

支持的浏览器: border-right-width属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧 3.5
- 苹果 Safari 1.0